PWA, un ponte tra siti e App native con vari vantaggi e potenzialità
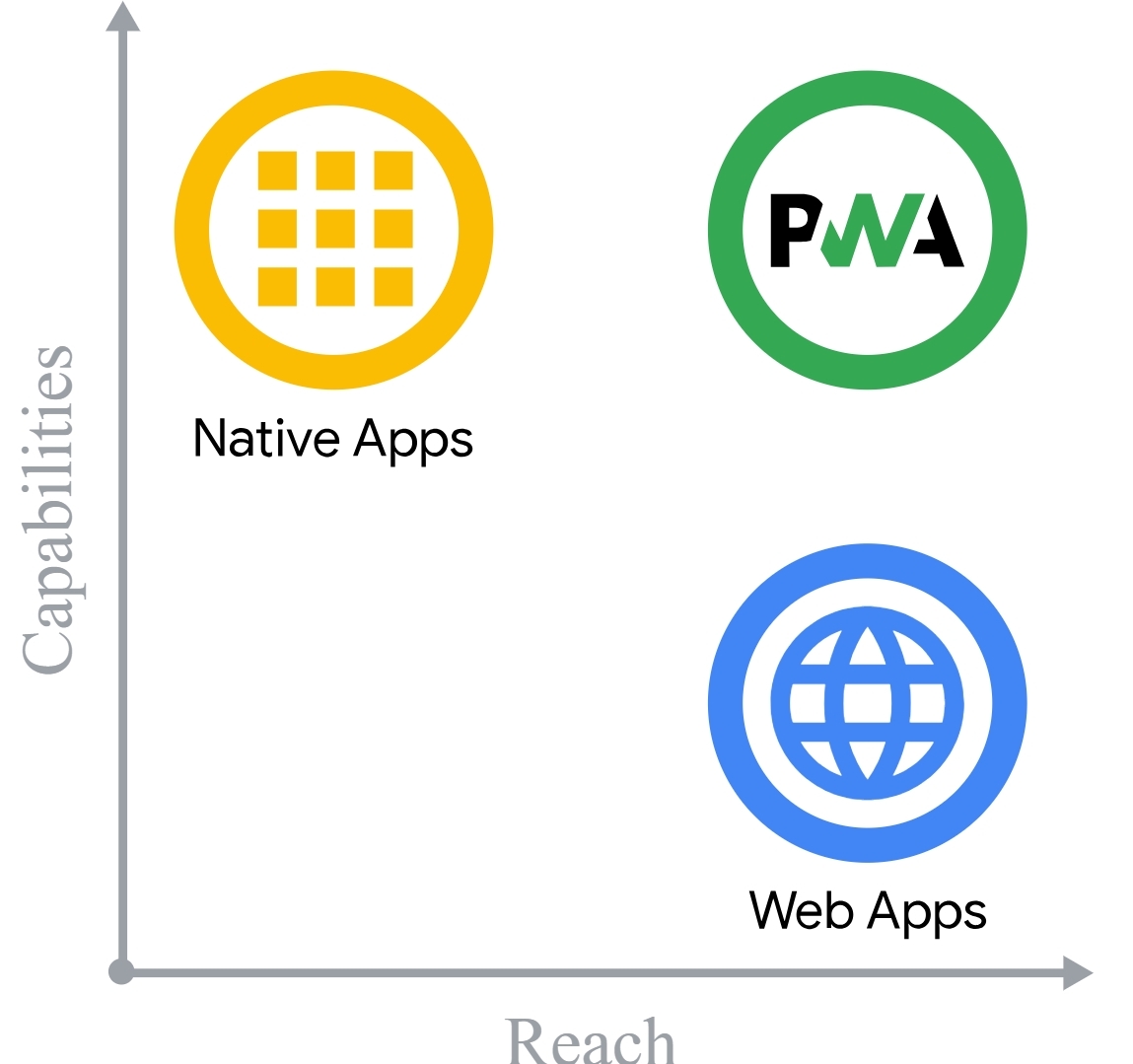
Ogni giorno quasi 45 milioni di persone in Italia si collega al web e, secondo gli ultimi dati Audiweb, l’87% del tempo complessivo trascorso online dai soli maggiorenni è stato dedicato alla fruizione tramite dispositivi mobile. Se aggiungiamo che alcuni studi rilevano che oggi il 40 per cento degli acquisti è influenzato da device mobile, comprendiamo bene che non è più sufficiente concentrarsi solo per rendere il sito mobile-friendly garantendo un’esperienza utente fluida: per fare davvero la differenza può essere il caso di investire su una PWA, ovvero su una app Web progressive, che offre una risposta concreta alle esigenze degli utenti che cercano velocità, efficienza e accessibilità e raggiunge chiunque, ovunque e su qualsiasi dispositivo con un’unica base di codice.
Che cosa sono le PWA
Le Progressive Web App sono un ibrido tra app mobile e sito Web, e quindi sono applicazioni web che sfruttano le ultime tecnologie per offrire un’esperienza utente simile a quella di un’app nativa.
Questa tecnologia funziona sul browser, non richiede download dall’app store, contiene pagine Web proprio come un sito, ma allo stesso tempo imita la funzionalità di un’applicazione mobile, caratteristica che la rende desiderabile per le aziende.
