CMS siti web: cosa sono e come scegliere i migliori
I Content Management System (CMS) sono strumenti fondamentali per la creazione e la gestione di siti web, utilizzati da circa il 70 per cento dei siti a livello mondiale (mentre il 30 per cento usa soluzioni differenti o realizza il proprio sistema gestionale) perché permettono di gestire e organizzare i contenuti di un sito web in modo semplice ed efficiente, senza la necessità di possedere competenze specialistiche di linguaggio di programmazione o tecniche di web design. Ecco quindi una guida a questo software che consente praticamente a chiunque di creare, modificare e pubblicare i contenuti online per ogni tipologia di sito, e proviamo a esaminare il significato di CMS, i principali sistemi disponibili sul mercato e come scegliere il migliore in base alle nostre esigenze.
Cosa sono i CMS e cosa significa l’acronimo
CMS è l’acronimo di Content Management System, che in italiano possiamo tradurre come sistema di gestione dei contenuti: in estrema sintesi, è una piattaforma software che permette di creare, modificare, organizzare e pubblicare contenuti digitali, in particolare siti web, in modo semplice e intuitivo, senza richiedere conoscenze approfondite di programmazione o progettazione grafica sul web.
Basati solitamente su un’interfaccia intuitiva e facile da usare che semplifica la creazione e l’aggiornamento di pagine web, i CMS permettono di gestire testi, immagini, video, documenti, altri media e tipi vari di risorse, rendendo la creazione e la manutenzione di un sito web accessibile a chiunque, compresa la gestione degli aspetti di layout e design.
A cosa servono e perché sono utili
Contenuto del sito web è una perifrasi che si riferisce a tutte le tipologie di informazioni che si trovano pubblicate online, disponibili in una varietà di formati, dalle pagine dei prodotti e dalle storie dei clienti ai post dei blog e ai comunicati stampa, e solitamente include anche rich media, come immagini, infografiche, video e audio.
I CMS svolgono un ruolo fondamentale nella creazione e nella gestione di tali contenuti online per diverse ragioni, perché tra le loro caratteristiche principali ritroviamo:
- User-friendly: data la loro natura, consentono anche a utenti non esperti di tecnologia di creare e aggiornare siti web senza dover imparare linguaggi di programmazione come HTML, CSS e JavaScript.
- Risparmio di tempo e risorse: i CMS semplificano e automatizzano numerosi processi, consentendo di creare e aggiornare i contenuti più rapidamente e riducendo la necessità di interventi di sviluppatori web e grafici.
- Scalabilità: la maggior parte dei CMS offre un’ampia gamma di funzionalità e integrazioni, che possono essere adattate in base alle esigenze del sito e al suo sviluppo nel tempo.
- Ottimizzazione SEO: molti CMS includono strumenti e impostazioni per migliorare la SEO, agevolando l’indicizzazione dei contenuti da parte dei motori di ricerca e contribuendo a un migliore posizionamento nei risultati di ricerca.
Per semplificare, senza un CMS saremmo costretti ad aggiornare manualmente qualsiasi pagina che richieda modifiche – anche la semplice modifica delle dimensioni di un font o di un header richiederebbero un’azione complessa su tutto il sito – mentre sfruttando le proprietà di questi content management system ci possiamo muovere molto più velocemente e agilmente.
Nello specifico, di solito i CMS mettono a disposizione un set standard di funzionalità, e consentono ad esempio:
- Creare, modificare e pubblicare contenuti digitali per un sito web.
- Cercare all’interno del repository di contenuti.
- Aggiungere e modificare i ruoli e le autorizzazioni degli utenti.
- Gestire la navigazione, la struttura e la tassonomia del sito web.
- Etichettare i contenuti attraverso tag e organizzarli per categoria.
- Tenere traccia della cronologia delle revisioni di ogni parte del contenuto.
- Memorizzare file multimediali, inclusi testo, immagini, video e audio.
- Applicare un aspetto generale coerente.
- Ottimizzare i contenuti per la ricerca con metadati e link.
- Consentire ai visitatori di condividere contenuti tramite i social media.
Come funzionano i CMS?
