Verifica sito web Google: guida pratica completa a tutti i metodi
Non è solo una formalità o questione di accesso: la procedura di verifica del sito in Google Search Console è il primo passo per iniziare a sfruttare le potenzialità della piattaforma, quello che ci consente di dimostrare a Google di avere il controllo del sito e di accedere ai suoi preziosi dati, inclusi quelli relativi alle performance nella Ricerca. Il processo può sembrare semplice, ma senza le giuste indicazioni si rischia di incorrere in errori che complicano inutilmente il lavoro; inoltre, con ben sette metodi ufficiali disponibili, ognuno con caratteristiche specifiche e requisiti tecnici, è fondamentale scegliere quello più adatto alle proprie esigenze e configurazioni. Non importa se il sito è ospitato su WordPress, gestito tramite un provider come Wix o utilizza un dominio personalizzato: capire come procedere è essenziale per evitare ostacoli e iniziare a raccogliere i benefici dei dati forniti da Search Console. Ecco quindi una guida completa a come completare il processo di verifica Google senza intoppi, attraverso tutte le opzioni e i passaggi necessari per avere accesso alla Search Console e ai dati per migliorare la visibilità e le performance organiche del sito.
Cos’è la verifica del sito web Google
La verifica sito Google, o più correttamente verifica del sito in Google Search Console, è il processo che consente di dimostrare a Google che abbiamo il controllo e la proprietà legittima di un determinato dominio o di uno specifico URL. Si tratta di un passaggio cruciale, perché abilita l’accesso completo ai dati sensibili e strategici raccolti da Search Console, che sappiamo essere molto importanti per gestire in modo efficace le prestazioni del sito nella Ricerca.
Quando Google chiede di verificare un sito, sta sostanzialmente richiedendo una prova che attesti il legame diretto tra l’amministratore del dominio e la configurazione del sito stesso. Solo dopo questa verifica si ottiene la possibilità di accedere a dati vitali sull’indicizzazione, la visibilità organica e le problematiche tecniche che potrebbero influenzare negativamente il ranking. Inoltre, verificare la proprietà consente di intervenire attivamente: ad esempio, possiamo richiedere l’indicizzazione di nuove pagine, analizzare il comportamento degli utenti o adottare misure correttive per ottimizzare ogni aspetto della performance online.
Verifica sito Google: a cosa serve e perché è essenziale
La verifica della proprietà su Google Search Console è una procedura indispensabile per qualsiasi proprietario di sito web che desideri gestire efficacemente la propria presenza online.
Grazie a questo processo, gli effettivi proprietari dei siti in Search Console possono avere accesso a dati sensibili della Ricerca Google relativi al dominio inserito, che possono incidere sulla presenza e sul comportamento dello stesso in Search e in altri servizi Google. Inoltre, un proprietario verificato può concedere l’accesso ad altre persone, che possono visualizzare o gestire i dati di tali siti in Search Console.
Google richiede questa procedura per garantire che solo i proprietari legittimi o i gestori autorizzati possano consultare informazioni strategiche e gestire interventi sul comportamento del sito nei risultati di ricerca. Questo meccanismo di protezione è essenziale per prevenire accessi non autorizzati e assicurare la massima sicurezza dei dati contenuti nella proprietà.
La possibilità di completare la verifica utilizzando diverse modalità (come record DNS, tag HTML, file HTML, Google Analytics o Google Tag Manager) rende questa operazione flessibile e adattabile a ogni esigenza tecnica o configurazione del sito.
Perché verificare la proprietà del sito
Verificare la proprietà di un sito è quindi la chiave per sbloccare dati strategici sulla sua performance nella Ricerca Google e per prenderne pieno controllo a livello operativo. Una volta completata questa procedura, accediamo finalmente al cuore delle funzionalità offerte da Google Search Console: report avanzati, strumenti di monitoraggio e strumenti di intervento che influenzano direttamente la SEO del sito.
A livello pratico, la verifica ci permette di accedere a informazioni sensibili sulle prestazioni organiche del sito, come il volume di traffico generato, le query di ricerca più efficaci e il comportamento degli utenti. Possiamo scoprire quali URL sono indicizzati correttamente, segnalare eventuali anomalie e richiedere l’indicizzazione di nuove pagine, accelerando di fatto il processo con cui il sito viene scansionato e aggiornato dai crawler di Google.
Inoltre, la verifica è necessaria per utilizzare altre funzioni strategiche, come la gestione della sitemap, l’analisi degli errori di crawlability e la risoluzione di problemi legati alla copertura dell’indice. Senza questa prova di controllo, perdiamo l’accesso a strumenti fondamentali per ottimizzare il posizionamento del sito e massimizzarne la visibilità.
Un aspetto importante legato alla verifica riguarda la sicurezza dei dati. Solo i proprietari verificati possono consultare le informazioni presenti in Search Console, evitando così rischi di condivisioni accidentali o accessi non autorizzati. La disponibilità di metodi alternativi permette anche di garantire la continuità dell’accesso, qualora il metodo originario non fosse più utilizzabile (ad esempio, in seguito alla modifica di un sito o di un dominio).
Cosa succede se non si verifica il sito
Non completare la verifica equivale a rinunciare a un controllo effettivo sulla presenza online del sito e a limitarsi solamente al monitoraggio delle interazioni di base che Google offre ai non verificati. Senza una proprietà convalidata, perdiamo il diritto di accedere ai dati dettagliati generati dal sito nella Ricerca Google, escludendoci di fatto dalle informazioni più preziose offerte dalla piattaforma.
Questo significa che non avremo modo di sapere:
- Come Google interpreta le pagine del nostro sito. Eventuali problemi di indicizzazione o contenuti duplicati potrebbero rimanere ignorati, con conseguenze dirette sul ranking.
- Quali query portano traffico organico al sito. Senza dati su parole chiave e query effettive, ottimizzare contenuti esistenti o crearne di nuovi diventa un processo basato sull’intuizione anziché sull’analisi.
- Lo stato tecnico complessivo della nostra piattaforma. Errori di crawability, collegamenti interrotti o azioni manuali applicate da Google potrebbero passare inosservati, rallentando la crescita del progetto online.
Il mancato accesso a Search Console comporta inoltre l’impossibilità di richiedere l’indicizzazione delle pagine o di caricare una sitemap, lasciando che il sito venga scansionato dai crawler di Google senza alcun controllo sul processo e sui tempi. Questo limite può rallentare drasticamente l’aggiornamento degli indici e, di conseguenza, l’apparizione di nuovi contenuti nei risultati di ricerca.
Infine, senza verifica, non potremo nemmeno diagnosticare e risolvere errori critici tecnici, come problemi DNS, redirect mal configurati o contenuti bloccati erroneamente da robots.txt. Quindi, chi lascia irrisolta la verifica del sito rinuncia non solo a migliorare la propria visibilità, ma anche alla possibilità di proteggere il proprio ranking e correggere tempestivamente eventuali ostacoli tecnici.
Come scegliere il metodo giusto per la verifica del sito in Search Console
Al di là del suo valore, comunque, in fin dei conti verificare il sito è comunque “un semplice passaggio che prova la capacità di aggiornare e apportare cambiamenti piccoli e non visibili al sito”, e porta via “solo qualche minuto”, come spiegava Daniel Waisberg, Search Advocate di Google, in un episodio della serie Google Search Console Training su YouTube.
Il vero nodo critico è la scelta del metodo di verifica in Google Search Console, perché ogni sistema offre peculiarità specifiche che possono adattarsi in maniera diversa alle nostre configurazioni tecniche e alle necessità del nostro progetto online.
Attualmente sono disponibili sette differenti metodi di verifica in Search Console, ciascuno sviluppato per rispondere alle diverse caratteristiche di siti web, piattaforme di hosting e livelli di controllo tecnico disponibili. Alcune opzioni, come il record DNS o il caricamento di file HTML, richiedono un controllo diretto sul dominio o sul server, mentre altre, come l’uso di Google Tag Manager o Google Analytics, sfruttano strumenti già installati sul sito per semplificare il processo.
Sapere quale metodo scegliere non significa solo completare con successo l’operazione, ma anche garantire flessibilità per gestire future modifiche tecniche al sito, accessi distribuiti tra più collaboratori o configurazioni dinamiche. Partendo da una distinzione tra proprietà dominio e prefisso URL possiamo già delineare i principali scenari di utilizzo e le implicazioni tecniche delle due tipologie di verifica.