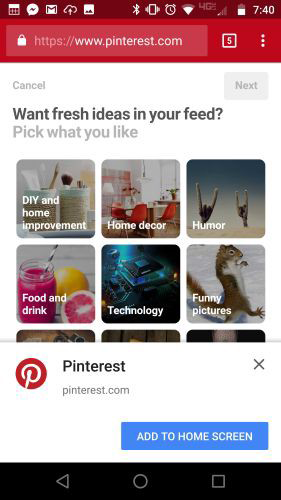
Ciò significa, in breve, che possono essere aggiunte alla schermata home di un dispositivo, inviare notifiche push e funzionare offline, il tutto senza la necessità di passare attraverso un app store. Le PWA sono costruite utilizzando HTML, CSS e JavaScript, ma si avvalgono di moderne API del browser e strategie di service workers per offrire funzionalità avanzate.
Queste applicazioni sono progettate per l’utente quotidiano del sito, a cui fornisce anche molte funzionalità esclusive delle app native: in tal modo, superano i limiti dei siti a cui mancano funzionalità mobili che consentono di commercializzare correttamente e interagire direttamente con i clienti.
In concreto – come spiega un articolo su thinkwithgoogle di Google, che sta spingendo molto sulla diffusione di questa tecnologia – le PWA sono “una applicazione web che si comporta in modo simile a un’applicazione native quando utilizzata da mobile” e permettono all’utente di “vivere un’esperienza più veloce e fluida, proprio come se stesse navigando su un’app, ma senza la necessità di dover scaricare un’app”.
Ciò significa, quindi, che grazie a una progressive web app è possibile “caricare in anticipo i contenuti del sito in modo tale da farlo caricare più velocemente, permettere all’utente di aggiungere il sito alla home del telefono e rendere il contenuto disponibile anche offline”.
Perché sono utili le progressive web app: le caratteristiche principali
In generale, le Progressive Web App sono utili perché colmano il divario tra le pagine web e le applicazioni native e risolvono molteplici problemi sia per gli utenti che per gli sviluppatori, rappresentando un passo avanti nel design e nello sviluppo web, nonché un potente strumento per migliorare l’esperienza utente e guidare il successo aziendale nell’era digitale.
Le PWA sono quindi applicazioni web offline che hanno la copertura del Web e una serie di caratteristiche specifiche, punto di incontro tra le classiche tecnologie web e le moderne applicazioni native, visualizzabili direttamente sulla schermata home degli utenti grazie all’elevato livello di sviluppo tecnico e di qualità raggiunto.
Di PWA si parla già da svariati anni, e in particolare sono state al centro dei panel di Google I/O 2016 per poi approdare nel 2018 anche all’interno del Windows Store, a riprova dalla loro rapida diffusione legata alle caratteristiche intrinseche e ai vantaggi che offrono agli utenti (e quindi ai siti).
Come accennato, questa tecnologia consente di mettere insieme le qualità della classica fruizione dei siti da mobile (attraverso i browser) con quelle delle app native e aiuta gli sviluppatori digitale a realizzare piattaforme integrate e funzionali per utenti e imprese.
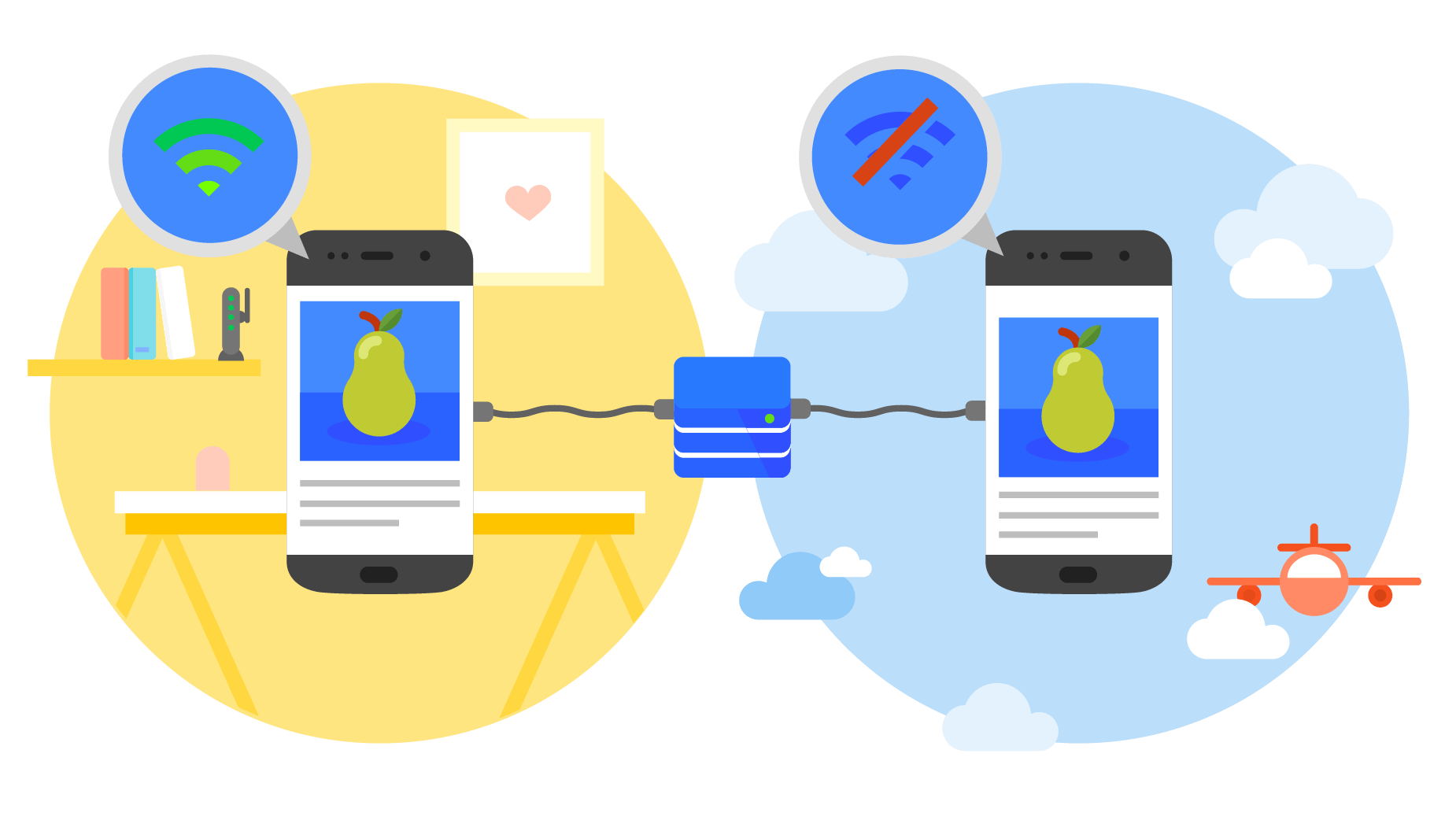
Per gli utenti, offrono un’esperienza fluida e coerente su tutti i dispositivi, indipendentemente dalle dimensioni dello schermo o dalla piattaforma; inoltre, la capacità di lavorare offline e le prestazioni veloci anche su connessioni lente rendono le PWA particolarmente preziose in aree con connettività limitata.
