8 consigli per rendere mobile-friendly il sito e-commerce
Più della metà delle persone che navigano sul Web utilizza un dispositivo mobile, e in Italia ci sono 34,4 milioni tra i 18 e i 74 anni (quasi l’80 per cento della popolazione online) che accede alla Rete tramite uno smartphone. Basterebbero questi dati a farci comprendere quanto sia fondamentale rendere mobile-friendly il nostro sito, e in particolare quelli dedicati all’e-Commerce, dove la concorrenza è quanto mai frenetica; e proprio su questi aspetti si concentra il nuovo episodio della serie Ecommerce Essentials di Google, che ci propone otto suggerimenti per rendere l’interfaccia di un sito ottimizzata per i dispositivi mobile, affrontando temi quali l’ottimizzazione della velocità, la garanzia della leggibilità e le basi per favorire l’uso mobile del sito.
Perché rendere mobile-friendly un sito e-Commerce
“Il motivo più ovvio per preoccuparsi della compatibilità mobile è perché più della metà del traffico di ricerca di Google proviene da utenti su dispositivi mobili, che potenzialmente saranno inviati al tuo sito”, ribadisce in apertura di video Alan Kent, il developer advocate della compagnia americana che conduce la serie Ecommerce Essentials e che ci rivela nuovi consigli dopo quelli dedicati all’ottimizzazione di JavaScript e all’efficientamento del caricamento delle immagini.
La strada per raggiungere questo obiettivo non è semplice, anche perché progettare fantastiche esperienze sui dispositivi mobili” può essere impegnativo anche a causa delle dimensioni limitate dello schermo fisico di uno smartphone rispetto a computer desktop e laptop, ma “spesso design di siti mobili più semplici funzionano bene anche su schermi più grandi”, perché pagine più semplici possono aiutare gli acquirenti a concentrarsi sul loro percorso di acquisto con meno distrazioni.
Sono proprio gli utenti e le loro esperienze il fulcro a cui pensare nella progettazione – la mobile friendliness è chiaramente importante prima di tutto per gli utenti – anche perché Google vuole indirizzare gli utenti ai siti “che meglio soddisfano le loro esigenze” e quindi favorirà nel ranking chi riesce ad accontentare al meglio queste persone.
Consigli e tecniche per ottimizzare un sito e-Commerce per la navigazione mobile
Conclusa la premessa, Kent entra quindi nel dettaglio dei consigli tecnici per l’ottimizzazione mobile-friendy di un sito e-Commerce, proponendo 8 aree a cui prestare attenzione:
- Garantire sincronizzazione di sito mobile e desktop.
- Impostare il design per il mobile indexing.
- Ottimizzare la velocità delle pagine.
- Assicurare la leggibilità delle pagine.
- Assicurare l’usabilità delle pagine.
- Semplificare le user experiences.
- Curare la personalizzazione su mobile.
- Sfruttare le funzionalità specifiche per dispositivi mobili.
Come gestire i siti con versioni separate
Il primo suggerimento tecnico è destinato ai siti che preferiscono avere un dominio separato per il traffico mobile e quello desktop, in modo da presentare un’esperienza semplificata agli utenti mobili (con redirect che porta all’altro sito le persone che eventualmente atterrano sul dominio errato).
Per Google, non c’è niente di intrinsecamente sbagliato nel mantenere due siti web distinti, purché sia assicurata la sincronizzazione tra le due versioni, che è anche una delle vecchie best practices per adeguarsi al mobile-first index di Google. In caso contrario, ci possono essere differenze di contenuto, funzionalità o prestazioni tra i due siti, con uno “in ritardo” e “fuori sincronizzazione” rispetto all’altro, che influiscono negativamente sull’esperienza degli acquirenti che visitano il sito da dispositivi diversi, che trovano queste situazioni particolarmente fastidiose.
Pertanto, dice Kent, se scegliamo di mantenere due siti potremmo usare strumenti automatizzati, come Puppeteer, per verificare che le due versioni si comportino in modo simile; il tool citato fornisce un’API per controllare un’istanza headless di Chrome, ottima per automatizzare i test come parte del processo di costruzione.