Per capire il funzionamento dei CMS (e i vantaggi del loro utilizzo) dobbiamo prima capire cosa vuol dire costruire un sito da zero. Facendo un esempio chiarificatore, dovremmo iniziare con l’HTML per aggiungere testo, immagini, barre di navigazione e altri elementi costitutivi di un sito, e poi implementare dei CSS per modellare quegli elementi in modo che corrispondano all’aspetto unico del brand, finendo poi con scrivere del codice JavaScript per aggiungere funzionalità più avanzate al sito, come le CTA slide-in- Infine, dovremmo caricare questo file HTML sul server per archiviarlo nel database.
Ogni volta che vogliamo apportare modifiche, anche semplici come l’aggiornamento dei contenuti, dovremmo scaricare i file dal server, aprirli e modificare manualmente il codice HTML. E poi dovremmo sempre assicurarci di non aver interrotto alcun collegamento o qualcos’altro prima di caricare nuovamente i file sul server.
Per sviluppatori e altri utenti avanzati con esperienza nello sviluppo di siti Web, questo processo potrebbe sembrare banale o addirittura ideale, ma per chi non ha le capacità di programmazione o il tempo e le risorse per creare un sito da zero e mantenerlo arriva in supporto un CMS.
I CMS sono appunto progettati per facilitare la gestione dei contenuti senza dover avere conoscenze di programmazione o HTML. Dal punto di vista tecnico, un CMS si compone di due parti fondamentali, ovvero CMA (Content Management Application, applicazione di gestione dei contenuti) e CDA (Content Delivery Application, applicazione di distribuzione dei contenuti) che, combinate, gestiscono essenzialmente tutto il codice, le query del database e l’infrastruttura nel back-end in modo che l’utente possa concentrarsi sul front-end del suo sito.
Piuttosto che iniziare con una pagina HTML vuota, ad esempio, possiamo aprire l’editor di contenuti e scrivere in grassetto, aggiungere collegamenti e CTA, inserire immagini e tabelle trascinando e rilasciando alcuni moduli o facendo clic su alcuni pulsanti invece di utilizzare HTML, CSS e JavaScript.
Per apportare altre modifiche al sito, come cambiare la struttura del permalink o installare estensioni, basta andare alla sezione appropriata nel pannello di amministrazione. Questo è ciò che fa la CMA: tutte queste modifiche vengono apportate in un’interfaccia intuitiva che nasconde il codice all’utente finale. Al termine, la CDA prenderà il contenuto inserito nel CMA, assemblerà il codice, lo mostrerà ai visitatori front-end e lo memorizzerà. Pertanto, quando vogliamo pubblicare un nuovo post sul blog, ad esempio, dobbiamo solo premere il pulsante Pubblica invece di caricare manualmente una pagina sul server.
Per riepilogare, quindi, queste sono alcune delle funzionalità di base di CMS, utili per chi possiede un sito web e intende semplificare la creazione, gestione e pubblicazione dei contenuti pubblicati online.
- Editor di contenuti. I CMS mettono a disposizione degli utenti un editor visuale intuitivo che consente di creare, modifica ed elimina contenuti come pagine, articoli di blog e prodotti. In molti casi, gli editor offrono la funzionalità drag-and-drop e l’editing di elementi inline, permettendo agli utenti di visualizzare in tempo reale le modifiche apportate al sito.
- Gestione dei file. Tutto il necessario per gestire immagini, video, audio e altri file multimediali viene offerto dai CMS. Gli utenti possono caricare, organizzare e inserire facilmente questi file nelle loro pagine web.
- Gestione degli utenti. I CMS permettono di creare e gestire account utente con diversi livelli di accesso e permessi, rendendo possibile la collaborazione tra più redattori e amministratori del sito.
- Ottimizzazione per dispositivi mobili. La maggior parte dei CMS moderni offre la capacità di creare siti ottimizzati in maniera responsive per desktop, tablet e smartphone, in modo da garantire una buona esperienza d’uso su tutti i dispositivi.
- Template e temi. Molti CMS offrono una vasta gamma di temi predefiniti che consentono agli utenti di personalizzare l’aspetto e lo stile del proprio sito web senza dover scrivere codice CSS o HTML.