Per gli sviluppatori e i proprietari di siti web, le PWA rappresentano un modo per aumentare l’engagement e le conversioni senza gli oneri di sviluppo e manutenzione di un’app nativa; inoltre, sono indicizzabili dai motori di ricerca, e quindi facilmente trovate dagli utenti e ottimizzabili in ottica SEO, e la loro natura progressiva consente di intervenire continuamente per aggiornarle e migliorarle senza la necessità di passare attraverso un processo di approvazione dell’app store.
Secondo la guida di web.dev, le progressive Web app sono progettate per essere capaci, affidabili e installabili, e questi tre pilastri le trasformano in un’esperienza che sembra quella offerta da un’app nativa.
- Capacità
Oggi il web è abbastanza capace di per sé – ad esempio, possiamo creare un’app di chat video iperlocale utilizzando WebRTC, geolocalizzazione e notifiche push, rendere l’app installabile e rendere virtuali le sue conversazioni con WebGL e WebVR, e ancora attingere ad altri ecosistemi, come C, C++ e Rust, declinando un formato mobile decenni di lavoro e funzionalità sul web.
Fino a poco tempo fa, però, solo le app native potevano davvero rivendicare queste capacità, ma tra API moderne, WebAssembly e API nuove e future, le applicazioni Web sono più potenti che mai e tali funzionalità sono in continua crescita. Ad esempio, ora è possibile assicurare funzionalità come l’accesso al file system, i controlli multimediali, il badge delle app e il supporto completo degli appunti, tutte vasate sul modello di autorizzazione sicuro e incentrato sull’utente del Web, garantendo che l’accesso a un sito Web non sia mai spaventoso per gli utenti.
- Affidabilità
Un’app Web progressive affidabile sembra veloce e affidabile indipendentemente dalla rete.
La velocità è fondamentale per convincere gli utenti a sfruttare l’esperienza che proponiamo: secondo web.dev, se i tempi di caricamento della pagina passano da 1 secondo a dieci secondi, la probabilità che un utente rimbalzi aumenta del 123%. Le prestazioni influiscono sull’intera esperienza dell’utente, da come percepisce l’applicazione a come funziona effettivamente, e le persone non dovrebbero mai chiedersi se la loro interazione, ad esempio il clic su un pulsante, sia stata registrata o meno, perché lo scorrimento e l’animazione dovrebbero risultare fluidi.
Affidabilità significa anche che le applicazioni devono essere utilizzabili indipendentemente dalla connessione di rete: in particolare, gli utenti si aspettano che le app si avviino con connessioni di rete lente o instabili o anche quando sono offline, e che i contenuti più recenti con cui hanno interagito, come tracce multimediali o biglietti e itinerari, siano disponibili e utilizzabili anche se è difficile ottenere una richiesta al server – e, al massimo, se una richiesta non è possibile si aspettano di essere informati che c’è un problema, invece di un errore “silenzioso” o di un blocco totale delle operazioni.
- Possibilità di installazione
Le progressive Web app installate vengono eseguite in una finestra autonoma anziché in una scheda del browser: sono avviabili dalla schermata iniziale dell’utente, dal dock, dalla barra delle applicazioni o dallo scaffale. È possibile cercarle su un dispositivo e passare da una all’altra con il commutatore di app, facendole sentire parte del dispositivo su cui sono installate.
E poi, nuove funzionalità si aprono dopo l’installazione di una PWA: diventano disponibili le scorciatoie da tastiera, solitamente riservate durante l’esecuzione nel browser, ed è anche possibile impostare la PWA come essere l’applicazione predefinita per gestire diversi tipi di file.
Le PWA sono affidabili, rapide e coinvolgenti
Sono tre anche le qualità distintive delle Progressive Web App, che sono tra l’altro quelle che servono anche a rendere un sito mobile friendly: affidabilità, rapidità e coinvolgimento.
- L’affidabilità delle progressive web app
Le PWA sono affidabili perché si caricano istantaneamente e funzionano anche offline, in caso di instabilità di rete o su reti a scarsa connettività, eventualità sempre possibili in navigazione mobile; la pre-memorizzazione delle risorse nella cache consente inoltre di non dover dipendere interamente dalla rete per avere un’esperienza utente immediata e affidabile.