Ad ogni modo, mantenere sincronizzati i due siti non è impossibile, a patto di avere “disciplina” e costanza e di “allocare sempre un budget sufficiente per coprire il lavoro su entrambi i siti”.
Una soluzione migliore, tuttavia, potrebbe essere “consolidare i due siti utilizzando il responsive web design“, puntualizza Google, “che utilizza tecniche come le CSS media query per modificare il layout della pagina in base sulla larghezza dell’area di visualizzazione, semplificando la fornitura di esperienze coerenti su tutti i dispositivi a fronte potenzialmente di minori costi totali di sviluppo”.
Impostare un design indicizzabile da Google
Sempre restando in ottica di interventi di ottimizzazione tecnica, il video suggerisce di impostare un design mobile che sia adatto per l’indicizzazione da parte di Google, che ormai ha da tempo abbracciato il cosiddetto mobile-first index. Ovvero, avendo accertato che la maggior parte degli utenti che effettuano ricerche utilizza dispositivi mobili, Google esegue la scansione dei siti alla ricerca di contenuti da indicizzare utilizzando un user agent del dispositivo mobile nelle intestazioni HTTP.
Kent cita come possibile problema che si può verificare durante l’indicizzazione delle pagine mobili l’omissione di informazioni importanti per l’indicizzazione dalle pagine per ridurre le dimensioni della pagina stessa: il vantaggio che si ottiene riducendo il numero di byte da scaricare migliora marginalmente le prestazioni di carico, ma al costo di bloccare potenzialmente la visualizzazione delle pagine nei risultati di ricerca di Google, che “non è un buon effetto collaterale”.
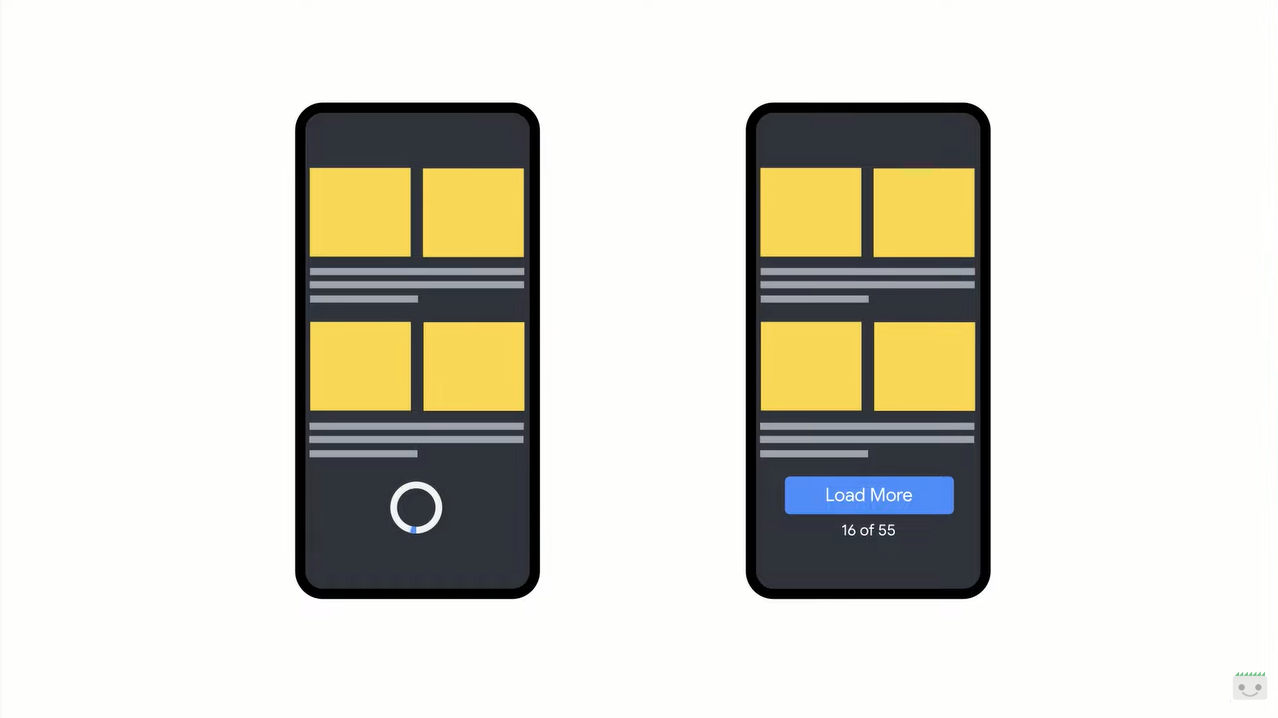
Ancora, prosegue il video, alcune tipologie di esperienze utente “come Scorrimento infinito e pulsanti Load more” sono spesso popolari sui dispositivi mobili, ma possono causare problemi di scansione poiché il contenuto della pagina intera non viene caricato per impostazione predefinita, e questo può portare Google a non trovare tutti i contenuti da indicizzare – se ne parlava anche nelle più generali best practices di ottimizzazione SEO dei siti e-Commerce.
