Tipi di font: quali sono e come scegliere il migliore per il sito
Forse li sottovalutiamo, ma i font sono uno dei modi principali per personalizzare il sito web e costruire il suo generale appeal visivo del dominio: semplificando, possiamo dire che selezionare i migliori tipi di font ci aiuta a comunicare il messaggio giusto e stabilire la coerenza del brand, ma soprattutto agevola la lettura da parte degli utenti. E anche se non ci sono effetti diretti in termini di SEO, nell’ottica della costruzione di un’esperienza positiva è cruciale dedicare tempo e attenzione anche a questo aspetto, valutando le differenti tipologie di font per capire qual è la migliore per il nostro sito specifico: scegliere un font adatto, infatti, non è sempre così facile e spesso possiamo imbatterci in caratteri visivamente accattivanti, ma non sicuri per il Web o viceversa.
Che cosa sono i font
Si definisce font una rappresentazione grafica del testo che appare su una pagina digitale, che può includere variazioni di dimensioni, peso, pendenza, larghezza e così via. Non sono solo un veicolo estetico, ma anche un mezzo attraverso il quale il contenuto viene comunicato agli utenti.
Anche se comunemente li intendiamo come sinonimi, tecnicamente font è diverso da carattere tipografico: il carattere è un gruppo di forme di lettere coese, uno stile di progettazione che comprende una miriade di caratteri di dimensioni e peso variabili, mentre il font è il modo in cui viene presentato il carattere tipografico, tenendo conto delle dimensioni e dello stile. Inoltre, i font contengono un numero variabile di singoli simboli, detti glifi, quali lettere, numeri e punteggiatura, e in alcuni casi si estendono anche a contenere ideogrammi e simboli come caratteri matematici, note musicali, segni geografici, icone, disegni e molto altro ancora.
Per chiarire ancora meglio, bisognerebbe definire più precisamente carattere la singola lettera, un segno di interpunzione o un simbolo, che possono essere composti da diversi glifi (ad esempio, maiuscole e minuscole), mentre font è il nome che solitamente racchiude l’insieme di caratteri e glifi progettati con la stessa coerenza visiva e di significato, nonché più tecnicamente, quello che identifica il mezzo che permette di applicare un carattere.
La parola inglese font, utilizzata largamente nel gergo digitale in tutto il mondo, è “presa in prestito” dal linguaggio tipografico classico e rimanda al termine del francese medioevale fonte, che significava “(qualcosa che è stato) fuso”, in riferimento preciso al metodo di creazione dei caratteri mobili per la stampa tipografica, prodotti proprio versando il metallo fuso nella forma che conteneva la matrice del singolo carattere.
A cosa servono i font
Se il design visivo di un sito web rappresenta l’aspetto esteriore dell’azienda nel mondo online, ed è un tema su cui si concentra molta dell’attenzione in fase progettuale, c’è il rischio di dimenticare l’importanza degli elementi testuali pubblicati, che pure definiscono la voce del brand. Il tono di voce e la qualità dei contenuti sono fondamentali per comunicare su Internet e per ambire alla visibilità organica, ma anche la migliore scrittura è inutile se gli utenti non leggono il testo. Serve cioè lavorare anche su ciò che può rappresentare una barriera per i visitatori e in concreto – per i testi online – ottimizzare gli aspetti di leggibilità, comprensibilità e facilità di comprensione. In altre parole, gli utenti non leggeranno i contenuti web a meno che il testo non sia chiaro, le parole e le frasi siano semplici e le informazioni siano facili da comprendere.
Molto banalmente, i font sono lo strumento con cui riusciamo a leggere i testi online (ma anche sulle vecchie pagine cartacee!). La gestione di questo elemento rientra nella tipografia (typography), che possiamo definire come l’arte di disporre lettere e testo in modo da rendere il testo leggibile, chiaro e visivamente accattivante per il lettore.
La tipografia coinvolge lo stile, l’aspetto e la struttura del font, che mirano a suscitare determinate emozioni e trasmettere messaggi specifici, e quindi “è ciò che dà vita al testo”, come dice Jaye Hannah. Grazie alla cura di questi dettagli possiamo lavorare sulla rappresentazione visiva del nostro marchio e comunicare in modi più diretti e rapidi rispetto alle sole parole. In effetti, i font usati sul sito possono amplificare la voce del brand, ma prima di tutto dovrebbero rendere nitido ciò che appare sullo schermo.
Il primo criterio da rispettare nella scelta del font per un sito, infatti, è assicurarsi che i testi nelle varie pagine siano puliti e leggibili, adeguandosi ai parametri della accessibilità e dell’usabilità, per poi valutare gli aspetti per così dire estetici, che riguardano l’originalità, la piacevolezza visuale dei caratteri e l’esigenza di presentarsi in modo professionale o, eventualmente, in modo meno formale.