- Le PWA sono rapide
Sappiamo quanto conta la velocità di caricamento per un utente e Google ricorda che il 53 per cento delle persone “abbandona i siti che impiegano più di tre secondi a caricarsi”; non basta solo questo, perché successivamente l’utente pretende velocità, fluidità di scorrimento e interfacce veloci.
Le progressive web app sono pensate proprio per rispondere rapidamente alle interazioni dell’utente con animazioni fluide e buona qualità di scorrimento.
- Le PWA sono più coinvolgenti per gli utenti
L’elemento più interessante della tecnologia è quello legato al coinvolgimento: le progressive web app sembrano applicazioni native sul dispositivo della singola persona, non hanno bisogno di un download attraverso gli store digitali e aiutano a rendere l’esperienza utente davvero ottimale, anche attraverso la lettura a schermo interno, la presenza di un file web app manifest e l’invio di notifiche push web.
Un ibrido tra siti web mobile e app native
Per raggiungere questi obiettivi, le PWA si basano su alcune peculiarità, che realizzano quella forma ibrida tra versione mobile del sito e app nativa: la struttura della progressive web app visualizzata dall’utente richiama quella della pagina web anche in modalità offline e quando i contenuti del sito non rispondono. Gli elementi principali sono l’intestazione, il layout della pagina e un’illustrazione che avverte che la pagina sta caricando.
Per loro natura, poi, le PWA sono realizzate seguendo i criteri del design adaptive e responsive: così, la tecnologia garantisce all’utente la transizione da un dispositivo all’altro (desktop, smartphone, tablet) e la fruizione da schermi di diverse dimensioni senza che sia intaccata la qualità.
Nella loro essenza, le Progressive Web Apps sono solo applicazioni Web: utilizzando il miglioramento progressivo, le nuove funzionalità vengono abilitate nei browser moderni; usando i service worker e un manifest dell’app Web, l’applicazione Web diventa affidabile e installabile. Se le nuove funzionalità non sono disponibili, gli utenti ottengono comunque l’esperienza di base.
Come funzionano le Progressive Web App
Le Progressive Web App sono progettate per fornire un’esperienza utente senza soluzione di continuità e ad alte prestazioni.
Dal punto di vista dell’utente, il funzionamento di una PWA è quasi indistinguibile da quello di un’app nativa: quando visitiamo una PWA tramite un browser, possiamo notare che il sito si carica rapidamente, anche in condizioni di rete non ottimali, grazie ai service workers, script che girano in background e gestiscono la cache delle risorse, consentendo alla PWA di funzionare offline o su reti lente.
Nello specifico, gli utenti possono “installare” una PWA sul proprio dispositivo, visualizzandola con un’icona aggiunta alla schermata home, proprio come farebbero con un’app nativa – un processo di installazione leggero, che non richiede un passaggio attraverso un app store – e successivamente possono avviare la PWA in una finestra senza barra degli indirizzi del browser, attraverso un’esperienza a schermo intero che imita quella di un’app nativa. Le notifiche push sono un altro aspetto che migliora l’engagement dell’utente, permettendo di ricevere aggiornamenti in tempo reale proprio come con le app native.
Dal lato dello sviluppatore, creare una PWA significa sfruttare le tecnologie web standard, come HTML, CSS e JavaScript, ma con l’aggiunta di moderni API del browser e l’impiego di service workers. I service workers sono fondamentali nel processo di trasformazione di un sito web in una PWA, agendo come una sorta di intermediario tra l’applicazione web e la rete e permettendo di gestire la cache delle risorse e di offrire funzionalità offline. Questo significa che gli sviluppatori possono programmare la PWA per caricare istantaneamente e rispondere prontamente alle interazioni degli utenti, indipendentemente dalla qualità della connessione Internet.
Un altro aspetto chiave nello sviluppo di una PWA è il file manifest, un file JSON che fornisce informazioni sul web app, come il nome, le icone, i colori e l’orientamento dello schermo: questo file è essenziale per “installare” la PWA sul dispositivo, in quanto definisce l’aspetto dell’applicazione sulla schermata home e come essa dovrebbe essere avviata.
Gli sviluppatori devono anche assicurarsi che la PWA sia servita su HTTPS per garantire la sicurezza e la privacy degli utenti; la crittografia fornita da HTTPS è importante non solo per proteggere i dati sensibili, ma anche perché i service workers richiedono un contesto sicuro per operare.
Inoltre, per garantire che la PWA sia reattiva e fornisca un’esperienza utente fluida su tutti i dispositivi, gli sviluppatori devono adottare un approccio di design reattivo. Questo significa che la PWA deve adattarsi automaticamente alle diverse dimensioni dello schermo e alle capacità del dispositivo, assicurando che l’interfaccia utente sia sempre ottimizzata.
Cosa significa progressive web app nel concreto
Andiamo ad approfondire le altre caratteristiche principali delle PWA, partendo proprio dal termine che compare nel nome della tecnologia. Si chiamano progressive perché si basano sul principio del progressive enhancement, miglioramento progressivo, che permette un uso ottimale per ogni utente indifferentemente dalla tipologia di browser.
Come dicevamo, l’utente avrà la sensazione di utilizzare una classica app mobile, con la stessa facilità di interazione e lo stesso design (compresa l’icona sulla home del dispositivo), ma in realtà potrà contare su un sistema molto più completo. La tecnologia delle PWA le rende sempre aggiornate (grazie in particolare ai Service Workers), sicure (il protocollo HTPPS è usato su tutti i contenuti), indicizzabili e ricercabili sui motori di ricerca, facilmente installabili (senza passare dal download attraverso gli store), condivisibili tramite link.