Per rilevare eventuali problemi con l’indicizzazione di Google delle pagine mobile del sito possiamo controllare la Google Search Console e in particolare il Rapporto sullo stato della copertura dell’indice, che fornisce informazioni dettagliate sullo stato delle indicizzazioni, comprese le segnalazioni dei problemi riscontrati.
Ci sono comunque dei metodi per aiutare Google a trovare tutte le pagine, come ad esempio usare un file sitemap o fornire a Google Merchant Center un feed di tutte le pagine dei prodotti, che rappresentano dei “percorsi alternativi per Google per scoprire le pagine del sito e-Commerce anziché che fare affidamento sul solo crawling”.
Rendere il sito e-Commerce più veloce
Non poteva mancare poi un focus sulla velocità, un aspetto cruciale per gli e-Commerce in genere e in particolare per quelli che vogliono intercettare utenti da dispositivi mobile, che solitamente sono maggiormente in difficoltà perché le prestazioni e la copertura di rete possono essere meno efficienti rispetto alle connessioni da desktop (e gli stessi smartphone potrebbero essere obsoleti o comunque poco potenti per caricare la pagina nella sua interezza in tempi rapidi).
Oltre agli aspetti più immediati che riguardano il caricamento – gestione delle immagini e JavaScript, affrontati come detto anche negli altri episodi della serie YouTube – Kent invita a prestare attenzione ad altri problemi che possono provocare rallentamenti, come ad esempio l’utilizzo di web fonts.
Se il download di un web font richiede molto tempo, il contenuto può essere visualizzato prima con un font predefinito, successivamente sostituito con il font web impostato quando disponibile: questo può provocare uno spostamento del layout del contenuto mentre la pagina si ricalibra nuovamente a causa del cambio di carattere. Ancora peggio, il rendering potrebbe essere completamente bloccato finché il carattere non viene caricato.
Per superare questi problemi possiamo utilizzare PageSpeed Insights, uno strumento utile per analizzare le pagine web che fornisce una serie di rapporti relativi alle prestazioni, includendo sia dati di laboratorio (provenienti da test artificiali sulle prestazioni del sito) che dati sul campo (basati cioè sulle esperienze di utenti reali sul sito).
Sul versante pratico, poi, Kent svela un piccolo trucco per migliorare l’esperienza dell’utente nonostante pagine di caricamento non propriamente rapido: “Se non riesci a farle veloci, rendile almeno utili“, sintetizza. Traducendo in un esempio, se il processo di invio di ordine “richiede un certo tempo per il completamento e non si riesce a intervenire per ridurlo, possiamo nel frattempo mostrare al cliente offerte speciali o eventi in arrivo, alleggerendo quindi la sua attesa con contenuti che potrebbero interessarlo”.