Tra le funzionalità avanzate, invece, ricordiamo:
- Estensibilità tramite plugin o estensioni. Plugin o estensioni ampliano le capacità del CMS, permettendo ad esempio integrazione di social media, gestione della SEO e soluzioni di caching per migliorare le prestazioni del sito.
- Strumenti di e-commerce. Con alcune estensioni o moduli specifici, è possibile trasformare un CMS in una piattaforma di e-commerce, consentendo agli utenti di vendere prodotti, gestire ordinazioni e accettare pagamenti direttamente sul loro sito web.
- SEO (Search Engine Optimization). Molti CMS forniscono strumenti e funzionalità che contribuiscono a migliorare la visibilità dei siti web sui motori di ricerca, come la creazione di URL SEO-Friendly, la gestione di meta tag e la generazione automatica di sitemap.
- Analisi e statistiche. Alcuni CMS includono analisi integrate per monitorare il traffico e altre statistiche del sito, come visitatori unici, pagine viste e tempo trascorso sul sito. In alternativa, è possibile integrare strumenti di analisi esterni come Google Analytics.
- Backup e sicurezza. La maggior parte dei CMS offre funzionalità per la creazione di backup periodici e la protezione del sito da possibili minacce, come attacchi DDoS o tentativi di accesso non autorizzati.
Breve storia dei CMS
I primi CMS così come li conosciamo oggi hanno fatto la loro comparsa alla fine degli anni ’90, come risposta al crescente bisogno di semplificare la gestione dei siti web con contenuti dinamici e in continua espansione.
In origine, infatti, i primi siti Web erano semplici file di testo HTML, e solo nel 1993 – alcuni anni dopo l’invenzione del World Wide Web da parte di Tim Berners-Lee – i browser Mosaic hanno iniziato a supportare immagini che potevano apparire insieme al testo, seppure in maniera statica. Il primo passo verso la gestione dei contenuti su una pagina Web è arrivato con Server Side Include (SSI), nella prima metà degli anni ’90, che permetteva di mantenere parti del sito, come il menu del sito o un footer, separate dal contenuto principale, e più o meno contemporaneamente ha debuttato anche la Common Gateway Interface, che consentiva di creare moduli interattivi. Nel 1996 Internet Explorer è stato il primo a supportare i CSS, e subito dopo si è iniziato a costruire siti web interattivi utilizzando una combinazione di linguaggio di markup statico e scripting dinamico, grazie a linguaggi di programmazione come Perl e Python.
Le prime tecnologie simili a CMS consistevano nell’utilizzo di scripting lato server per generare contenuti inviati da un server al browser web; linguaggi di programmazione per lo sviluppo Web familiari come Hypertext Preprocessor (PHP) e Active Server Pages (ASP) sono entrati in gioco tra il 1995 e il 1997, con l’aggiunta di Java Server Pages (JSP) nel 1999. Questi motori di script lato server hanno reso più facile la creazione pagine web generate dinamicamente, e da qui in poi la scena è stata pronta all’avvento del nascente CMS.
Una rivoluzione dinamica si è verificata nel 1997 con l’introduzione del Document Object Model (DOM), un’API per documenti HTML e XML che consente di identificare e controllare parti di un documento, e che in particolare permette agli utenti di accedere e manipolare gli stili di elementi HTML come il corpo o una divisione di una pagina. Pochi anni dopo, l’introduzione di Asynchronous JavaScript e XML (Ajax) si aggiunge alla rivoluzione dinamica in cui gli sviluppatori potevano richiedere e ricevere dati per aggiornare una pagina Web, senza ricaricare la pagina. E così, fino al 2002 molte organizzazioni e aziende si lanciano nella realizzazione di un proprio CMS personalizzato e fatto in casa con le tecnologie esistenti, tipicamente adattati alle proprie esigenze specifiche. Contemporaneamente debuttano i primi esempi di CMS aziendali e sviluppati professionalmente, come FileNet, StoryBuilder, Interwoven, Documentum, FatWire, FutureTense e Inso.