Domain e URL prefix: confronto tra le due proprietà
A prescindere dal metodo che scegliamo di usare, la procedura per la verifica della proprietà in Google Search Console inizia sempre in maniera identica: dopo l’addio all’impostazione di dominio preferito, ora infatti bisogna eseguire l’accesso alla Google Search Console e cliccare su “aggiungi proprietà” o scegliere una proprietà non verificata dalla barra di selezione; oppure, se è la prima volta in assoluto che si esegue l’accesso con una proprietà mai verificata, è il wizard di GSC a guidare nella procedura.
Il secondo step è indicare la tipologia di proprietà da verificare tra le due opzioni a disposizione: Dominio (domain) e Prefisso URL (URL prefix), che consentono rispettivamente di sottoporre a verifica tutti gli URL del sito e dei sottodomini oppure solo gli indirizzi corrispondenti a quelli aggiunti. Waisberg consiglia di creare almeno una proprietà di dominio per rappresentare il sito, perché offre le informazioni più complessive per la gestione del progetto, mentre URL prefix sarebbe da usare solo per monitorare singole sezioni del sito o per limitare l’accesso a tutte le informazioni a eventuali collaboratori esterni.
Quando scegliere proprietà dominio
La proprietà dominio è la modalità più completa e permette di verificare tutte le varianti del nostro dominio, incluse le combinazioni di protocollo (HTTP e HTTPS) e sottodomini (es.: www, m.). Questa soluzione è ideale se vogliamo avere una visione globale dell’attività del sito e garantire la continuità del tracciamento anche quando vengono implementati cambi di configurazione, come l’introduzione di un certificato SSL o di domini secondari. Tuttavia, l’unico metodo di verifica supportato per questa proprietà è l’aggiunta di un record DNS tramite il provider di dominio, un processo che potrebbe risultare più complesso per chi non ha familiarità con la gestione DNS.
Ricapitolando, la proprietà dominio fa al caso nostro:
- Quando vogliamo una visione globale del sito, senza preoccuparci delle sue variazioni tecniche.
- Se prevediamo di lavorare con sottodomini o versioni HTTPS non ancora attivate.
- Se possiamo accedere al pannello di gestione DNS e siamo confidenti nell’aggiunta di record.
Quando scegliere prefisso URL
Al contrario, il prefisso URL si concentra su una singola URL specifica con tutte le sue risorse collegate. Ad esempio, una proprietà “https://www.esempio.com ” monitorerà solo l’attività di quella particolare configurazione, escludendo eventuali varianti come “http://esempio.com ” o “https://blog.esempio.com “. Questo approccio si rivela utile quando vogliamo controllare una sola parte del sito, come un sottodominio o una cartella dedicata, ed è compatibile con una vasta gamma di metodi di verifica (inclusi il caricamento di file HTML, i tag HTML e strumenti integrati come Google Analytics). Tuttavia, richiede maggiore attenzione, dato che eventuali modifiche alla struttura dell’URL potrebbero invalidare la verifica.
E quindi, scegliamo prefisso URL:
- Se ci interessa monitorare solo una specifica sezione del sito (es.: un sottodominio, una cartella dedicata o una URL particolare).
- Quando è più facile utilizzare metodi alternativi di verifica, come un meta tag HTML o il codice Google Analytics già installato.
- Se vogliamo limitare l’accesso al set di dati e alle configurazioni, ad esempio per un collaboratore esterno o una terza parte.
Verifica sito web Google, le caratteristiche dei diversi metodi
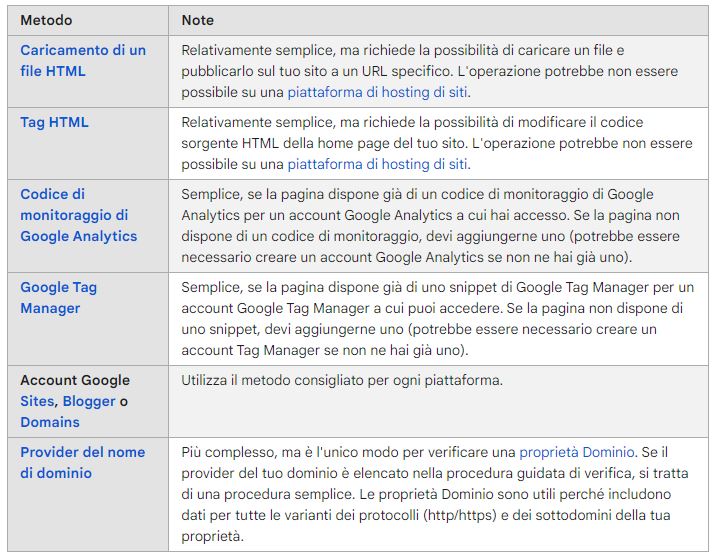
Come detto, Google Search Console offre sette metodi principali per verificare un sito, ognuno pensato per adattarsi a esigenze tecniche e piattaforme diverse e ognuno contraddistinto da requisiti, benefici e possibili limitazioni: la scelta dipenderà dalle competenze tecniche disponibili, dalla configurazione del sito e dagli strumenti già in uso.

Il caricamento di un file HTML è una delle procedure più semplici: Google fornisce un file univoco da scaricare e caricare nella directory principale del sito. Questo metodo è utile quando possiamo accedere al server o utilizziamo un file manager, e la verifica è immediata una volta pubblicato correttamente il file. Tuttavia, richiede un accesso diretto al server, che potrebbe non essere disponibile in tutte le configurazioni di hosting.
L’inserimento di un tag HTML, invece, consente di verificare la proprietà aggiungendo un metatag specifico nella sezione <head> del codice sorgente della home page del sito. È una scelta ideale per chi utilizza piattaforme che permettono l’editing dei file HTML, come WordPress, e offre un’opzione flessibile se combinata con plugin dedicati. Il limite di questa soluzione è che richiede un accesso diretto al codice sorgente del sito.
Il collegamento con Google Analytics rappresenta un’opportunità per chi ha già installato il codice di monitoraggio sul proprio sito e dispone dei diritti di modifica nell’account collegato. In questo caso, la verifica sfrutta lo snippet esistente, evitando interventi manuali sul codice o sul server. Tuttavia, è essenziale avere impostazioni di Analytics aggiornate e correttamente configurate, poiché vecchi snippet o configurazioni incomplete possono causare errori.
Chi utilizza Google Tag Manager può verificare il proprio sito utilizzando lo snippet contenitore già presente. Questa opzione è particolarmente utile per chi opera in ambienti dinamici e beneficia delle automazioni di Tag Manager, ma anche qui è necessario confermare che lo snippet sia configurato nella posizione corretta per evitare complicazioni.
Il record DNS, ancora, è una soluzione potente ed è l’unico metodo accettato per verificare le proprietà di tipo “dominio”. Questo approccio permette di verificare l’intero dominio con tutte le sue varianti (http/https, www/non www, sottodomini), configurando un record TXT o CNAME presso il provider DNS. È particolarmente utile per chi desidera una visione globale del sito, ma potrebbe risultare tecnico e complesso per chi non ha familiarità con la gestione DNS.
Infine, per chi usa piattaforme Google come Sites e Blogger è possibile sfruttare le impostazioni native di queste soluzioni per un processo di verifica quasi automatico. Questo metodo combina semplicità e immediatezza, poiché l’integrazione tra i prodotti Google semplifica la gestione dei token di verifica.
Metodi di verifica siti Google: tutti i passaggi nel dettaglio
Prima di partire alla scoperta dettagliata dei sette differenti sistemi per fare la verifica del sito ci sono ancora dei piccoli aspetti tecnici da considerare.
Innanzitutto, la verifica rimane valida finché Search Console è in grado di confermare la presenza e la validità del token di verifica. Inoltre, Google utilizza lo user agent Google Site Verifier per eseguire periodicamente la verifica del sito e controllare se il token di verifica è ancora presente e valido, e riceveremo una notifica se la verifica non può più essere confermata. Qualora il problema non venisse risolto, Google farà scadere le nostre autorizzazioni relative alla proprietà scadranno dopo un determinato periodo di tolleranza; se tutti i proprietari verificati perdono l’accesso a una proprietà, tutti gli utenti perderanno di conseguenza l’accesso alla proprietà di Search Console.