Curare la leggibilità
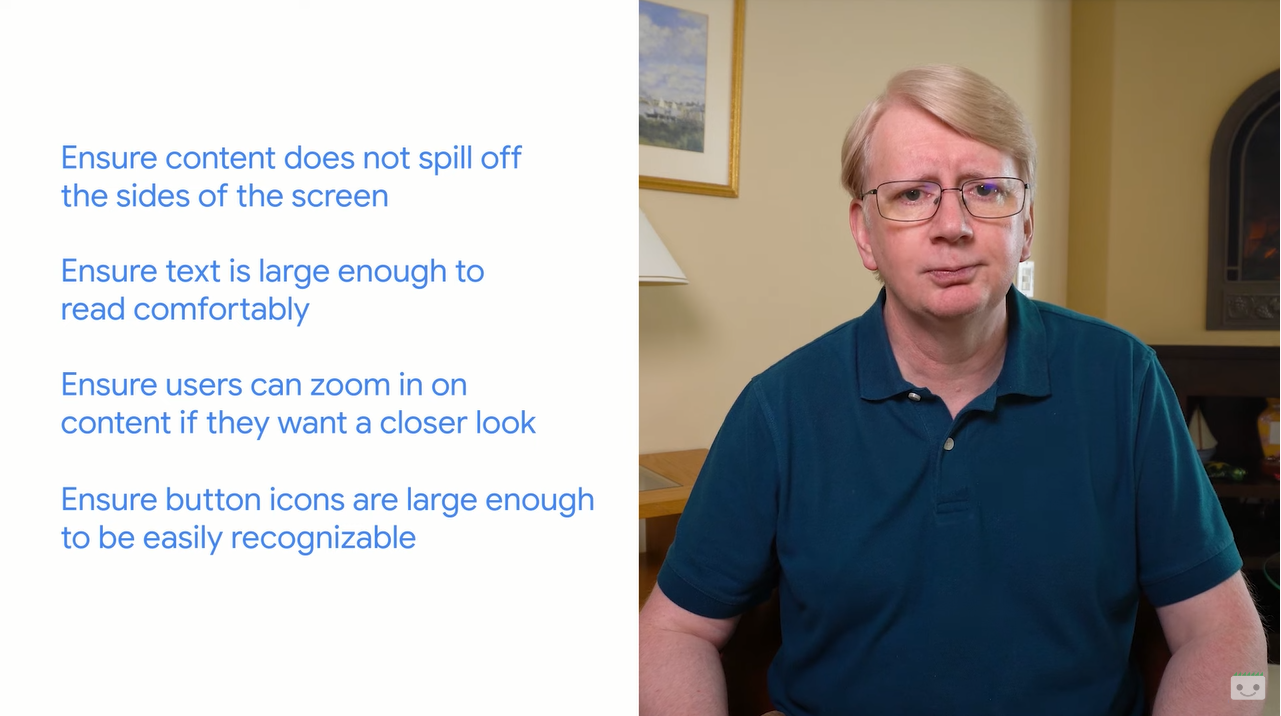
Il suggerimento numero quattro è “più una considerazione sull’usabilità che un problema tecnico”, e quindi un invito ad accertarci che le pagine del sito siano leggibili su schermi di dispositivi piccoli e mobili.
Rientrano in questo controllo evitare “che il contenuto fuoriesca ai lati dello schermo, assicurare che il testo sia sufficientemente grande per una lettura comoda, garantire agli utenti di zoomare sui contenuti per dare un’occhiata più da vicino e offrire icone dei pulsanti sufficientemente grandi da essere facilmente riconoscibili”.
Per testare questi problemi, possiamo ovviamente provare il nostro sito web sul nostro smartphone e verificare il comportamento anche da smartphone differenti per tecnologia e sistema operativo, ma durante la fase di sviluppo possiamo anche usare gli strumenti per sviluppatori di Chrome e scegliere un dispositivo mobile da emulare con il nostro browser desktop. Questo può rendere più facile testare come apparirà effettivamente il sito su una vasta gamma di dispositivi.
Se preferiamo automatizzare i test, Puppeteer potrebbe essere nuovamente utile, dice Kent, mentre la correzione degli eventuali problemi riscontrati richiede di solito una “rielaborazione dell’HTML del sito web e dei markup CSS”.