Agli inizi del Duemila, quindi, ci fu una grande diffusione di tali sistemi, che iniziarono a essere definiti “WCM”, ovvero Web Content Management, software per la gestione dei contenuti web: mentre CMS è un termine più ampio, che designa la gestione dei contenuti anche per intranet, archivi e operazioni aziendali, il sistema di gestione dei contenuti web è rivolto esclusivamente al web. La maggior parte dei WCM conteneva sia la tecnologia back-end che front-end di un sito Web e permetteva di gestire testo, immagini e altri file da archiviare, visualizzare e scaricare. Proprio in questo periodo iniziano ad apparire CMS open source, come Drupal, WordPress e Joomla, che sono nomi noti ancora oggi, come vedremo.
Le successive evoluzioni delle tecnologie e del Web hanno imposto un cambio di passo anche ai CMS, che ad esempio in era Web 2.0 hanno implementato le funzioni di differenziazione dei ruoli degli utenti e delle autorizzazioni nella fornitura di contenuti. Inoltre, l’innovazione tecnologica ha portato a un costante aumento di altre funzionalità CMS, tra cui anteprima, gestione degli URL, feed RSS, responsive design, commenti dei visitatori, sistemi di tracciamento, sistemi di autorizzazione, trascinamento della selezione, editor visivi, modelli, integrazioni con l’e-commerce, analisi, CRM, ERP e così via.
È così che, almeno fino al 2020, si sono fatti largo i cosiddetti CMS headless, capaci di fornire contenuti a canali e dispositivi molto diversi, rompendo lo stretto accoppiamento tra il contenuto e la presentazione che era tipica dei CMS tradizionali: con il sistema headless, i CMS diventano invece un database con contenuti strutturati, pronti per essere consegnati a diversi canali, sia che si tratti del desktop classico, di un’app mobile, di un dispositivo IoT o di qualcos’altro completamente.
Attualmente stiamo vivendo un’ulteriore trasformazione e disponiamo di un’ampia gamma di fornitori di CMS, dai CMS headless puri a MS headless di nuova generazione con front-end come Next.js per arrivare a sistemi site builder come Wix, che sono un segno di un panorama frammentato in termini di canali e dispositivi.
Quali sono i CMS più diffusi oggi
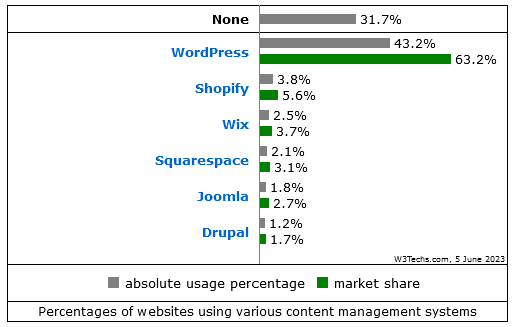
Tornando al presente, i dati statistici di W3Techs ci permettono di conoscere la diffusione globale dei CMS e di scoprire quali sono le tecnologie più utilizzate oggi.
Al primo posto assoluto troviamo WordPress, che possiede una percentuale di utilizzo pari al 43,2 per cento e detiene una quota di mercato CMS pari al 63,2 per cento: in pratica, oltre 6 siti su dieci al mondo si basano su WordPress (e il nostro sito non fa eccezione!). WordPress è un CMS open-source estremamente popolare e versatile, adatto sia per la pubblicazione di blog che per la creazione di siti istituzionali, e-commerce e molto altro.
Al secondo posto c’è Shopify, un CMS specificamente progettato per creare e gestire negozi online, offrendo funzionalità di e-commerce integrate e un ambiente di facile utilizzo. Secondo gli ultimi dati, è usato dal 3,8 per cento dei siti e ha una quota di mercato del 5,6 per cento: è un servizio a pagamento, con diversi piani tariffari disponibili.
A completare il podio è Wix (quota di utilizzo 2,5 per cento, marketshare 3,7 per cento), un CMS basato sul web che offre una vasta gamma di modelli e strumenti di design semplici ma potenti, utili per la creazione rapida di siti web visivamente accattivanti. Contrariamente ad altri nomi in questa classifica, è un servizio SaaS (Software as a Service), quindi a pagamento, e mette a disposizione un solo piano gratuito limitato.
Segue Squarespace (2,1 / 3,1 per cento), un CMS basato su sottoscrizione che consente agli utenti di creare siti web esteticamente gradevoli mediante un editor drag-and-drop intuitivo, offrendo una varietà di temi predefiniti, ottimizzazione per dispositivi mobili e numerose funzionalità integrate come l’ecommerce e il supporto per blog.