- Verifica con record DNS
La verifica tramite record DNS è il metodo privilegiato quando dobbiamo configurare una proprietà di tipo dominio, ma può essere usato anche per verificare le proprietà di un URL. Questa opzione funziona con l’aggiunta di un record DNS nel provider del nome di dominio, è stata implementata nel 2019 e permette di monitorare tutte le varianti del nostro dominio, inclusi protocolli diversi (http/https) e sottodomini (es.: www, m.), offrendo una visione completa e globale dei dati raccolti da Search Console. Tuttavia, è uno dei metodi più tecnici, poiché richiede accesso e competenze nella gestione del pannello DNS del nostro provider.
Per procedere con il processo dobbiamo innanzitutto inserire il nome del dominio nel modulo (senza il protocollo o le barre), e poi scegliere una delle due opzioni presenti nel box successivo: selezionare il provider del proprio nome di dominio, se presente nella lista, oppure aggiungere un nuovo record TXT.
Il primo caso è più semplice e veloce: si atterra sulla pagina di login del provider, da cui eseguire l’accesso e autorizzare la comunicazione con la Google Search Console, cui saremo poi reindirizzati. La verifica avviene in genere in poche ore, al massimo qualche giorno, ed eventualmente si può ripetere il processo se temiamo che non abbia funzionato, tenendo presente che a volte le modifiche di DNS record possono essere lente.
Se il nome del provider non è incluso nella lista, bisogna seguire le istruzioni scritte nell’Help Center per completare la procedura, inserendo così il DNS text record e copiando il token Google che compare a schermo: sono riportate le istruzioni per tantissimi provider, che spesso hanno sistemi differenti, ma non dovrebbe essere difficile completare l’operazione.
È importante poi ricordare di non rimuovere il record DNS dal provider, neanche dopo l’esito positivo della verifica, per mantenere la proprietà sempre verificata.
Quando scegliere la verifica con record DNS
Il record DNS è l’unica opzione disponibile per chi desidera verificare una proprietà dominio. È particolarmente consigliato se vogliamo raccogliere i dati di tutte le configurazioni e sottodomini del nostro sito in un’unica proprietà, ad esempio per progetti complessi o piattaforme che richiedono un controllo centralizzato.
Guida pratica alla verifica con record DNS
Ecco i passaggi per completare la verifica utilizzando un record TXT (oppure CNAME) tramite il nostro provider DNS:
- Accediamo a Google Search Console. Entriamo nella piattaforma e aggiungiamo una nuova proprietà. Scegliamo l’opzione Dominio nella finestra di configurazione.
- Identifichiamo il provider DNS
- Consultiamo la documentazione o le pagine di supporto per individuare il provider del nome di dominio (ad esempio Cloudflare, GoDaddy, Aruba).
- Se non conosciamo il provider utilizzato per il dominio, è possibile utilizzare strumenti come il “Whois Lookup” o altre opzioni di ricerca DNS online per identificarlo con precisione.
- Otteniamo il record di verifica DNS. Google Search Console genera un record unico per la verifica della proprietà. Questo sarà fornito sotto forma di record TXT o, in alcuni casi, di record CNAME.
- Per i record TXT, la stringa avrà un formato simile a questo: google-site-verification=xxxxxxxxxxxxxxxxxxxxxxxxxxxxx.
- Per i record CNAME, saranno forniti due valori: uno per il campo “nome/host” e uno per il campo “target/destinazione”.
- Aggiungiamo i record nei DNS del dominio. Accediamo al pannello di controllo del provider DNS, andando alla sezione gestione DNS o impostazioni DNS. Aggiungiamo un nuovo record:
- Per TXT:
Tipo: TXT.
Nome/Host: lasciamo vuoto o usiamo @ (a seconda del provider).
Valore: incolliamo la stringa fornita da Google.
- Per CNAME:
Tipo: CNAME.
Nome/Host: utilizziamo il valore fornito da Google.
Target/Destinazione: inseriamo il valore target generato da Google.
- Salviamo le modifiche sul provider DNS. Dopo aver aggiunto i valori corrispondenti a TXT o CNAME, salviamo le modifiche. Se il provider lo richiede, confermiamo i cambiamenti cliccando su “Applica” o “Pubblica”.
- Verifichiamo la propagazione del record DNS. Il processo di propagazione DNS può richiedere da pochi minuti a fino a 48 ore, a seconda del provider. Possiamo utilizzare strumenti come DNS Checker o Google Admin Tools per controllare che il record sia stato applicato correttamente e sia visibile a livello pubblico.
- Completiamo la verifica in Google Search Console. Torniamo alla finestra di configurazione in Search Console e clicchiamo su Verifica. Se il record DNS è stato propagato correttamente, la proprietà sarà verificata immediatamente.
Problemi comuni durante la configurazione del DNS
Nonostante l’accuratezza del processo, possono verificarsi errori frequenti legati a configurazione e propagazione. I più frequenti sono:
- Record DNS non trovato: potrebbe non essere ancora completamente propagato sulla rete globale. In questo caso, conviene attendere qualche ora e verificare nuovamente.
- Valore errato: il record aggiunto potrebbe non corrispondere esattamente a quello fornito da Google. Controlliamo che il contenuto copiato sia identico.
- Campi configurati in modo sbagliato: assicurarsi che il nome/host sia vuoto o impostato con @ e che il valore finale sia incollato nel campo richiesto dal provider.
Suggerimenti per mantenere la proprietà confermata
- Non rimuovere il record TXT o CNAME dal DNS dopo la verifica: il token è fondamentale per mantenere la validità della proprietà e Google richiede verifiche periodiche.
- Monitorare eventuali modifiche al DNS in caso di eventi come trasferimenti di dominio o aggiornamenti tecnici.
- Verifica tramite caricamento di un file html
La verifica tramite caricamento di un file HTML è uno dei metodi più semplici e diretti per dimostrare la proprietà di un sito su Google Search Console, ma può essere utilizzato solo per le proprietà del prefisso URL e non per le proprietà Dominio. Google genera un file univoco che deve essere caricato sulla directory principale del sito, accessibile agli utenti attraverso un link specifico. È un’ottima opzione se abbiamo accesso diretto al server o al file manager del nostro hosting, ma presenta limiti per chi si affida a piattaforme senza accesso server-side (es.: alcuni costruttori di siti web).
Quando utilizzare il caricamento di un file html
Questo metodo è ideale per chi ha familiarità con la gestione di file su un server web tramite FTP e SFTP o pannelli di controllo come cPanel. Può essere scelto quando non vogliamo modificare il codice HTML del sito o dipendere da strumenti esterni come Google Analytics o Tag Manager.
Il file è utilizzabile su ogni sito che vogliamo verificare, è personalizzato sul nostro user e può essere riutilizzato; inoltre, la conferma della verifica è immediata e, quindi, se non funziona abbiamo commesso qualche errore! Anche in questo caso, la rimozione del file di verifica dal sito causerà la perdita della verifica del sito.
Guida pratica alla verifica tramite file html
Per completare questa procedura, bastano pochi minuti. Ecco i passaggi dettagliati:
- Accedere a Google Search Console. Dopo aver effettuato il login, aggiungere una proprietà con Prefisso URL, inserendo l’URL completo del sito (ad esempio, https://www.esempio.com ) e cliccando su Continua.
- Scaricare il file HTML di verifica. Nella sezione “Metodo consigliato”, selezioniamo la verifica tramite file HTML. Google genererà un file univoco, che deve essere scaricato sul dispositivo. Il file avrà un nome simile a html.
- Carica il file nella directory principale del sito. Utilizzando un client FTP (come FileZilla) o il file manager dell’hosting, accediamo alla directory base del sito, solitamente indicata come /public_html o /www. Qui caricheremo il file HTML fornito da Google senza modificarlo in alcun modo. Ad esempio:
Per https://www.esempio.com, il file deve essere accessibile all’URL https://www.esempio.com/google123456789abcdef.html.
Controllare l’URL in un browser per assicurarti che il file sia stato caricato correttamente.
- Completare la verifica su Search Console. Torniamo alla finestra di verifica e cliccare su Verifica. Se Google riesce ad accedere al file nel percorso corretto, la verifica sarà convalidata istantaneamente.
Errori comuni e problemi tipici
Nonostante la semplicità del processo, possono verificarsi alcune problematiche che impediscono il completamento della verifica:
- File non trovato. Uno degli errori più frequenti è legato al mancato caricamento del file nella posizione corretta. Google non riesce a trovare il file di verifica nella directory principale del sito (es. /public_html). Questo accade spesso quando il file viene caricato in una sottocartella sbagliata, rinominato o rimosso accidentalmente. La soluzione è controllare che il file sia stato caricato esattamente come fornito da Google, senza apportare alcuna modifica a nome o contenuto, e che sia accessibile all’URL richiesto (es. https://www.example.com/google12345.html).