Inoltre, le progressive web app si eseguono nel web, e questo significa maggiore libertà di design e di funzionalità per il sito, e (previo consenso) sfruttano i servizi di geolocalizzazione per inviare agli utenti notifiche e aggiornamenti, migliorando la relazione e la fidelizzazione.
I vantaggi delle Progressive Web App
Sono dunque tanti i benefici di questa tecnologia, sia per lo sviluppatore che per gli utenti che la usano, e ora proviamo a definire in modo più dettagliato i principali vantaggi delle PWA rispetto ai siti web mobile e alle app native. Come detto, la caratteristica principale è che funzionano anche offline e in assenza di connessione internet, garantendo sempre una fruizione veloce (generalmente più rapida rispetto a quella del sito); sono inoltre responsive, multi-piattaforma e si adattano a ogni sistema operativo e formato di display.
Gli altri benefici derivano dalla loro natura: sul display l’utente visualizza un’icona della PWA da usare proprio come una classica app, e in più può ricevere notifiche push e consentire l’accesso ad alcune funzionalità del telefono. Inoltre, non esiste una vera e propria installazione da eseguire: questo consente alle PWA di non occupare molto spazio nella memoria del dispositivo mobile, ma anche di non passare attraverso gli store per l’installazione. Un fattore positivo soprattutto per gli sviluppatori, che hanno maggiore libertà e non devono sottomettersi alle regole dei servizi di distribuzione di applicazioni digitali.
I punti di forza delle Progressive Web app
È ancora l’approfondimento di web.dev a definire meglio quali sono i punti di forza di una PWA dal punto di vista tecnico, con la premessa che sua installabile e utilizzabile da tutti gli utenti, indipendentemente dalle dimensioni o dal tipo di input.
- Prestazioni
- Funziona su tutti i browser
- Responsiveness
- Pagina online personalizzata
- È installabile
- È accessibile
- È indicizzabile e classificabile su Google
- Funziona con ogni input
- Fornisce il contesto per le richieste di autorizzazione
- Segue le best practices di healthy code
In pratica, quindi, con le PWA la connettività non è strettamente richiesta, perché l’app funziona offline come funziona online; inoltre, gli utenti possono utilizzare qualsiasi browser preferito per accedere all’app prima che venga installata e possono usarla su schermi di qualsiasi dimensione, con la garanzia che tutto il contenuto sarà disponibile in qualsiasi dimensione del viewport. Ancora, tutte le interazioni dell’utente soddisfano i requisiti di accessibilità WCAG 2.0 e funziona ugualmente a prescindere dal tipo di input – mouse, tastiera, pennino o touch.
Perché usare una Progressive Web App
Secondo Google e i fautori di questa tecnologia, il sito che fornisce una progressive web app può raggiungere una serie di effetti positivi, come ottenere un maggior gradimento da parte degli utenti, riscontrare maggiore coinvolgimento e determinare incremento delle conversioni. Spulciando online, comunque, sono segnalati anche alcuni inconvenienti e punti deboli delle progressive web app, come un consumo superiore di batteria (il codice è di alto livello e impegna maggiormente il dispositivo mobile nell’interpretazione), la compatibilità con sistemi iOS non sempre garantita e la mancanza di accesso a tutte le funzioni del telefono.
Le PWA hanno come punti di forza la velocità e la fruibilità, e sembrano molto apprezzati dagli utenti: in base ad alcuni dati Google, i siti che hanno implementato questa tecnologia hanno ottenuto risultati positivi per aumento di pagine viste per sessione e delle conversioni, ma anche miglioramenti tecnici. In particolare, si segnala una riduzione media del 60 per cento del tempo di caricamento di una pagina a cui segue un calo drastico, fino al 70 per cento, della banda utilizzata nella navigazione (circa 500k contro ai 20 MB di una classica app nativa).
L’elemento discriminante più evidente tra PWA e web app è nella reperibilità: le progressive web app sono fornite dai siti stessi e il browser può segnalare all’utente la possibilità di scaricare la tecnologia e di creare un collegamento sulla home del dispositivo. Come detto, le pagine PWA sono poi indicizzabili da Google e quindi possono portare traffico organico al sito, mentre le app native non viaggiano sul motore di ricerca.
I casi di successo delle Progressive web app
Insomma, l’utilizzo delle tecnologie PWA può rivelarsi un ottimo modo per rendere la nostra app sicura, rilevabile, collegabile, facile da installare e aggiornare, reattiva e indipendente dalla rete, e ci sono vari casi di successo che confermano l’efficacia di questo approccio.
Ad esempio, secondo le statistiche del sito PWA Stats, la PWA di Starbucks ha consentito di raddoppiare gli utenti attivi giornalieri rispetto alla precedente versione web; Trivago ha registrato un aumento del 150% per le persone che aggiungono la propria PWA alla schermata principale e il maggiore coinvolgimento ha portato a un aumento del 97% dei clic alle offerte degli hotel; Tinder ha ridotto i tempi di caricamento da 11,91 secondi a 4,68 secondi con la sua PWA, che inoltre è più piccola del 90% rispetto all’app Android completa.