Garantire l’usabilità
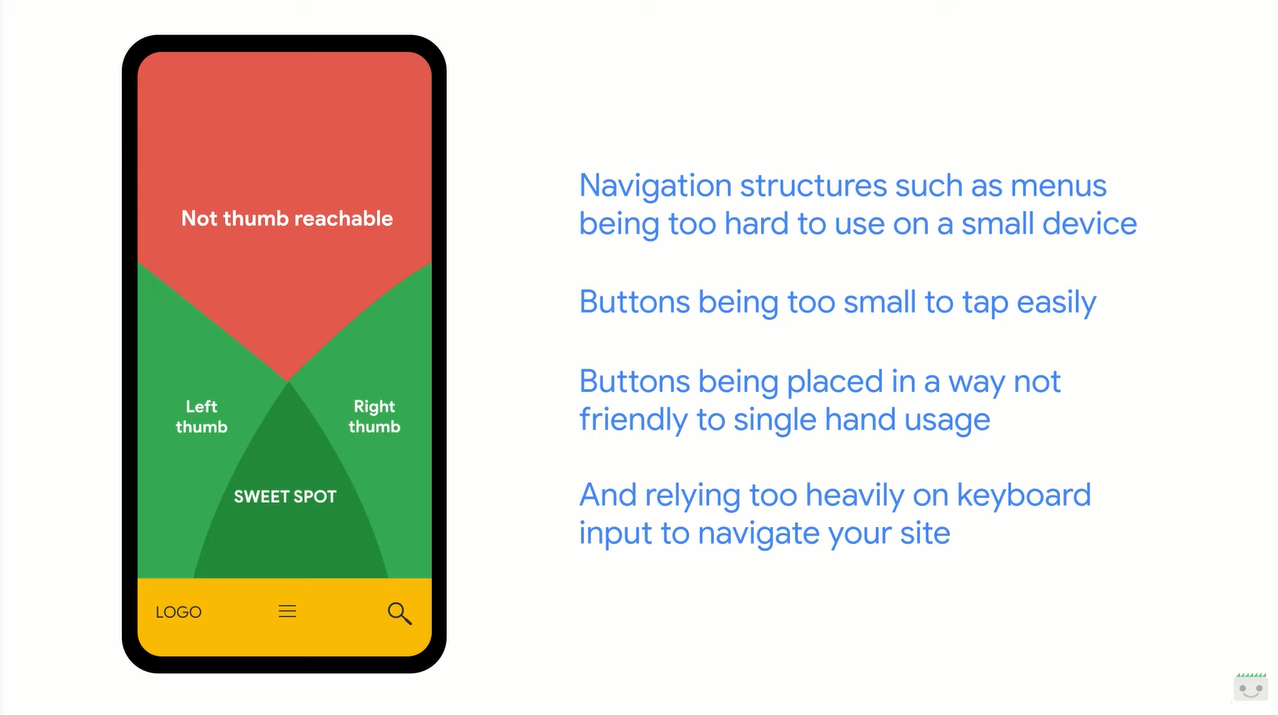
Oltre alla leggibilità, un altro elemento a cui prestare attenzione è che “il sito non soffra di problemi comuni di usabilità mobile“, come ad esempio strutture di navigazione quali menu troppo difficili da usare su un dispositivo piccolo, pulsanti troppo piccoli per essere toccati facilmente, pulsanti posizionati in un modo non amichevole all’utilizzo con una sola mano o eccessivo affidamento sugli input da tastiera per navigare il sito.
La maggior parte dei problemi di usabilità si trovano conducendo analisi di usabilità del sito – anche attraverso la cosiddetta valutazione euristica – e può essere utile vedere un nuovo utente che cerca di trovare un prodotto e completare un acquisto sul sito, perché ciò che per noi è (ormai) ovvio potrebbe risultare ostico per un visitatore alla prima interazione.
Inoltre, non dobbiamo dimenticare di controllare l’esperienza di affinazione dei risultati di ricerca interna del sito: l’immissione di testo è generalmente più difficile su un dispositivo mobile, quindi dobbiamo verificare di non richiedere il reinserimento del testo per affinare una ricerca.
Oltre alle ispezioni manuali, ci sono strumenti che possono essere utilizzati per trovare alcuni problemi – utili anche perché possiamo integrarli nel processo di creazione e rilascio del sito web: tra i vari, Kent cita il mobile friendly test tool che, semplicemente inserendo l’URL di una pagina del sito, consente di analizzare problemi comuni come uso di plugin obsoleti (come Flash), proprietà viewport non definito in un meta tag o la dimensione del carattere troppo piccola per una lettura agevole. Inoltre, Google Search Console ha anche uno specifico rapporto Usabilità su dispositivi mobili per le pagine del sito indicizzate da Google.