- File di verifica compromesso. Se il tentativo di verifica fallisce restituendo questo errore, potrebbe esserci un indicatore più preoccupante: il sito potrebbe essere stato compromesso da attacchi esterni o problemi di sicurezza. La soluzione è esaminare attentamente il sito per identificare eventuali segni di compromissione o malfunzionamenti.
- File di verifica con reindirizzamento non consentito. In alcuni casi, il file potrebbe essere configurato per reindirizzare a una posizione diversa dal dominio in uso. La verifica supporta reindirizzamenti all’interno dello stesso dominio, ma non verso domini differenti. La soluzione è accedere al file e verificare che non siano stati configurati reindirizzamenti verso un altro dominio. In caso di reindirizzamenti complessivi di tutto il traffico, si consiglia di utilizzare il metodo del tag HTML al posto del caricamento del file.
- File modificato o corrotto. Se il file fornito da Google viene alterato, ad esempio con l’aggiunta di righe di testo, caratteri speciali o modifiche al nome, il sistema non riesce a completare la verifica. La soluzione è utilizzare il file esattamente come generato da Google Search Console, senza alcun intervento manuale sul contenuto o sul nome del file.
Limiti del metodo. Questo metodo richiede l’accesso diretto al server o al pannello di controllo del provider di hosting. Se utilizziamo piattaforme come Wix, Shopify o altri costruttori dove il server non è accessibile, sarà necessario optare per altri sistemi, come i tag HTML o l’analisi DNS.
- Verifica con tag HTML
La verifica tramite tag HTML è un metodo molto semplice e versatile, ideato per chi ha la possibilità di modificare il codice sorgente del proprio sito. Questo approccio consiste nell’aggiungere un metatag specifico fornito da Google nella sezione <head> della home page del sito. È una soluzione particolarmente utile per chi dispone di accesso diretto al file HTML o chi utilizza CMS come WordPress, dove l’inserimento del codice può essere gestito attraverso plugin o tramite editor.
Quando scegliere la verifica con tag HMTL
Questo metodo è ideale se abbiamo accesso diretto alle funzionalità di modifica del codice HTML del sito, come nel caso di un sito statico o di CMS configurabili, anche se richiede il permesso di editare il source code della home page del sito per procedere alla verifica con un tag <meta> al codice HTML. È perfetto per chi cerca un’opzione meno tecnica rispetto alla configurazione DNS o al caricamento di un file HTML, e si presta bene quando abbiamo bisogno di aggiornare la verifica su un sito esistente senza dover caricare nuovi file sul server.
Requisiti necessari
Per utilizzare il metodo del tag HTML dobbiamo però soddisfare i seguenti requisiti:
- Home page senza autenticazione: la home page del sito non deve richiedere autenticazione o login per essere visualizzata, permettendo così a Googlebot di accedere al codice sorgente.
- Accesso al codice sorgente: dobbiamo poter modificare il codice HTML della home page del sito, inserendo il tag nella sezione <head>. Se non abbiamo questo accesso, è opportuno considerare altri metodi di verifica.
- Dimensioni del codice: il tag HTML e il file che lo include non devono superare i 2 MB. Questa restrizione interessa solo pochi siti con codice HTML molto complesso.
- Proprietà supportate: il metodo è valido solo per le proprietà di Prefisso URL, mentre le proprietà Dominio richiedono il metodo DNS.
Guida pratica alla verifica con tag HTML
Venendo agli aspetti pratici, il processo di verifica si articola in questi passaggi:
- Consultare le istruzioni del provider o CMS. Se utilizziamo una piattaforma di hosting di siti web o un CMS come WordPress, consultiamo le guide specifiche del servizio per ottenere indicazioni personalizzate su come modificare il codice HTML del tuo sito. Se non troviamo indicazioni adeguate, procediamo con gli step successivi.
- Accedere a Google Search Console. Aggiungere una nuova proprietà selezionando l’opzione Prefisso URL , quindi inserire l’indirizzo completo del sito da verificare (es. https://www.esempio.com).
- Selezionare il metodo Tag HTML. Nella schermata dei dettagli di verifica, selezionare la modalità “Inserisci tag HTML”. Google fornirà un metatag unico, che avrà un formato simile al seguente:
<meta name=”google-site-verification” content=”xxxxxxxxxxxxxxxxxxxxxxxxxxxxx”>
- Inserire il metatag nella sezione <head> della home page. Accedere al codice HTML della home page del sito, utilizzando un editor di testo (per siti statici) o un editor visivo fornito dalla piattaforma CMS. Incollare il tag fornito da Google all’interno della sezione <head>. Esempio:
<html>
<head>
<title>Home page di esempio</title>
<meta name=”google-site-verification” content=”xxxxxxxxxxxxxxxxxxxxxxxxxxxxx”>
</head>
<body>
<!– Contenuto della pagina –>
</body>
</html>
- Salvare le modifiche e pubblicare il file o la pagina modificata.
- Controllare che il metatag sia visibile. Verificare che il tag sia stato correttamente inserito visitando la home page del sito pubblicato e consultandone il codice sorgente. È possibile premere Ctrl+U (o tasto destro → “Visualizza sorgente pagina”) e cercare la stringa “google-site-verification” per assicurarsi che sia posizionato correttamente.
- Completare la verifica in Search Console. Tornare alla schermata di configurazione in Google Search Console e cliccare su Verifica. Se il metatag è configurato correttamente, la proprietà sarà verificata immediatamente.
Errori comuni e come evitarli
Anche un metodo apparentemente semplice come l’inserimento di un metatag può generare problemi se non eseguito correttamente. Ecco gli errori più comuni:
- Meta tag non trovato o posizionato nel punto sbagliato. Il metatag deve essere inserito nella sezione <head> della home page, non in altre sezioni del codice. Spesso l’errore è dovuto a una collocazione errata, come l’aggiunta nel <body> della pagina o in altre pagine diverse dalla home page.
- Contenuti del metatag modificati. Il metatag generato da Google è univoco e non deve essere modificato in alcun modo. Copiare e incollare il tag esattamente come generato da Search Console, evitando errori di battitura o l’aggiunta inconsapevole di caratteri aggiuntivi.
- Cache del sito non aggiornata. Su piattaforme come WordPress, la cache del sito o del browser può impedire a Google di rilevare le modifiche apportate. Pulire la cache del sito e riaggiornare la pagina per verificare che il tag sia visibile nel sorgente della home page.
- Verifica con Google Analytics
La verifica tramite l’account Google Analytics rappresenta un metodo rapido ed efficace, perché sfrutta il codice di tracking già installato sul sito per confermare la proprietà in Google Search Console, senza ulteriori aggiunte al sito. Per essere valida, però, questa procedura richiede che lo snippet sia configurato correttamente e che il nostro account Google disponga dei diritti di modifica sulla proprietà di Google Analytics collegata al sito. È importante inoltre sottolineare che questo metodo funziona esclusivamente con proprietà di prefisso URL e non per quelle di tipo dominio.
Quando utilizzare la verifica con Google Analytics e requisiti necessari
Questo metodo è particolarmente indicato per chi usa regolarmente Analytics e desidera una verifica immediata senza intervenire sul server o sul codice HTML del sito. Pur nella sua semplicità, richiede però alcune accortezze da rispettare:
- La home page deve essere accessibile senza autenticazione: la pagina non deve richiedere credenziali ed essere facilmente visualizzabile da tutti gli utenti e dai crawler di Google. Pagine protette non possono essere utilizzate ai fini della verifica né accumulare correttamente i dati delle ricerche.
- Diritti di modifica sull’account Google Analytics: dobbiamo possedere i permessi necessari per la modifica della proprietà di Analytics collegata al sito. Per Google Analytics 4, il tag di verifica è associato a uno stream di dati. Per le versioni precedenti (Universal Analytics) è collegato a una proprietà web.
- Stesso account Google per Search Console e Analytics: l’accesso deve essere effettuato mediante lo stesso account Google utilizzato per configurare Google Analytics.
- Lo snippet analytics.js o gtag.js deve essere nella sezione <head>: il codice di monitoraggio deve essere correttamente installato nella parte alta della home page del sito. Non è supportato posizionarlo nella sezione <body>.
- Codice aggiornato e non modificato: utilizziamo lo snippet fornito da Google senza apportarvi alcuna modifica. Versioni obsolete o errori di configurazione non permetteranno la verifica.