Le differenze tra progressive web app e app native
A questo punto, diventa inevitabile pensare a un confronto tra PWA e app native, due tra le principali modalità di fruizione dei contenuti da dispositivi mobile (in aggiunta alla sempliceversione mobile delle pagine): sintetizzando al massimo, le app native sono forse la forma più adeguata per offrire un’esperienza ricca agli utenti, con performance valide e possibilità di monetizzare con costo per download o funzioni IAP (In App Purchase). Di contro, però, le app devono essere progettate in modo specifico in base alla piattaforma di riferimento (e quindi richiedono anche un investimento maggiore per lo sviluppo) e hanno bisogno di un utilizzo rilevante delle funzionalità hardware del dispositivo, occupano un maggior spazio in memoria, non offrono aggiornamenti in tempo reale e i contenuti proposti non possono essere indicizzati su Google.
Gli aspetti positivi delle PWA per il business
In molti casi, realizzare una PWA rappresenta una scelta più immediata e conveniente rispetto al lavoro di creazione di un’app nativa, che richiede uno sforzo superiore in termini di sviluppo e controllo: oltre al processo produttivo in sé (compresa anche la fruizione da vari dispositivi e sistemi operativi), c’è da considerare anche la necessità di prevedere aggiornamenti periodici, gestire le recensioni, attirare i download e così via.
La presenza in un app web store – non solo il Play Store su Android o l’Apple App Store su iOs, ma anche Windows Store, Amazon App Store e, a seconda dello scopo dell’app e della piattaforma, Samsung Galaxy Store, Apptoid e F-Droid – non dà solo svantaggi, in realtà, perché offre anche un valore aggiunto sotto diversi punta di vista. Ad esempio, l’accesso a questi negozi è regolato da requisiti rigorosi che impediscono la pubblicazione di molte applicazioni dannose o di scarsa qualità, e quindi avere un’app pubblicata su queste vetrine può aumentare l’affidabilità generale di un brand agli occhi dei clienti. Inoltre, è possibile che i Web Store promuovano la nostra app “in automatico” e quindi essere presenti in un app store può dare una spinta alle vendite e un modo rapido per aumentare la brand awareness.
Un aspetto meno positivo, ragionando anche su aspetti economici, è che i principali app stores prevedono una commissione su ogni vendita (inclusi app a pagamento e acquisti in-app) che può arrivare anche al 30 per cento: per riprendere l’esempio fatto da Nick Chasinov su SearchEngineWatch, nel 2020 Apple ha incassato 64 miliardi di dollari dall’App Store.
Apple e Google, approccio differente a PWA e app
Si spiega così l’approccio differente che i due colossi del Web – e dei sistemi operativi mobile – hanno riguardo le applicazioni native e le progressive web app.
Da una parte c’è Apple, che preferisce avere un controllo granulare sulle applicazioni e, non meno importante, sui possibili incassi che ne ricava (confermato anche dalla recente querelle con Fortnite), mentre al contrario Google sostiene le PWA e incoraggia gli sviluppatori a crearle e distribuirle.
Il motivo è tecnico e pratico: questa tecnologia gira direttamente sul browser utilizzato sul dispositivo mobile, e anche in questo ambito Google domina il mercato grazie a Chrome, usato da oltre il 63 per cento degli utenti di Internet mobile, e inoltre la sua base open source Chromium consente ad altri browser di utilizzare le PWA.
Proprio con Chromium il colosso di Mountain View – insieme a Microsoft, Intel, Samsung, tra gli altri – ha anche lanciato project Fugu (progetto Fugu) che mira ad espandere le capacità del browser e aiutare le app web a “fare tutto ciò che le app native possono fare”, preservando i vantaggi principali del Web in termini di sicurezza, basso attrito e distribuzione multipiattaforma.
PWA o app nativa, cosa scegliere?
Negli ultimi anni siamo stati online più che mai e anche la parte meno digitalizzata della popolazione ha sperimentato i servizi offerti via Web: abbiamo “lavorato, studiato, fatto acquisti e persino aperto conti bancari online e ora le persone sono più esigenti che mai quando navigano online”, e proprio la user experience è uno dei temi chiave attuali e del prossimo futuro.
Se siamo alla ricerca di uno strumento per raggiungere gli utenti mobile e, al tempo stesso, per distinguerci e ottenere un vantaggio sulla concorrenza, bisogna studiare bene le caratteristiche di PWA e app native per capire quale sia la strada migliore da percorrere e quale soluzione offra i vantaggi maggiori.
Perché preferire le Progressive Web App
Molti osservatori, come in questo articolo di Teknicks, invitano a considerare i vantaggi delle PWA, che innanzitutto richiedono un impegno inferiore (in termini di tempo e costi) rispetto alle app native.
Dal punto di vista dello sviluppo, le app native sono codificate per essere installate su smartphone, tablet e altri dispositivi smart in base al sistema operativo e all’hardware associati al dispositivo, usando un linguaggio di programmazione specifico per singole piattaforme, incluso Java che è il linguaggio più comune per Android e Swift o Objective-C per iOS. Le PWA, d’altra parte, sono fondamentalmente siti Web in stile app che possono essere eseguite all’interno del browser di un sito Web o installate direttamente sul dispositivo e accessibili come un’app nativa, utilizzando CSS, Javascript e HTML proprio come un sito.
Ciò rende lo sviluppo di una PWA molto più veloce e più semplice, perché la base di codice è in genere adatta a più piattaforme e dispositivi (il che rende più facili e meno costosi lo sviluppo e la manutenzione) e quindi la stessa versione che può essere visualizzata senza problemi su quasi tutti i browser Web dei dispositivi mobili.
Grazie a questa scalabilità, sviluppare una PWA è molto più economico rispetto a un’app nativa, che di solito implica la creazione di versioni adatte a ogni dispositivo che prevediamo di supportare (per tipologia di dispositivo, sistema operativo, dimensioni dello schermo eccetera). Inoltre, anche gli aggiornamenti delle app possono creare confusione o problemi, perché è necessario preventivamente far approvare ogni aggiornamento dagli store, e poi verificare che gli utenti effettivamente scarichino e aggiornino l’app.