Anche in questo caso, chiarisce il developer advocate nel video, i problemi di usabilità su risolvono di solito con la rielaborazione di HTML e CSS sul sito e con un test che ci assicuri che il problema sia stato effettivamente rimosso.
Comprendere e semplificare l’user experience
Il suggerimento numero sei è comprendere e semplificare le esperienze degli utenti sul nostro sito.
Tra le più comuni aree in cui serve un intervento migliorativo, Kent cita i form per il pagamento e i dettagli di spedizione nel flusso di checkout e i caroselli, che sono un modo popolare per racchiudere più informazioni in uno spazio limitato sullo schermo ma possono provocare problemi di usabilità – ad esempio, l’avanzamento automatico può essere d’effetto scenico, ma spesso crea un’esperienza utente più scadente.
L’utilizzo di tecniche quali le progressive web app, o PWA in breve, può invece fornire agli utenti esperienze più ricche e simili a quelle delle app anche per il nostro sito web.
Il rilevamento dei problemi nei flussi utente generalmente richiede un’analisi manuale dell’usabilità: gli strumenti possono aiutare a individuare problemi ben noti, ma non sono capaci di trovare tutti i problemi di usabilità.
In particolare, dice il video, quando usiamo i moduli dobbiamo assicurarci che il sito supporti correttamente la compilazione automatica per i dettagli di pagamento e spedizione.
Se il sito gestisce un database clienti con password, poi, è importante che i campi del modulo siano contrassegnati correttamente in modo che i browser possano ricordare le password per gli utenti. Le password, però, devono essere trattati con maggior attenzione rispetto ai campi di completamento automatico e riempimento automatico standard, perché dobbiamo garantire la loro sicurezza: per questo, potrebbe essere utile rivolgersi a un identity provider di terze parti, come Google, “in modo che i clienti non debbano ricordare un’altra password”.
Ogni sito che gestisce il proprio database di password aumenta il rischio di furto di password, che può a sua volta rendere vulnerabili altri siti poiché molti utenti usano la stessa password per account su siti diversi, ammonisce Kent.
Il valore della personalizzazione
Un altro aspetto su cui Google suggerisce di concentrare gli sforzi di ottimizzazione è la personalizzazione della visualizzazione da dispositivi mobili, perché per molteplici fattori chi naviga da smartphone e affini di solito ha maggiori aspettative in tal senso. Ad esempio, dice Kent, possibili elementi che influenzano sono la natura dei dispositivi mobili (di solito non condivisi, ma intrinsecamente personali) e le caratteristiche del display che, essendo più piccoli, devono mostrare solo informazioni rilevanti per la persona.
La personalizzazione si presenta in molte forme: può essere semplice, come mostrare in home page i prodotti che l’utente ha visualizzato nell’ultima visita o mostrare offerte curate a mano in base al profilo dell’utente, ma può anche essere avanzata, utilizzando motori di raccomandazione con intelligenza artificiale basati sulle azioni degli utenti sul sito.
La personalizzazione spesso trae vantaggio dal memorizzare le scelte e i comportamenti degli utenti: l’uso dei cookie è un modo comune per ricordare i gusti di un utente da una precedente visita senza conoscere la loro piena identità. In alternativa, un sito può offrire una visita più personalizzata se l’utente crea un account e accede, accettando eventuali termini e condizioni per la raccolta e la conservazione di dettagli di profilazione.
Un modo efficace per determinare se il sito può avere vantaggi dalla personalizzazione consiste nell’eseguire un site audit: ad esempio, dice Google, le interviste agli acquirenti sono un ottimo modo per ottenere informazioni più approfondite sulle aspettative degli utenti reali.