- Il file HTML deve essere inferiore a 2 MB: anche se si tratta di un caso raro, è opportuno prestare attenzione a eventuali dimensioni eccessive.
Guida pratica alla verifica con Google Analytics
L’uso di Google Analytics come metodo di verifica è conveniente perché sfrutta uno strumento già configurato e familiare, ma come detto è vincolato alla corretta implementazione e all’attivazione di un account Analytics aggiornato. In contesti in cui non è possibile ottenere i permessi necessari o Analytics non è stato ancora installato, sarà opportuno considerare altre soluzioni come DNS o tag HTML.
Ecco comunque i passaggi dettagliati per completare la verifica utilizzando Google Analytics:
- Accedere a Google Search Console utilizzando l’account Google che dispone dei diritti di modifica nell’account Analytics collegato. Selezioniamo la proprietà di Prefisso URL corrispondente al sito da verificare.
- Selezionare Google Analytics come metodo di verifica dalla pagina di dettaglio dei metodi di verifica. Search Console controllerà automaticamente la presenza dello snippet corrispondente sulla home page.
- Verificare la configurazione dello snippet Analytics sul sito. Una volta confermata la corretta configurazione dello snippet, la verifica sarà completata istantaneamente, se tutti i requisiti sono soddisfatti. Non è richiesto alcun intervento manuale ulteriore.
Problemi comuni e soluzioni
Pur essendo un metodo diretto, la verifica potrebbe non andare a buon fine in presenza di errori tecnici o configurazioni incomplete. Ecco le problematiche più frequenti segnalate da Google e le soluzioni consigliate:
- Snippet di monitoraggio non trovato. Search Console non individua un codice di monitoraggio valido. Verifichiamo che lo snippet Analytics sia presente nella home page pubblicata e posizionato nella sezione <head>. Utilizziamo un browser e accediamo al codice sorgente per controllare.
- Formato del codice non corretto. Lo snippet è stato alterato o non segue il formato richiesto. Assicuriamoci di utilizzare esattamente lo snippet fornito da Google durante la configurazione. Non modifichiamo l’ordine o i parametri standard.
- Snippet obsoleto. Il codice utilizza vecchie librerie come urchin.js o gat.js, che non sono più supportate. Aggiorniamo il monitoraggio a Google Analytics 4 configurando uno stream di dati attuale.
- Snippet nella posizione errata. Un errore comune è posizionare lo script all’interno della sezione <body> o in altre sezioni non compatibili, anziché nella <head> della pagina. In questi casi, basta spostare il codice nell’area corretta per consentire la verifica.
- Autorizzazioni insufficienti. Non abbiamo diritti di modifica sulla proprietà Google Analytics utilizzata. Chiediamo all’amministratore dell’account Analytics di assegnarci i permessi necessari o utilizziamo un altro metodo di verifica.
- Verifica tramite Google Tag Manager
Come nel caso precedente, se già utilizziamo Google Tag Manager (GTM) sul sito per gestire tag e script possiamo verificare la proprietà in GSC in modo pratico e veloce. Questo metodo sfrutta lo snippet del contenitore GTM già configurato sul sito e consente di completare la verifica senza necessità di aggiungere nuovi file o modificare manualmente il codice sorgente.
Quando utilizzare la verifica con Google Tag Manager e requisiti necessari
Questo metodo, come tutti gli altri che sfruttano script esistenti, è compatibile solo con le proprietà di prefisso URL. Si adatta a chi desidera utilizzare strumenti centralizzati per la gestione del tracciamento e cerca una verifica semplice basata su configurazioni già attive.
Prima di procedere con la verifica tramite Google Tag Manager, dobbiamo però controllare che siano soddisfatti alcuni requisiti, e in particolare:
- La home page deve essere pubblica e accessibile senza autenticazione: non devono esserci restrizioni che limitano l’accesso al sito da parte degli utenti o dei crawler di Google. Le pagine protette da login non sono compatibili con questo metodo.
- Stesso account Google: è necessario usare lo stesso account per accedere sia a Search Console che a Google Tag Manager.
- Autorizzazioni sul contenitore GTM: dobbiamo avere un livello di accesso sufficiente per gestire il contenitore di Google Tag Manager. Sono richiesti diritti di pubblicazione o amministrazione.
- Lo snippet GTM deve essere nella posizione corretta del codice HTML della home page. La porzione <noscript> deve essere posizionata immediatamente dopo il tag di apertura <body> della pagina; il codice <script> deve trovarsi all’interno della sezione <head> del sito, oppure subito dopo l’apertura di <body>. Non è consentito inserire interruzioni o elementi non validi, come livelli dati o altri elementi estranei, tra il tag <body> e il codice GTM.
- Codice non modificato: il contenitore GTM deve essere esattamente quello generato dallo strumento Google Tag Manager, senza alterazioni.
- Dimensioni rispettate: il codice deve essere contenuto in un file HTML di dimensioni inferiori a 2 MB, una limitazione che tuttavia riguarda solo pochi siti molto complessi.
Guida pratica alla verifica con Google Tag Manager
Questa modalità di verifica riduce la necessità di interventi manuali sul codice del sito, sfruttando un contenitore già configurato per la gestione dei tag. Tuttavia, garantire un’implementazione tecnica corretta è essenziale per evitare problemi relativi alla posizione, alla compatibilità o ai permessi del contenitore GTM.
Ecco quindi i passi da seguire per completare la verifica utilizzando il contenitore di Google Tag Manager:
- Prepariamo il contenitore GTM sul sito. Verifichiamo che il codice di Google Tag Manager sia configurato correttamente sulla home page del sito. Il codice deve rispettare il formato standard, da integrare nel modo seguente:
<head>
<script>
(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({‘gtm.start’:new Date().getTime(),event:’gtm.js’});
var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!=’dataLayer’?’&l=’+l:”;j.async=true;j.src=
‘https://www.googletagmanager.com/gtm.js?id=’+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,’script’,’dataLayer’,’GTM-XXXXXX’);
</script>
</head>
<body>
<noscript><iframe src=”https://www.googletagmanager.com/ns.html?id=GTM-XXXXXX”
height=”0″ width=”0″ style=”display:none;visibility:hidden”></iframe></noscript>
</body>
- Accediamo a Google Search Console. Effettuiamo l’accesso utilizzando lo stesso account Google collegato al contenitore GTM del sito. Se necessario, aggiungiamo una nuova proprietà con l’opzione Prefisso URL, inserendo l’indirizzo completo del sito.
- Selezioniamo Google Tag Manager come metodo di verifica. Nella schermata dedicata ai metodi di verifica, scegliamo l’opzione Google Tag Manager. Search Console cercherà automaticamente il contenitore GTM nella struttura HTML della home page.
- Completiamo la verifica. Una volta individuato il contenitore, clicchiamo su Verifica per completare il processo. La procedura sarà immediata se tutti i requisiti sono stati soddisfatti e il contenitore GTM è stato configurato correttamente.
Problemi comuni e come risolverli
La procedura di verifica tramite GTM è relativamente semplice, ma possono verificarsi errori che impediscono il completamento della verifica. Ecco i problemi più frequenti segnalati da Google e le soluzioni pratiche:
- Tag non trovato. Il contenitore Tag Manager non è stato rilevato sulla home page del sito. Controlliamo che lo snippet GTM sia stato configurato correttamente e sia posizionato nel codice della home page. Utilizziamo un browser per visualizzare il codice sorgente pubblicato e cerchiamo l’ID specifico del nostro contenitore (es. GTM-XXXXXX).
- Autorizzazioni insufficienti. L’account utilizzato non possiede i permessi necessari per gestire il contenitore GTM. Verifichiamo di avere privilegi di pubblicazione o amministrazione per il contenitore in Google Tag Manager. Se non disponiamo di questi diritti, chiediamo all’amministratore di assegnarceli.
- Tag errato o account sbagliato. Il contenitore GTM trovato sulla home page non corrisponde all’account utilizzato per accedere a Search Console. Assicuriamoci di aver installato lo stesso contenitore GTM associato al nostro account Google e alla proprietà da verificare.
- Nessun contenitore di Tag Manager. Il contenitore necessario per la verifica non è stato ancora creato nell’account GTM. Accediamo a Google Tag Manager e creiamo un nuovo contenitore associandolo al sito. Una volta creato, integriamo il codice fornito nella struttura HTML della home page.