Con le PWA, invece, è sufficiente che gli utenti abbiano un browser e conoscano l’URL del sito; quindi, è molto più facile riuscire a raggiungere un pubblico più ampio, con le modifiche e gli aggiornamenti che non richiedono approvazione o installazioni aggiuntive da parte degli utenti.
Le caratteristiche delle progressive web app per gli utenti
Per le loro caratteristiche, le PWA possono quindi rivelarsi molto vantaggiose soprattutto per una piccola azienda o una startup, perché come detto richiedono uno sviluppo inferiore sia per tempi che per costi.
È comunque importante valutare anche il loro effetto sugli utenti, che può avere aspetti positivi e altri meno rispetto alle app native.
Ad esempio, è sicuramente un vantaggio il fatto che le PWA abbiano dimensioni inferiori rispetto alle native, e quindi pesano meno sulla memoria dei dispositivi degli utenti; inoltre, essendo accessibili direttamente da browser o da link, le persone possono raggiungere la PWA digitandone l’URL, ma anche aggiungere il collegamento ai segnalibri, aggiungerlo alla schermata iniziale e condividerlo comodamente.
Le PWA hanno poi anche accessibilità offline, in quanto possono memorizzare nella cache le informazioni per un utilizzo successivo, e servono gli utenti con fogli di stile di testo, immagini e altri contenuti web anche prima che una pagina web venga caricata completamente, come nota questo articolo di Richa Pokhriyal. Importante anche il rispetto di parametri di sicurezza, perché – oltre a muoversi in un ambiente regolato dal protocollo HTTPS – rispetto ai tradizionali siti per dispositivi mobili “le progressive Web app forniscono ulteriori livelli di sicurezza, utilizzando solo cookie HTTP / cookie leggibili JavaScript insieme a token di autenticazione / CSRF”.
Ci sono però altri elementi meno vantaggiosi, tra cui l’impossibilità di una PWA di accedere ad alcune funzioni del dispositivo come il sensore di prossimità, il rilevamento della luce ambientale o lo smart lock – pur supportando funzionalità come GPS, pagamento mobile, notifica push, accesso alla fotocamera.
Le caratteristiche delle app native e perché preferirle
Lo sviluppo di app specifiche è invece una buona scelta quando l’obiettivo è acquisire utenti solo per dispositivi mobili. Queste applicazioni si chiamano native perché sono scritte nella lingua del sistema operativo del dispositivo su cui è installata l’app e non offrono possibilità di accesso da un browser.
Rispetto ai siti per dispositivi mobile, un’app ha meno limiti e fornisce un’esperienza nativa a un utente, permettendo a un brand di raggiungere più clienti, migliorare la loro esperienza e incrementare la reputazione del marchio nello spazio online.
Investire in un’app nativa significa creare un prodotto complesso con maggiori possibilità di controllo delle operazioni degli utenti – e infatti sono molto usate per l’home banking, social media o piattaforme di appuntamenti; questa tecnologia deve offrire un livello più profondo di coerenza su tutta la linea ed è preferibile quando si creano app ad alta sicurezza che devono gestire aspetti come i dati sensibili dei clienti in settori come finanza, salute o banche.
Inoltre, un’app nativa migliora la gestione della velocità e dell’interfaccia utente: il tempo di caricamento, ad esempio, è molto più veloce, poiché utilizza direttamente il sistema operativo del dispositivo e non è affatto limitato dalla qualità della connessione Internet o dal sistema operativo del dispositivo. E le app sfruttano in modo più efficace le ultime funzionalità degli smartphone, come il geofencing, il rilevamento dei sensori e altro ancora.
Allo stesso tempo, questa soluzione permette di incrementare la credibilità del marchio, perché avere un’app di alta qualità pubblicata su uno dei top stores di Apple, Google o altri ci aiuterà ad aumentare la affidabilità percepita dai clienti.
Alcuni motivi per sviluppare una PWA e non un’app nativa
Da quanto scritto, sembra chiaro che puntare su una Progressive Web App sia una scelta vantaggiosa per chi fa business online, perché può aiutare a raggiungere alcuni obiettivi aziendali e a migliore i profitti in modo più rapido e meno faticoso rispetto alla principale alternativa.
In particolare, ci sono almeno 4 motivi che possono convincere a lavorare allo sviluppo di una PWA anziché di una app nativa.
- Velocità di collegamento con gli utenti
I consumatori hanno diverse opzioni per “sfogliare notizie, acquistare vestiti e guardare video”: se il nostro sito non regge il passo, gli utenti porteranno la loro attenzione e il loro potere di spesa altrove.
Gli studi indicano che la capacità di attenzione è di 2-3 secondi e quindi è importante avere una soluzione di caricamento veloce, che di solito una pagina web per dispositivi mobili non riesce a garantire. Al contrario, le PWA usano i dati della cache in background e offrono maggior velocità di caricamento, che migliora l’esperienza del cliente ogni volta che visita la pagina e compiace anche gli algoritmi di Google.
Solo per fare degli esempi, negli anni passati il sito di Forbes impiegava dai tre ai 12 secondi per caricarsi completamente: questi ritardi hanno causato un tasso di abbandono degli utenti del 53 per cento, ma quando l’azienda è passata a una PWA, le sessioni di navigazione sono aumentate del 43 per cento.