In quinta posizione troviamo poi Joomla! (1,8 / 2,7 per cento), un’altra piattaforma open-source, con un’ampia gamma di funzionalità e componenti modulari che la rendono adatta per siti web di piccole e grandi dimensioni, che supera di poco Drupal, un CMS open-source con una solida infrastruttura e un’enfasi sulla sicurezza e la scalabilità, ideale per progetti complessi e ad alta personalizzazione.
Quali sono i migliori CMS e perché
Non è facile (né forse possibile) determinare quale sia il miglior CMS, perché la scelta del sistema di gestione dei contenuti ideale dipende dalle esigenze specifiche e dall’obiettivo del sito web che intendiamo creare e gestire, oltre che dalle competenze del singolo utente o dell’organizzazione. Possiamo però identificare alcune delle caratteristiche che rendono un CMS eccellente, che includono ad esempio:
- Vasta gamma di funzionalità e opzioni di personalizzazione.
- Facilità d’uso e intuitività dell’interfaccia.
- Una comunità di sviluppo attiva e un’ampia documentazione, per supportare e superare eventuali criticità.
- Ottima reputazione in termini di sicurezza e affidabilità.
- Buone opzioni di integrazione e compatibilità.
Più specificamente, è fondamentale valutare se il CMS sia facile da usare e da imparare, soprattutto per gli utenti che non hanno esperienza nella creazione di siti web, e sistemi come Wix e WordPress sono noti per la loro interfaccia intuitiva e la facilità d’uso.
Come scegliere un CMS
Un buon CMS dovrebbe poi offrire un ampio grado di personalizzazione e flessibilità, permettendo di creare un sito web unico e adattarlo alle proprie esigenze: in tal senso, software come open source come WordPress, Joomla e Drupal offrono un alto livello di personalizzazione grazie alla vasta gamma di temi, plugin ed estensioni disponibili.
È poi chiaro che elementi quali efficienza ed efficacia sono assolutamente centrali: in pratica, un CMS affidabile è quello che permette di creare, modificare e pubblicare facilmente contenuti senza conoscenze tecniche o capacità di codifica, e soprattutto di gestire tali contenuti in ogni momento, con modifiche online entro pochi secondi.
Se prevediamo o ci auguriamo che il nostro sito web cresca nel tempo, è importante valutare la scalabilità del sistema e scegliere quindi un CMS che possa gestire l’aumento di traffico e contenuti senza compromettere le prestazioni. CMS come Drupal e Joomla sono noti per la loro scalabilità e capacità di gestire siti web complessi e ad alto traffico, consentendo di creare nuove pagine, aggiungere nuovi contenuti e sfruttare nuove funzionalità in qualsiasi momento.
Un ruolo rilevante lo riveste anche la presenza di una community di sviluppatori attiva e un buon supporto tecnico, che può fare la differenza nel caso si incontrino problemi o si abbiano domande. CMS come WordPress, Joomla e Drupal hanno una vasta comunità di utenti e sviluppatori che offrono supporto e risorse. Di pari passo, dobbiamo considerare anche la sicurezza garantita dal CMS: un sito web vulnerabile può essere facilmente violato da hacker o malware, e alcuni sistemi si rivelano più esposti rispetto ad altri (ad esempio, Joomla è un CMS storicamente più sicuro grazie alle costanti attività di aggiornamento e patch).
Infine, è importante considerare i costi associati all’utilizzo di un CMS: alcune piattaforme sono gratuite e open source, come WordPress, Joomla e Drupal, altre come Wix e Shopify sono a pagamento e prevedono piani tariffari mensili.
I vantaggi dell’utilizzo di un Content Management System
Sempre pensando alla scelta della soluzione più adatta al nostro sito, è opportuno considerare anche quali sono i possibili vantaggi e benefici che derivano dall’utilizzo di una buona piattaforma CMS.
- Semplificazione della progettazione. I CMS consentono anche a non sviluppatori e ad altri utenti di creare siti Web senza codifica, perché semplificano il lavoro di creazione e gestione dei contenuti, personalizzazione del design e installazione di estensioni per aggiungere funzionalità al sito. In questo modo, si riducono le richieste in termini di risorse tecniche e tempo necessarie per creare un potente sito Web per la nostra attività.