- Snippet nella posizione errata. La porzione <noscript> o <script> dello snippet GTM non si trova nella posizione richiesta. Spostiamo il codice rispettando le istruzioni di posizionamento: <script> nella sezione <head>; <noscript> immediatamente dopo il tag di apertura <body>.
- Verifica con Google Sites
La verifica della proprietà di un sito web creato con Google Sites è una delle operazioni più semplici e immediate in Google Search Console. Grazie alla stretta integrazione tra i prodotti Google, questa verifica viene solitamente completata automaticamente, eliminando la necessità di interventi manuali, a patto che il sito sia stato creato e gestito utilizzando lo stesso Account Google collegato a Search Console. Tuttavia, è importante considerare alcune specifiche relative alla versione di Google Sites utilizzata e alla configurazione del dominio.
Quando utilizzare la verifica con Google Sites e requisiti necessari
Per i siti creati con Google Sites, la verifica della proprietà avviene automaticamente senza ulteriori configurazioni SE:
- Il sito è stato creato utilizzando la piattaforma Google Sites moderna (post-2017).
- Stiamo accedendo a Search Console con lo stesso Account Google collegato alla gestione del sito.
In questo scenario, la piattaforma riconosce automaticamente l’identità dell’utente e completa la verifica con una connessione diretta al sito, senza richiedere il caricamento di file o l’aggiunta di tag HTML.
Per garantire il successo della verifica automatica o manuale, dobbiamo comunque assicurarci di rispettare quanto segue:
- Utilizzo dello stesso Account Google: sia Google Sites che Search Console devono utilizzare lo stesso indirizzo email per la gestione del sito. Questo è il punto chiave per consentire la verifica automatica.
- Validità della piattaforma Google Sites: il sito deve essere stato creato direttamente con Google Sites; eventuali configurazioni con CMS esterni o con domini personalizzati potrebbero richiedere ulteriori passaggi di configurazione.
Se ci ritroviamo in casi particolari, però, dobbiamo procedere con la verifica manuale, in particolare se:
- Google Sites con URL di dominio personalizzato. Il sito è stato associato a un dominio personalizzato (es. esempio.com invece di sites.google.com/miosito), che non rende possibile la verifica automatica. In questo caso specifico, possiamo utilizzare il metodo con Google Analytics oppure inserire il metatag HTML.
- Google Sites precedente al 2017. I siti creati con la versione classica di Google Sites, ormai in graduale dismissione, richiedono l’utilizzo del metodo tag HTML per verificare la proprietà. Questo metatag deve essere integrato direttamente nella configurazione del sito seguendo i passaggi specifici disponibili nella piattaforma.
Guida pratica alla verifica con Google Sites
A seconda del caso specifico, possiamo seguire questi passaggi per completare la verifica.
- Per la verifica automatica:
- Accediamo a Search Console utilizzando lo stesso Account Google associato al sito creato su Google Sites.
- Aggiungiamo la proprietà selezionando l’opzione Prefisso URL o direttamente il link pubblico del sito su Google Sites.
- La verifica sarà completata automaticamente e immediatamente.
- Con Google Analytics:
- Configuriamo Google Analytics sul sito Google Sites con dominio personalizzato.
- Assicuriamoci che il codice di monitoraggio sia correttamente implementato nella home page.
- Aggiungiamo la proprietà su Search Console e selezioniamo la verifica tramite Analytics.
- Con tag HTML (per domini personalizzati o versione classica) :
- Riceviamo il tag HTML specifico fornito da Search Console.
- Accediamo alla configurazione del sito su Google Sites e incolliamo il tag nella sezione <head> .
- Torniamo su Search Console e completiamo la verifica cliccando su “Verifica”.
- Verifica con Blogger
Anche la verifica della proprietà di un blog creato su Blogger è, di norma, un processo automatico e quasi immediato, grazie alla profonda integrazione tra questa piattaforma e Google Search Console. Tuttavia, esistono alcune eccezioni per i blog più datati o per quelli configurati con domini personalizzati, situazioni che richiedono un intervento manuale per completare la verifica utilizzando un tag HTML.
Quando utilizzare la verifica con Blogger e requisiti necessari
Per i nuovi blog creati su Blogger, lo stato di verifica viene riconosciuto automaticamente aggiungendo la proprietà su Google Search Console con Prefisso URL. Ciò avviene quando:
- Stiamo accedendo a Search Console con lo stesso Account Google utilizzato per la gestione del blog su Blogger.
- Il blog utilizza un URL standard di Blogger, del tipo com (es. nomedelblog.blogspot.com).
Questa sincronizzazione automatica elimina qualsiasi necessità di configurazione aggiuntiva, rendendo il processo fluido e senza complessità tecniche.
Tuttavia, se il blog utilizza un dominio personalizzato o è stato creato in versioni precedenti alla più recente piattaforma Blogger, potrebbe essere necessario un intervento manuale, utilizzando la verifica con Tag HTML.
Guida pratica alla verifica con Blogger
Blogger è strettamente integrato con Search Console, il che semplifica enormemente il processo di verifica per la maggior parte dei blog moderni utilizzando URL standard di Blogger. Nei casi più complessi basta seguire queste opzioni manuali, che permettono comunque di completare agevolmente la verifica.
Ecco come completare il processo passo dopo passo:
- Per la verifica automatica, valida per blog moderni con URL standard (blogspot.com):
- Accediamo a Google Search Console con lo stesso Account Google utilizzato per gestire il blog su Blogger.
- Aggiungiamo la proprietà selezionando Prefisso URL , inserendo l’URL completo del blog (es. https://nomedelblog.blogspot.com).
- La verifica verrà completata in maniera automatica e immediata senza ulteriori interventi.
- Per blog con dominio personalizzato o più vecchi:
- Generiamo un metatag HTML da Google Search Console nella sezione di verifica.
- Accediamo al pannello di gestione di Blogger e selezioniamo il blog da verificare.
- Andiamo su Tema → Modifica HTML e incolliamo il metatag nella sezione <head> del codice del blog.
- Torniamo su Search Console e completiamo la verifica cliccando su “Verifica”.
Ad ogni modo, se il nostro blog utilizza un dominio personalizzato configurato tramite un provider, possiamo optare anche per la verifica tramite record DNS o utilizzare una configurazione con Google Analytics, se già implementata. Altro accorgimento suggerito è conservare il metatag HTML usato per il metodo manuale con il metatag, che deve restare nella configurazione del blog per non invalidare la verifica.
Verifica sito Google, la risoluzione di problemi comuni
Anche se il processo di verifica di un sito in Google Search Console è progettato per essere accessibile e rapido, alcune configurazioni tecniche o errori operativi possono ostacolarne il completamento. I problemi possono sorgere indipendentemente dal metodo scelto, e spesso sono il risultato di piccoli dettagli trascurati durante le fasi di configurazione. Comprendere queste problematiche e sapere come risolverle è essenziale per portare a termine la verifica con successo.
Il primo elemento da rispettare è dove posizionare il tag all’interno del sito affinché Google possa trovarlo e confermare la proprietà, cruciale quando utilizziamo un metodo di verifica basato su tag, come Google Analytics, Google Tag Manager o i metodi con tag HTML. Google Search Console verifica la presenza del tag cercandolo nella pagina che viene caricata come risposta all’URL definito nella proprietà.
Ad esempio, se abbiamo registrato una proprietà in Search Console con l’URL https://example.com e il traffico verso questo URL viene reindirizzato a https://example.com/home, Search Console cercherà il tag di verifica nella pagina https://example.com/home. È fondamentale verificare che il tag si trovi effettivamente nella pagina finale raggiunta dal reindirizzamento, e non solo nella pagina originariamente definita.
Per altri metodi di verifica – come il caricamento di file HTML – i reindirizzamenti non vengono seguiti. In questi casi, Google tenterà di accedere direttamente al file specificato nella directory principale del server (ad esempio, https://example.com/google-verification.html). Se il file non si trova esattamente all’URL richiesto, la verifica non avrà successo.
Al di là delle problematiche specifiche per ciascun metodo di verifica, possono poi verificarsi alcuni errori generici che influenzano il completamento della procedura indipendentemente dal sistema scelto. Questi imprevisti dipendono generalmente da configurazioni server-side, problemi DNS o errori nella gestione di file, snippet o tag.
