Google PageSpeed e Lighthouse, come usare gli strumenti SEO
Velocità, ma non solo: sappiamo che ottimizzare le pagine web di un sito è un lavoro complesso, e dal nostro blog proviamo spesso a offrire consigli per facilitare il lavoro di SEO specialisti e altri professionisti. Oggi la nostra attenzione si rivolge a due strumenti made by Google, ovvero Google PageSpeed Insights e Google Lighthouse, che possono essere due alleati decisivi per la nostra strategia correlata alla velocità del sito.
Che cos’è Google PageSpeed Insights
Lo abbiamo citato in varie circostanze, parlando degli strumenti messi a disposizione da Mountain View per eseguire test di velocità sulle pagine dei siti e sul rendimento di una pagina da dispositivi mobili e desktop: Google PageSpeed Insights è il tool per analizzare le performance front-end del sito e ottenere consigli di ottimizzazione dei risultati. Funziona attraverso un punteggio in scala da 0 a 100, con la quota 90 punti che è considerata la soglia minima per parlare di pagine che performano bene.
Nella guida per gli sviluppatori, Google aggiunge anche che lo strumento fornisce dati “lab and field“: i primi, di laboratorio, sono utili per il debug dei problemi di prestazioni e vengono raccolti in un ambiente controllato, ma potrebbero non catturare i “colli di bottiglia” del mondo reale. Al contrario, i dati sul campo servono per acquisire user experience reali e concrete, ma hanno un set di metriche più limitato.

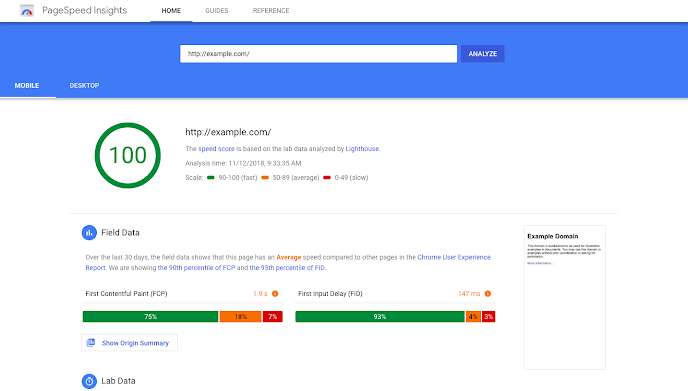
I dati di Google PageSpeed
Come dicevamo, la metrica principale e più nota del tool di Google è il Performance score, il punteggio che sintetizza il rendimento della pagina ed è determinato eseguendo Lighthouse per raccogliere e analizzare i dati di laboratorio. Se ottiene un punteggio di 90 o superiore il sito è considerato veloce, da 50 a 90 rientra nella media, mentre sotto i 50 è considerato lento.
Sempre in tema velocità, Google PageSpeed Insights classifica anche i dati di campo in 3 bucket, descrivendo esperienze considerate veloci, medie o lente sulla base di soglie molto specifiche, e monitora inoltre i valori di First Contentful Paint e First Input Delay, che servono sempre a classificare il tempo di risposta del sito rispetto al caricamento dei contenuti utili richiesti dall’utente.
Che cos’è Google Lighthouse
Per eseguire il suo lavoro, PageSpeed Insight utilizza a sua volta un altro strumento utile: Google Lighthouse, un tool automatico e open source sviluppato da Big G e dedicato al miglioramento delle qualità delle pagine Web. Per la precisione, Google Lighthouse riesce a simulare il caricamento di una pagina usando un device di fascia media (per la precisione un Moto G4) connesso alla rete tramite network mobile per valutare le prestazioni di ogni singolo URL sottoposto all’analisi.
Le metriche considerate sono First Contentful Paint, First Paintful Paint, Speed Index, First CPU Idle, Time to Interactive ed Estimated Input Latency, che servono a descrivere praticamente ogni aspetto relativo al tempo di caricamento della pagina e dei suoi contenuti e all’analisi delle componenti del sito che potrebbero rallentarlo.
Le funzioni di Google Lighthouse
Grazie ai suoi vari aggiornamenti, Google Lighthouse è in grado di individuare gli indicatori di fallimento di un sito web in maniera ancor più rapida e precisa, offrendo agli sviluppatori le informazioni utili a capire cosa correggere del proprio sito, eliminando gli elementi che rendono l’esperienza non ottimale e arrivando ad analizzare anche i componenti più piccoli per non tralasciare alcun aspetto né possibile errore o rallentamento in un sito Web.
I punteggi di Google Lighthouse
I report del tool di Google determinano un punteggio per 5 categorie di base di un indirizzo URL: performance, progressive web app, accessibility, best practices e SEO, sempre con scala da 0 a 100 e indicazioni cromatiche a supporto.
Nella sezione dedicata alle performance viene fornita una scheda tecnica sulle prestazioni del sito oggetto dello studio, con indicazioni visuali e scritte sul comportamento e sui tempi di caricamento dei contenuti. Progressive web app è l’area più specifica per valutare il livello di user experience dei visitatori mobile che navigano siti che si comportano come applicazioni mobile, attraverso l’analisi di aspetti come la possibilità di ruotare lo schermo senza perdere funzionalità del sito o velocità di risposta su rete mobile 3G.