Sfruttare i sistemi di interazione avanzata
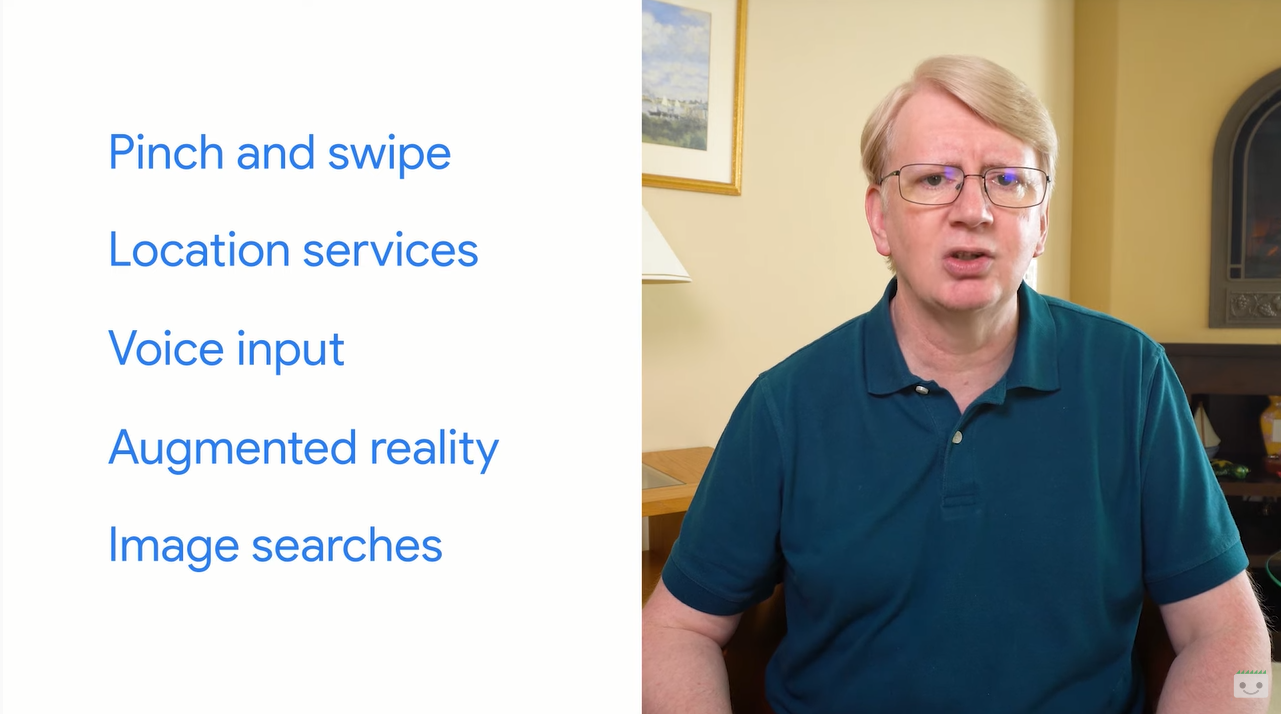
L’ultimo consiglio valido per assicurare la mobile friendliness di un e-Commerce che arriva da Google è di verificare se il sito possa sfruttare metodi di input più avanzati disponibili per i dispositivi mobili, come touch screen, fotocamere, servizi di geolocalizzazione della posizione e input vocale, che possono offrire ai clienti modi nuovi e coinvolgenti per interagire con il sito.
Tra gli esempi di interazioni avanzate Kent cita l’utilizzo di gesti di pinch and swipe (pizzica e scorri) per ingrandire e sfogliare le immagini del prodotto nella product page, il ricorso a servizi di localizzazione per mostrare all’utente prima i prodotti nel negozio fisico più vicino, il supporto dell’input vocale per ridurre la necessità di digitare su una tastiera mobile, l’implementazione di un’esperienza di realtà aumentata per visualizzare meglio come appaia un prodotto nel proprio ambiente prima dell’acquisto e la possibilità di eseguire ricerche di immagini per prodotti basati su pattern di materiale campione acquisiti con una fotocamera che utilizzi strumenti come l’API Vision di Google.
Molte, ma non tutte le funzionalità app native sono ora supportate dai browser Web mobili, e per verificare la disponibilità possiamo controllare il progetto Fugu di Google (che elenca le capacità avanzate) o siti come caniuse.com, che indicano quanto ampiamente sia supportata una funzione specifica tra browser così da valutare se sia il caso di utilizzarla effettivamente sul sito.
Ad ogni modo, anche se una feature non è disponibile su tutti i browser, JavaScript in genere può rilevare se la funzione è disponibile o no e reagire in modo appropriato: in altre parole, se quella feature può essere utile sul nostro sito, possiamo anche non preoccuparci eccessivamente della sua incompatibilità su browser meno diffusi.