- Tag/snippet/file errati. L’errore più comune consiste nell’utilizzo di un tag, uno snippet o un file non corrispondente a quello fornito da Google Search Console. Ciò può dipendere da modifiche accidentali al contenuto, al nome del file, o dall’uso di valori precedenti non più validi. Per risolverlo, basta verificare di aver copiato correttamente il tag o lo snippet e che il file caricato sia esattamente identico a quello generato da Search Console.
- Connessione scaduta durante l’accesso al server. Il server può rispondere troppo lentamente, impedendo a Google di completare la verifica. Questo accade solitamente quando il server non è attivo, è sovraccarico o presenta tempi di risposta elevati. Per risolvere dobbiamo assicurarci che il server sia operativo e che non ci siano tempo di inattività o errori di rete che possano influire sulla connettività.
- Errore durante la ricerca del nome di dominio. Google potrebbe non essere in grado di raggiungere il dominio durante la verifica a causa di un errore DNS. Questo problema può sorgere se il server DNS non è attivo o se esistono problematiche nel routing che impediscono il corretto accesso al dominio. Per risolvere, dobbiamo controllare la configurazione DNS del dominio e assicurarsi che sia pubblicamente risolvibile, verificando eventuali segnalazioni da parte del provider DNS.
- Reindirizzamenti multipli durante la richiesta. Un ciclo di reindirizzamenti infinito o mal configurato può impedire a Google di scaricare il file o accedere alla pagina richiesta per la verifica. Questo problema è comune quando il server utilizza regole errate nella gestione degli URL. Per risolverlo, esaminiamo le configurazioni dei reindirizzamenti per controllare che non ci siano loop o problematiche che rendano l’URL irraggiungibile.
- Risposta non valida dal server. Il server potrebbe restituire una risposta non valida, ad esempio se il sito richiede un’autenticazione (password) per l’accesso o se sono presenti altre restrizioni che impediscono a Google di accedere ai file o ai dati necessari. Per risolvere, rimuoviamo restrizioni temporanee o configuriamo il server in modo da consentire l’accesso senza autenticazione per completare la verifica.
- Impossibilità di connettersi al server. Questo errore indica che il server non può essere raggiunto, probabilmente a causa di problemi di rete, downtime o configurazioni errate. Per risolvere, verifichiamo la stabilità del servizio di hosting e assicuriamoci che il dominio sia pienamente funzionante e accessibile.
- Errore interno del server. Un errore generico del server può interrompere il processo di verifica, impedendo a Search Console di completare le operazioni. Per risolverlo, dobbiamo controllare i log del server per identificare eventuali anomalie o bug. Se il problema persiste, consultare il supporto tecnico del provider.
- Timeout del server o del dominio. Un server o un dominio che smette di rispondere durante una richiesta può causare il fallimento del processo di verifica. Questo problema è spesso temporaneo, ma può verificarsi con configurazioni instabili. Per risolvere, dobbiamo verificare che il server risponda correttamente alle richieste HTTP/HTTPS e riprovare dopo aver monitorato il network.
- Dominio non trovato. Search Console potrebbe non riconoscere l’URL fornito, poiché questo potrebbe essere assente dal servizio DNS. Ciò accade quando il dominio non è perfettamente configurato o non ancora propagato. Per risolvere, verifichiamo di aver inserito correttamente l’URL della proprietà, evitando errori di battitura; accertiamoci che il dominio sia configurato e propagato correttamente dai server DNS.
Come fare una verifica efficace e sicura
Completare correttamente la verifica del proprio sito in Google Search Console è solo una parte del processo: mantenere la proprietà verificata nel tempo ed evitare problemi futuri è altrettanto fondamentale. Anche in questo caso ci sono alcune best practice che possiamo adottare per garantire che la verifica rimanga valida e per prevenire interruzioni nell’accesso ai dati e alle funzionalità di Search Console.
Questi consigli sono quindi utili non solo per chi verifica un sito per la prima volta, ma anche per chi gestisce progetti a lungo termine che potrebbero subire modifiche tecniche.
- Mantenere i file e i permessi di verifica anche dopo la conferma
Lo abbiamo detto: è sbagliato rimuovere il file HTML, il metatag o il record DNS utilizzato per la verifica subito dopo aver completato la procedura. Questo comportamento può portare a una perdita delle autorizzazioni, in quanto Google verifica periodicamente la presenza del token per confermare la proprietà. Pertanto, a seconda del metodo scelto, dopo la verifica, non dobbiamo eliminare il record DNS TXT/CNAME dal pannello del provider di dominio; non dobbiamo rimuovere il file HTML caricato nella directory principale del sito, controllando che resti accessibile; non dobbiamo toccare i metatag HTML o snippet di Google Analytics/Tag Manager nel codice sorgente. Se uno di questi elementi viene rimosso o modificato, Search Console potrebbe non essere più in grado di verificare la proprietà, limitando l’accesso ai dati e alle funzionalità.
- Utilizzare più metodi di verifica per massimizzare la stabilità
Questo è un suggerimento pratico che arriva direttamente da Daniel Waisberg di Google: usare più metodi di verifica ci dà maggiori garanzie sul fatto che almeno uno vada a buon fine in caso di problemi, errori o difficoltà.
Insomma: affidarsi a un solo metodo di verifica può essere limitante, soprattutto se il sito subisce modifiche tecniche nel tempo. Ad esempio, se un file HTML viene accidentalmente rimosso, un tag nelle autorizzazioni del DNS smette di funzionare o il codice dell’header viene sovrascritto, potremmo perdere la proprietà verificata. Utilizzare metodi di verifica multipli è un accorgimento che ci permette di mantenere l’accesso senza interruzioni, aumentando la resilienza del sistema. Dove possibile, quindi, possiamo configura un record DNS anche se abbiamo scelto un altro metodo, perché è il sistema più duraturo e indipendente dalla struttura interna del sito. Oppure, inserire un metatag HTML come backup se abbiamo accesso al codice sorgente o utilizziamo sistemi CMS che lo supportano facilmente. Ancora, se usiamo strumenti come Google Analytics o GTM è utile sfruttare anche queste integrazioni come metodi secondari.
Diversificare i sistemi di verifica garantisce continuità, anche nel caso in cui vengano effettuate modifiche che invalidano il metodo originario (es. cambio di tema su WordPress o ristrutturazioni tecniche del server).
- Monitorare regolarmente la validità del token di verifica
Google controlla periodicamente la presenza del token di verifica (sia esso un file, un tag HTML o un record DNS), ma non invia alcuna notifica preventiva se questa validità viene compromessa. È importante quindi verificare personalmente a intervalli regolari che tutti i token siano ancora corretti e accessibili. Nello specifico, dobbiamo analizzare il codice sorgente del sito per verificare che il metatag HTML o lo snippet utilizzato siano ancora visibili; accedere al pannello DNS per confermare che il record associato a Search Console sia presente e attivo; testare l’accesso al file HTML caricato eseguendo un controllo diretto tramite browser: il file deve rimanere disponibile pubblicamente all’URL indicato.
Se prevediamo di apportare modifiche tecniche o migrazioni del sito, come sostituzioni di template, cambi di hosting o ristrutturazioni delle pagine, è opportuno verificare che tutti gli elementi legati al token rimangano invariati.
- Adottare una strategia di gestione condivisa per garantire continuità
Sempre per “tutela”, anche se ogni proprietà verificata in Google Search Console richiede almeno un proprietario, sarebbe meglio aggiungerne qualcuno in più, sia per sicurezza che per praticità di accessi.
Ciò vale in modo particolare per i progetti gestiti da team o agenzie, dove aggiungere più proprietari verificati in Search Console è un passo fondamentale per garantire che la gestione del sito non venga interrotta a causa di un cambio di ruoli o della perdita di accesso da parte di un unico amministratore.
In particolare, dobbiamo garantire che ogni proprietario verificato utilizzi un metodo di verifica solido (come il record DNS) e che quando un membro del team lascia il progetto, il relativo token di verifica venga rimosso per evitare accessi non autorizzati.
Inoltre, è bene sapere che possiamo controllare in ogni momento la lista di proprietari verificati e procedere eventualmente alla rimozione di questi privilegi, così da non consentire loro l’accesso a dati di business.
Verifica siti web con google search console, le FAQ
Pur rappresentando un passaggio tecnico, la verifica di un sito per la Google Search Console è diventata nel tempo più flessibile grazie alla disponibilità di diversi metodi e opzioni adattabili. Nonostante questo, non mancano casi particolari, errori o curiosità che emergono in fase di configurazione, e può quindi essere utile raccogliere in un’unica sezione le risposte ai dubbi più comuni degli utenti.