- Rilevabilità SEO
Oltre a garantire velocità (che influisce sul posizionamento delle pagine), le PWA sono anche SEO-friendly: essendo ospitate sul Web, il loro contenuto è infatti visibile ai motori di ricerca e può essere indicizzato direttamente su un motore di ricerca, proprio come un qualsiasi sito web.
Le app native sono invece pubblicate su più app store e devono cercare di diventare più visibili, così da essere installata maggiormente dagli utenti; per migliorare la rilevabilità delle app, i proprietari dovrebbero disporre di un’efficace strategia di ottimizzazione dell’app store, ma sono comunque vincolati dai requisiti e dalle regole degli store. In genere, solo la pagina del profilo dell’app è elencata nei risultati di ricerca di Google, e ciò le aziende a fare affidamento sulla descrizione, sulle immagini e sulle recensioni positive per migliorare la visibilità e ottenere più download.
Con una PWA, abbiamo quindi la stessa flessibilità illimitata di un sito per creare esperienze utente personalizzate e contenuti pieni di risorse ottimizzati che si possono classificare su Google e sfruttare tutte le strategie SEO.
In concreto, questo può aumentare la nostra capacità di generare traffico e lead. Ad esempio, quando Alibaba ha trasformato il suo sito Web in un PWA, ha registrato il 76 per cento di conversioni in più.
- Maggiori opportunità di engagement
Le PWA supportano le notifiche push, creando opportunità per le aziende di raggiungere i clienti con consigli personalizzati sui prodotti, aggiornamenti di notizie e altre comunicazioni pertinenti, tutti fattori che possono migliorare il coinvolgimento dei clienti e aumentare la fedeltà al marchio.
Studi recenti segnalano che, nonostante il continuo incremento dell’uso di dispositivi mobile per la navigazione, gli utenti non sono molto coinvolti sui siti Web mobili, e chi ha una PWA ottiene risultati migliori in questo senso. In particolare, la frequenza di rimbalzo media per una PWA è inferiore del 42 per cento rispetto a un sito web responsive, mentre le sessioni mobile sono superiori fino all’80 per cento, il tempo di caricamento ridotto dell’85 per cento e l’engagement superiore del 154 per cento.
Questo si traduce in un migliore coinvolgimento dei clienti e maggiori opportunità di vendita per un’azienda che sviluppa una progressive web app.
- Aumento delle conversioni
Strettamente legato all’incremento dell’engagement c’è anche una massimizzazione delle conversioni: attraverso una PWA, come detto, possiamo inviare notifiche in-app / push, e-mail personalizzate e creare coinvolgimento su piattaforme social con strumenti di marketing mobile che aumentano il tasso di conversione.
I dati dimostrano che lo sviluppo di tale tecnologia aiuta a migliorare significativamente i tassi di vendita del sito e, secondo Google, una PWA media aumenta le conversioni del 52 per cento. Ancora migliori i risultati di Crédit Agricole Italia: in soli tre mesi dopo lo sviluppo di una PWA, comparando i dati di navigazione tra “chi installa la PWA sul proprio smartphone rispetto a chi naviga il sito normalmente”, si evidenzia un incremento del 33 per cento delle sessioni per utente, un aumento del 143 per cento della durata della sessione media e una riduzione del 25 per cento del bounce rate, ma soprattutto un tasso di conversione maggiore del 99 per cento per gli utenti con la PWA installata”.
Quando puntare su una PWA
Ora che sappiamo (ancora meglio) quali sono le caratteristiche e le funzioni principali di una PWA, possiamo anche comprendere quando è possibile trarre vantaggio dalla scelta di questa tecnologia e quando, invece, potrebbe essere meglio sviluppare un’app nativa.
Questa scelta dovrebbe essere basata sui nostri obiettivi di business (migliorare le conversioni, il traffico e l’esperienza utente), target di riferimento, budget e raccomandazioni di una società di sviluppo di applicazioni web, sempre all’interno di un’efficace strategia complessiva di mobile marketing.
La PWA può diventare la soluzione ideale, in particolare:
- Se abbiamo un sito di e-Commerce e vogliamo riuscire a coinvolgere meglio i clienti o ottenerne di nuovi, ma non abbiamo le risorse per sviluppare e mantenere più applicazioni su diverse vetrine.
- Se desideriamo che la nostra app raggiunga molte persone in un lasso di tempo molto breve, in aggiunta ai canali di distribuzione che già sfruttiamo, poiché è facile condividere un collegamento URL o persino guadagnare una feature nei risultati di ricerca di Google.
- Se siamo un’azienda giovane che vuole stimolare l’engagement degli utenti, perché non richiede alcun download o installazione, ma al tempo stesso permette di interagire con i clienti attraverso funzioni come le notifiche push.
- Se vogliamo integrare e aumentare il traffico del sito Web.
Più in generale, una PWA è una scelta più veloce e conveniente rispetto alla creazione ex novo di un’app, e non è un caso che molti grandi brand, tra cui Starbucks, Twitter e Uber, abbiano puntato sulle PWA all’interno della loro strategia web, in aggiunta alle app native, per soddisfare le esigenze dei loro utenti in modo olistico.
In definitiva, se abbiamo bisogno di una app semplice da configurare e aggiornare, versatile e che funzioni su una vasta gamma di dispositivi, allora una PWA è probabilmente la scelta giusta grazie alla sua scalabilità e al minor costo di ingresso, perché ci permetteranno di concentrare gli sforzi su un unico fronte che dà la priorità all’esperienza utente, invece di sprecare energia su più app native progettate per diversi sistemi operativi, con visibilità limitata sui motori di ricerca.