Da giugno 2021 i Core Web Vitals fattore di ranking su Google
AGGIORNAMENTO DEL 20 APRILE 2021
Più tempo per prepararsi (e preparare i siti) per il Page Experience Update di Google: a poche settimane dall’inizio del mese di maggio, infatti, un post sul blog ufficiale della compagnia californiana ha infatti ufficializzato che la partenza di questo sistema innovativo di valutare l’esperienza dell’utente sulla pagina è stata rimandata alla metà di giugno 2021.
La decisione: Page Experience Update rimandato di un mese
Google ha quindi deciso di attendere ancora qualche settimana per lanciare l’aggiornamento che vedrà i Core Web Vitals diventare segnali di ranking insieme ad altri criteri tecnici, e che inoltre il suo rilascio sarà graduale e “non svolgerà il suo ruolo completo nei ranking di ricerca fino alla fine di agosto”.
“È come quando aggiungi un aroma a un cibo che stai preparando: invece di aggiungere il sapore tutto in una volta al mix, lo aggiungiamo lentamente per tutto questo periodo di tempo”, ha spiegato con questa similitudine Jeffrey Jose, Product Manager on Search.
Uno dei motivi che hanno spinto per un’implementazione graduale è la volontà di monitorare l’impatto dell’aggiornamento per eventuali problemi imprevisti o non intenzionali. Inoltre, dice l’articolo, i siti non dovrebbero aspettarsi cambiamenti drastici al momento del lancio di questo aggiornamento, poiché l’esperienza della pagina “sarà uno dei tanti fattori presi in considerazione quando si classificano le pagine web”.
Tutto il resto che sappiamo sull’aggiornamento di Page Experience rimane lo stesso in relazione ai risultati di ricerca – ed è riportato qui sotto.
—
L’annuncio di Google: Page Experience al via da maggio 2021
Ora c’è anche la data: a partire dal prossimo mese di maggio 2021, Google inizierà a valutare i Core Web Vitals come fattore di ranking nell’ambito della più generale rivoluzione della Page Experience, che prende in considerazione anche altri parametri precedenti sulla User Experience fornita dal sito. Inoltre, sempre da quel momento in SERP comparirà un “indicatore visivo che evidenzia le pagine che offrono un’ottima Page Experience” e tutti i siti potranno comparire nella feature Top Stories da mobile, perché cade il prerequisito dell’uso di AMP.
Sono questi i punti centrali dell’annuncio dato da Jeffrey Jose, Product Manager on Search, dalle pagine del blog per webmaster di Google, in cui si fa il punto su tutto ciò che questi cambiamenti significano per webmaster, SEO e tutti coloro che operano sul Web.
La prima notizia sul lancio del Google Page Experience Update è stata data nello scorso mese di maggio, e quindi in totale avremo avuto un anno intero per prepararci a questo importante aggiornamento e rendere i nostri siti più user friendly.
I nuovi segnali della Page Experience
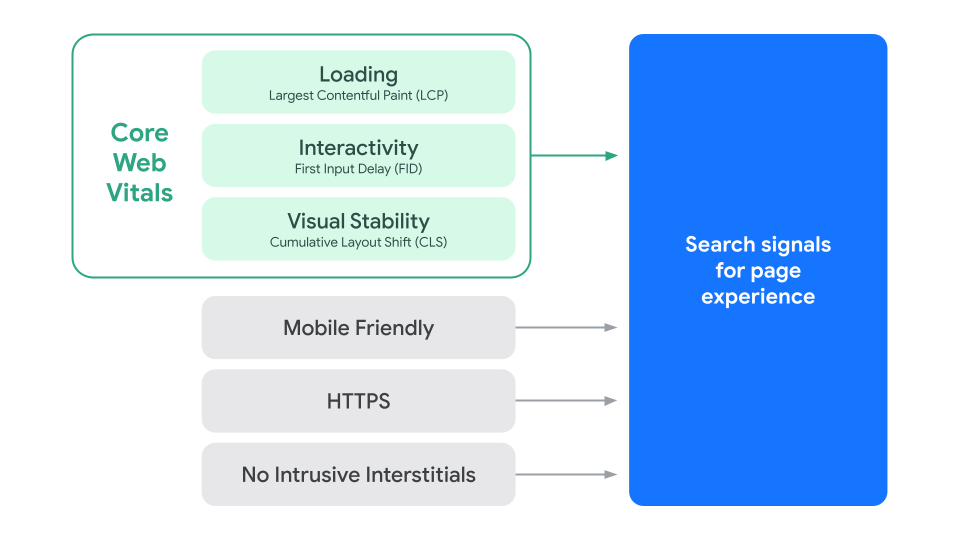
I nuovi segnali Page Experience combinano i Core Web Vitals – che in questa fase iniziale sono progettati per misurare il modo in cui gli utenti sperimentano la velocità, la reattività e la stabilità visiva di una pagina – “con i nostri segnali di ricerca esistenti, tra cui siti mobili-friendly, safe-browsing (che da agosto 2021 non è più un segnale), sicurezza HTTPS e le linee guida per gli interstitial intrusivi”.
Il loro compito complessivo è misurare “il modo in cui gli utenti percepiscono l’esperienza di interazione con una pagina Web” e contribuire al lavoro continuo di Google “per garantire che le persone ottengano le esperienze più utili e piacevoli dal Web”, scrive Jose.