Dalle tempistiche ai requisiti tecnici, dalle soluzioni ai problemi con DNS e tag HTML, fino agli strumenti utili per i principali CMS, facciamo il punto finale per garantire una verifica efficace e priva di complicazioni.
- Come sapere se un sito è verificato su Google?
Per controllare se il nostro sito è correttamente verificato su Google Search Console, accediamo alla dashboard della piattaforma con l’account collegato. Nell’elenco delle proprietà, il sito verificato apparirà come attivo e, accanto al nome, sarà indicato il metodo di verifica utilizzato (ad esempio, DNS o HTML tag).
Un altro modo per verificare lo stato consiste nel visitare la sezione Impostazioni → Verifica proprietà di Search Console, dove possiamo confermare che il token di verifica è ancora valido. Se il metodo non risulta più valido (ad esempio, a causa della modifica o rimozione di un record DNS o di un file), sarà necessario ripetere la procedura per ripristinarlo.
- Quanto tempo ci mette Google per verificare un sito?
I tempi di verifica dipendono dal metodo scelto. Di base:
- Per metodi come tag HTML, file HTML o Google Analytics la verifica è istantanea, a patto che il token sia configurato correttamente e accessibile.
- Con il metodo record DNS il processo può richiedere più tempo, in quanto la propagazione delle modifiche al DNS può impiegare da pochi minuti a fino a 48 ore, a seconda del provider di dominio, del global network coinvolto e della configurazione adottata.
Se la verifica non viene completata immediatamente, attendiamo qualche ora e riproviamo.
- È possibile verificare un sito senza accedere al server?
Sì, possiamo verificare un sito anche senza intervenire direttamente sul server, utilizzando uno dei seguenti metodi:
- Tag HTML: possiamo aggiungere il metatag fornito nella sezione <head> del sito utilizzando un editor visuale o un plugin della piattaforma (ad esempio, WordPress offre strumenti dedicati per questa funzionalità).
- Google Analytics o Google Tag Manager: se questi strumenti sono già configurati sul sito, possono essere usati per completare la verifica senza dover caricare file o modificare configurazioni server-side.
- Google Sites o Blogger: se il nostro sito è ospitato su queste piattaforme, la verifica potrebbe avvenire automaticamente se utilizziamo lo stesso account Google per Search Console.
Nel caso in cui il metodo scelto richieda un accesso più tecnico, possiamo chiedere supporto a chi gestisce il server.
- Perché non riesco a verificare i miei dns?
I problemi di verifica con i record DNS possono derivare da diverse cause. I motivi più comuni includono:
- Errore di configurazione del record TXT o CNAME: il record non è stato aggiunto correttamente nella sezione DNS del pannello di controllo del provider, oppure sono stati inseriti valori errati per il campo “Nome” o “Valore”.
- Propagazione incompleta: possono servire fino a 48 ore affinché il record diventi completamente visibile su tutti i server DNS.
- Conflitti con altre configurazioni DNS: il record creato potrebbe essere stato sovrascritto da un altro.
Verifichiamo di avere configurato correttamente il record DNS e utilizziamo strumenti come DNS Checker per controllare che sia visibile pubblicamente. Se il problema persiste, possiamo contattare il supporto del provider DNS.
A cosa serve il codice di verifica di Google?
Il codice di verifica di Google è un token univoco che dimostra a Search Console che abbiamo il controllo legittimo del nostro sito o dominio indicato. Può essere generato nelle forme di un metatag HTML, un file HTML, un record DNS TXT o uno snippet integrato tramite Analytics o Tag Manager.
L’obiettivo di questo token è permettere a Google di associare la proprietà a chi gestisce le configurazioni tecniche del sito, proteggendo i dati sensibili e impedendo a terzi non autorizzati di accedere ai report e alle funzionalità avanzate di Search Console.
- Quali tool sono utili per la verifica nei principali CMS?
Molti CMS offrono strumenti per semplificare la verifica con Google Search Console, eliminando la necessità di apportare modifiche manuali ai file o al codice. Ecco alcuni dei più comuni:
- Plugin WordPress: Insert Headers and Footers o Yoast SEO permettono di integrare rapidamente il metatag HTML. Il plugin Site Kit by Google consente di collegare il sito direttamente a Search Console e ad altri strumenti Google.
- Wix offre un’interfaccia integrata per inserire il codice di verifica direttamente dalle impostazioni SEO senza interventi tecnici.
- Shopify: dalla dashboard delle Preferenze possiamo incollare il tag HTML fornito da Search Console.
- Joomla/Drupal: attraverso moduli dedicati è possibile integrare il tag HTML o configurare strumenti come Google Analytics o Tag Manager, semplificando il processo di verifica.
Ogni CMS ha la propria documentazione ufficiale sulle procedure di verifica, e spesso offre supporto per semplificare i passaggi più tecnici. Quando possibile, consulta guide ufficiali o plugin consolidati per assicurarti un processo fluido e sicuro.
Prima di procedere, è sempre utile consultare la documentazione ufficiale del CMS utilizzato per individuare guide specifiche e strumenti compatibili che facilitino la procedura.
- Che cos’era l’impostazione del dominio preferito in Search Console?
Fino ad alcuni anni fa, nella vecchia versione della Search Console era presente uno strumento che consentiva di impostare il dominio preferito (tra example.com piuttosto che www.example.com), per stabilire come il sito web veniva poi mostrato nella SERP.
Il setting di dominio preferito era una funzione ereditata dai Google Webmaster Tools che, in maniera molto intuitiva, consentiva ai proprietari di un sito di comunicare a Google il dominio preferito da utilizzare per indicizzare le pagine del sito, ovvero il canonical domain, selezionando semplicemente una delle opzioni a disposizione. L’impostazione era utile nei casi frequenti in cui un sito aveva lo stesso contenuto su più URL, come ad esempio – spiega l’articolo di Google – http://example.com/ oppure https://www.example.com/index.html.
Questa funzione è stata ufficialmente rimossa nel 2019, come ricorda questo articolo intitolato in modo ironico “Bye Bye Preferred Domain setting“, in cui Daniel Waisberg si sofferma sulla scelta della compagnia di non consentire più la scelta manuale da parte dei webmaster in Search Console della versione preferita dell’URL da monitorare.
Con le continue evoluzioni del suo sistema, Google è diventato in grado di scegliere il dominio preferito di un sito sulla base dei vari segnali forniti in fase di configurazione, e dunque sostanzialmente la selezione manuale è diventata superflua. Ora, il motore di ricerca riesce a scegliere automaticamente un URL come “canonico” per la ricerca quando individuano quella che ritengono “l’opzione migliore” (best option), ma gli utenti possono agevolare il processo segnalando in vari modi tecnici la propria preferenza.
Un elemento importante è che, completata la deprecazione del preferred domain setting, Google non utilizzerà più le precedenti configurazioni impostate, procedendo direttamente con il nuovo criterio di selezione. Giusto per sicurezza, abbiamo almeno quattro metodi per indicare a Google quale sia l’URL di dominio preferito da seguire:
- Usare il tag link rel canonical nelle pagine HTML.
- Usare l’header HTTP rel canonical.
- Utilizzare una sitemap.
- Usare redirect 301 dagli Url ritirati.
- Che cos’è la domain property in Google Search Console e che vantaggi offre?
La domain property è una funzionalità che semplifica il monitoraggio di tutte le varianti di un dominio all’interno di Google Search Console, aggregando i dati relativi a:
- Protocolli (http/https).
- Sottodomini (es. www, m., blog).
- Percorsi secondari sul sito.
Grazie a questa configurazione, che ha sostituito il precedente property set, possiamo analizzare i dati SEO per l’intero dominio in modo unificato, evitando la necessità di creare e verificare separatamente ogni variante. Inoltre, Google consente di segmentare i dati per sottodominio, protocollo o percorso secondario, qualora fosse utile per analisi più specifiche. Fino alla versione precedente, infatti, webmaster e proprietari di siti dovevano verificare singolarmente le varie proprietà di volta in volta, mentre così invece si semplificano le procedure e si riducono i tempi.
Per configurare una domain property occorre verificare la proprietà utilizzando un record DNS, che rappresenta un requisito indispensabile per dimostrare il controllo sull’intero dominio. Questa funzione è particolarmente apprezzata da chi gestisce più varianti di un sito o progetti complessi, perché riduce la frammentazione dei dati e semplifica il monitoraggio globale della visibilità organica nella Ricerca Google.