Analisi sui vari elementi del sito
Il parametro dell’accessibility monitora appunto i fattori legati all’accessibilità del sito, soprattutto in riferimento alla possibilità di lettura offerta a persone con disabilità; in best practices, Google Lighthouse raccoglie le prassi comuni a cui sarebbe bene conformarsi per avere un sito performante.
Infine, la sezione SEO di Google Lighthouse, che offre la possibilità di lanciare dei SEO Audit sul sito controllando vari fattori potenzialmente penalizzanti (meno di quelli del SEO Audit di SEOZoom, comunque!), come assenza di meta description, errori con i title, presenza di plugin che rallentano i caricamenti e così via. Di recente il SEO Audit è stato reso disponibile anche per l’estensione Chrome di Google Lighthouse, per consentire a webmaster e sviluppatori di eseguire check SEO in tempo reale su qualsiasi pagina web.
Uno Speed Report anche in Google Search Console
L’attenzione di Google alla velocità ha trovato un’altra applicazione pratica, con l’annuncio arrivato nel corso dell’I/O 2019: la compagnia sta testando un nuovo Speed Report integrato in Google Search Console, che mostra dati del Chrome User Experience Report direttamente nel pannello della GSC.
Per il momento il report non è ancora rilasciato ufficialmente, ma disponibile in beta su richiesta: mostra dati sulle pagine lente, medie e veloci, ma anche dati storici sui possibili problemi e perfezionamenti che possono essere approfonditi in modo più specifico per avere tutte le informazioni necessarie a migliorare le performance del sito.
L’importanza della velocità per Google e per la SEO
Sappiamo che da tempo Google sta cercando di garantire che i siti web siano in grado di funzionare rapidamente e senza intoppi in ogni condizione, promuovendo anche l’adozione di strumenti come Google AMP e la strutturazione responsive e mobile friendly dei siti o inserendo la velocità di caricamento della pagina tra i fattori di ranking, passaggio avvenuto con lo Speed Update.
L’obiettivo della compagnia è spingere i siti Web a migliorare l’esperienza degli utenti su tutta la linea, partendo dall’offerta di un livello di performance sempre più elevato, che comunque non può e non deve mai prescindere dalla qualità del contenuto presente in pagina (che resta l’elemento prioritario per il posizionamento).
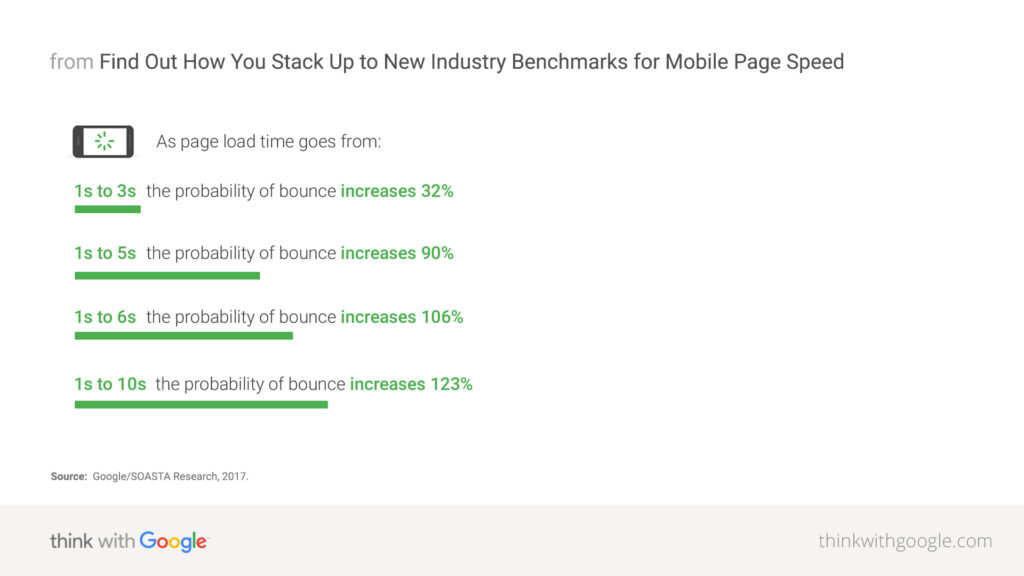
Le probabilità di rimbalzo di un sito aumentano con i ritardi di caricamento
Per capire perché è importante concentrarsi su questi aspetti e perché i SEO non possono trascurare la velocità basta dare uno sguardo alle statistiche rivelate da Google ormai due anni fa sulla “probabilità di rimbalzo” degli utenti mobile all’aumentare dei tempi di caricamento di una pagina.
Per pagine che impiegano da 1 a 3 secondi la possibilità che l’utente abbandoni aumenta del 32 per cento; per un tempo da 1 a 5 secondi si sale già al 90 per cento, mentre da 1 a 6 secondi si arriva a un incremento del 106 per cento. Se, infine, la pagina impiega da 1 a 10 secondi le probabilità che l’utente rimbalzi e sposti la sua attenzione su un altro sito raggiungono addirittura il 123 per cento: vale a dire che è praticamente certo che un sito lento venga penalizzato, non da Google (o non subito dal motore di ricerca), ma dalle persone vere.
GM