Negli ultimi mesi, rivela l’articolo, “abbiamo assistito a un aumento medio del 70% del numero di utenti che interagiscono con Lighthouse e Page Speed Insights e molti proprietari di siti utilizzano il report Core Web Vitals di Search Console per identificare opportunità di miglioramento”.
I Core Web Vitals per il 2021
Vale la pena a questo punto ricordare quali sono i primi 3 Core Web Vitals scelti da Google per il 2021, ovvero:
- Largest Contentful Paint (LCP), che misura le prestazioni di caricamento del contenuto principale di una pagina, con un valore ideale di 2,5 secondi o più veloce.
- First Input Delay (FID), che misura l’interattività di una pagina, con una prestazione efficiente se avviene in meno di 100 millisecondi.
- Cumulative Layout Shift (CLS), che misura la stabilità visiva e la quantità di spostamento imprevisto del layout: per fornire una buona esperienza, le pagine devono mantenere un CLS inferiore a 0,1.
Google comunque ha già anticipato che questo lavoro è in corso, motivo per cui prevede “di incorporare più segnali sulla page experience in futuro e di aggiornarli su base annuale”, anche in base all’evoluzione delle aspettative degli utenti riguardo alle pagine Web.
I fattori tecnici della Page Experience
Per monitorare questi elementi è possibile utilizzare il nuovo rapporto presente in Search Console, che offre indicazioni sui segnali web essenziali ma anche sugli altri fattori tecnici che Google valuterà nella Page Experience, ovvero:
- Usabilità su dispositivi mobili: per essere idoneo per lo stato Buono, un URL non deve contenere errori di usabilità su dispositivi mobili.
- Problemi di sicurezza: eventuali problemi di sicurezza per un sito squalificano tutti gli URL del sito da uno stato Buono. * Non è più un fattore da agosto 2021 a causa della possibilità per un sito di subire attacchi incontrollabili da terze parti.
- Utilizzo di HTTPS: una pagina deve essere offerta tramite HTTPS per essere idonea per lo stato di buona esperienza della pagina.
- Esperienza pubblicitaria: un sito non deve utilizzare tecniche pubblicitarie che distraggono, interrompono o altrimenti non favoriscono una buona esperienza utente. Se un sito viene contrassegnato come avente una cattiva esperienza pubblicitaria, tutte le pagine del sito sono considerate aventi una cattiva esperienza di pagina.
Il rapporto Esperienza di pagina misurerà la percentuale di URL su un sito Web che offrono una buona esperienza sulla base di una valutazione di tutti questi fattori. I proprietari dei siti possono utilizzare il rapporto anche per esaminare i componenti del segnale di esperienza della pagina e ottenere ulteriori informazioni sulle opportunità di miglioramento.
Le altre modifiche in arrivo a maggio 2021
Come già anticipato, ci sono poi altre due modifiche rilevanti in arrivo sempre dal prossimo maggio: innanzitutto, Google sta progettando “un indicatore visivo che evidenzi le pagine nei risultati di ricerca che hanno un’ottima page experience”, che sarà un modo per mettere in risalto le “grandi esperienze nella Ricerca Google”.
Secondo Jose, “fornire informazioni sulla qualità dell’esperienza di una pagina web può essere utile per gli utenti nella scelta del risultato di ricerca che desiderano visitare” e “i risultati, lo snippet o l’anteprima dell’immagine aiutano a fornire un contesto topico agli utenti per sapere quali informazioni può fornire una pagina”, e anche gli indicatori visivi sui risultati sono un altro modo per fare lo stesso.
Per questo, Google sta lavorando su un tipo particolare di segnale “che identifichi le pagine che hanno soddisfatto tutti i criteri di esperienza della pagina”: sarà testato presto e “se il test avrà esito positivo, verrà lanciato a maggio 2021”.
Non più solo pagine AMP nelle Top Stories
Inoltre, tutte le “pagine che soddisfano le norme sui contenuti di Google News” saranno ufficialmente idonee a comparire nella feature Top Stories (Notizie Principali) per la navigazione mobile e Google darà priorità “alle pagine con un’ottima page experience, che utilizzino AMP o qualsiasi altra tecnologia web, così come classifichiamo i risultati”.
Questo significa dunque che cade la prerogativa precedente, che prevedeva la comparsa in questa sezione soltanto di pagine AMP – motivo che ha fatto crescere i dubbi sui vantaggi dell’uso del framework AMP in generale.
Gli strumenti per prepararsi alla Page Experience
Per dare modo ai webmaster ed editori di prepararsi a queste modifiche, Google ha “rilasciato una serie di strumenti da utilizzare per iniziare a migliorare la loro page experience” e per misurare i Core Web Vitals.
Il primo passo è eseguire una verifica a livello di sito delle pagine per vedere dove c’è spazio per miglioramenti, usando il rapporto di Search Console per i Core Web Vitals per avere una panoramica dell’andamento del sito e un’analisi approfondita dei problemi. Una volta identificate le opportunità, i tool Page Speed Insights e Lighthouse possono aiutare a risolvere gli eventuali problemi scoperti.
Inoltre, il Googler cita espressamente AMP come “uno dei modi più semplici ed economici per gli editori che cercano di ottenere ottimi risultati con la page experience”, ribadendo che Google continuerà “a supportare i contenuti AMP nella Ricerca”. Quindi, anche da maggio 2021 “se pubblichi una versione AMP dei tuoi contenuti, la Ricerca Google si collegherà a quella versione AMP cache-optimized per ottimizzare la consegna agli utenti, proprio come avviene oggi”.