- Lavoro contemporaneo. Più utenti possono accedere e lavorare contemporaneamente nel back-end di un CMS, ciascuno per la propria professionalità, e ciò può aiutare a migliorare i flussi di lavoro e la produttività del team.
- Divisione dei compiti. Legato al punto precedente, la collaborazione del team diventa più efficiente e sicura grazie alla distinzione di ruoli utente e autorizzazioni integrati (e spesso personalizzabili). Ciò significa che gli autori di contenuti, ad esempio, possono disporre di tutte le autorizzazioni necessarie per scrivere, pubblicare e gestire i contenuti, ma non saranno in grado di eliminare i plug-in o alterare in altro modo in modo significativo la funzionalità del sito. Senza un CMS, sarebbe necessario codificare alcune condizioni e controlli piuttosto complicati per creare ruoli utente e autorizzazioni in JavaScript.
- Funzioni ed estensioni SEO. Come detto, la maggior parte delle piattaforme CMS offrono funzionalità integrate e componenti aggiuntivi per aiutarci a gestire la SEO del sito, e utilizzando strumenti integrati o di terze parti possiamo ad esempio personalizzare i titoli delle pagine e le meta descrizioni, scegliere strutture URL ottimizzate per la SEO, creare sitemap XML, aggiungere il testo alternativo dell’immagine, creare reindirizzamenti 301, includere la navigazione breadcrumb, ottimizzare i tempi di caricamento delle pagine e così via.
- Funzionalità ed estensioni di sicurezza. Le piattaforme CMS offrono anche funzionalità integrate e componenti aggiuntivi per aiutarci a proteggere il sito, e alcuni offrono persino un team di sicurezza dedicato
- Template predefiniti. La maggior parte delle piattaforme CMS offre una selezione di template predefiniti da utilizzare per personalizzare rapidamente l’aspetto del sito, che possono anche influenzare il comportamento del sito: un template reattivo, ad esempio, assicurerà che il sito abbia un aspetto piacevole ed efficace su qualsiasi dispositivo, senza dover scrivere un sacco di codice. Tali template non solo ci fanno risparmiare tempo di progettazione prima di lanciare il sito, ma possono anche rendere la riprogettazione di un sito web molto più veloce e più semplice lungo il percorso.
- Aggiornamenti semplici. Come già accennato, il CMS consente di apportare modifiche al sito in modo più rapido e semplice, sia dal punto di vista strutturale che da quello estetico, come la modifica dell’immagine sulla home page, per mantenere i contenuti dinamici e pertinenti.
- Funzionalità di blog. Un CMS rende semplice anche aprire un blog, con i relativi vantaggi per le aziende, ad esempio, che possono indirizzare meglio il traffico verso il sito Web, convertire il traffico in lead, stabilire autorevolezza in un particolare settore, generare backlink e ottenere altri risultati a lungo termine.
- Programmazione dei contenuti. La pianificazione dei contenuti è essenziale per qualsiasi strategia editoriale: creando un sito da zero, possiamo programmare i contenuti, ma ciò richiederà una combinazione di codice e strumenti come GitHub. Con un CMS, programmare i contenuti è facile come fare clic su un pulsante, e tale funzionalità si estende non solo alla pianificazione di post per blog, ma anche di intere pagine web, landing page o e-mail.
- Facilità di accesso e intervento. Di base, ogni CMS dispone di un’unica dashboard o pannello di controllo in cui è possibile accedere a contenuti, temi, plug-in, impostazioni e altro ancora del sito, tutto in un unico posto. Inoltre, è possibile accedere al sito e alle funzionalità di modifica praticamente su qualsiasi dispositivo con una connessione Internet, permettendo quindi interventi rapidi e tempestivi.
In conclusione, la scelta del miglior CMS per il proprio sito web dipende da una serie di fattori, tra cui l’esperienza dell’utente, le esigenze del progetto e il budget disponibile. Analizzando attentamente le caratteristiche e le funzionalità dei principali CMS sul mercato, è possibile individuare il sistema di gestione dei contenuti più adatto alle proprie necessità e creare un sito web di successo.