Diversi tipi di font possono infatti per aggiungere stile a una pagina Web o a un documento, e spesso sul Web si usano contemporaneamente font diversi per impostare o abbinare il “tono” del testo in base al contenuto, senza dimenticare che, come confermano gli studi, font specifici influiscono sulla leggibilità a seconda del supporto.
Font e SEO: perché il carattere può influire sul posizionamento
Quanto scritto contribuisce in maniera indiretta anche alla SEO delle pagine. Non dobbiamo pensare a un legame diretto tra font e SEO (della serie, “se uso questo tipo di carattere piuttosto che un altro posso avere una spinta al ranking su Google!”), quanto piuttosto a una serie di vantaggi sulla user experience che possono aiutare Google a valutare positivamente il nostro sito rispetto a quello nei competitor, in particolare nella soddisfazione del lettore.
Ampliando il discorso, scegliere un font leggibile, facile da scansionare e leggero da caricare può servire a coinvolgere maggiormente l’utente e, potenzialmente, ne incrementa la permanenza sulla pagina ed, eventualmente, favorisce la sua interazione con il sito e le altre pagine, riducendo di conseguenza la frequenza di rimbalzo.
Se, come ripetiamo spesso, la regola alla base della SEO è che i contenuti non vanno scritti solo per i motori di ricerca, ma per le persone umane che lo leggono, rendere il testo immediatamente comprensibile e leggibile è sicuramente un fattore che contribuisce a questo processo!
Nella sua multidisciplinarità, la SEO si deve interessare (anche) della tipografia perché questa branca è molto di più della semplice scelta di bellissimi font: è una componente vitale dell’user interface design e, quando è efficace, riuscirà a stabilire una forte gerarchia visiva, fornirà un equilibrio grafico al sito Web e stabilirà il tono generale del prodotto, guidando e informando gli utenti a colpo d’occhio, ottimizzando la leggibilità e l’accessibilità e garantendo un’esperienza utente eccellente.
Non in ultimo, i font possono influenzare anche (seppur minimamente) le prestazioni di un sito, in quanto font più pesanti o l’uso eccessivo di varianti tipografiche possono rallentare i tempi di caricamento. Inoltre, l’impiego di font web-safe o l’ottimizzazione dei font attraverso tecniche come il font swapping può migliorare la velocità del sito, assicurando che non ci siano ostacoli a un miglior posizionamento nei risultati di ricerca.
Tipi di font: stili e caratteristiche
I font o tipi di carattere tipografico si possono raggruppare in tre grandi tipologie – serif, sans-serif e decorativo – che, nelle differenti variazioni (ad esempio grassetto e corsivo) sono anche note come famiglia di caratteri.
A fare la differenza è l’aspetto estetico del singolo carattere e, in particolare, la presenza delle cosiddette grazie: chiamate anche bastoni o, in inglese, serif, le grazie sono particolari allungamenti ortogonali alle estremità di ogni lettera. Il termine serif, ormai noto anche in ambito digital (lo troviamo spesso anche nei programmi di scrittura tipo word) è di origine incerta, ma probabilmente deriva dalla parola olandese schreef che significa “linea” o tratto di penna; secondo gli storici, l’uso delle grazie deriva dai caratteri lapidari romani, dove si resero necessari per la difficoltà di scalpellare a mano nel marmo angoli di novanta gradi necessari a terminare le aste.
Più precisamente, quindi, i tipi di font sono categorie di caratteri tipografici che seguono regole di design specifiche in termini di stile, struttura e funzione. Ogni tipo di font ha un suo proprio insieme di caratteristiche che lo rende unico e adatto a differenti utilizzi. La principale funzione di un tipo di font è di migliorare la leggibilità e la comunicazione visiva del testo, rispettando il tono e la personalità del contenuto o del brand.
La terminologia relativa ai tipi di font può sembrare complessa, ma una volta comprese le basi, diventa più facile fare scelte informate per qualsiasi progetto. Le principali categorie di tipi di font includono:
- Serif. Caratterizzati dalla presenza di “grazie” o ornamentazioni alla fine delle lettere.
- Sans-Serif. Privi di queste grazie, con un design più pulito e moderno.
- Script. Imitano la scrittura a mano, spesso con lettere interconnesse.
- Decorativi. Font dal design altamente stilizzato, spesso usati per progetti speciali.
- Monospazio. Ogni carattere occupa la stessa quantità di spazio orizzontale.
- Font con grazie (graziato, serif)
I caratteri serif, chiamati in ambito anglosassone roman, hanno come principale attributo di stile la presenza delle grazie, i piccoli tratti aggiuntivi lungo i bordi delle lettere. Inizialmente utilizzato per scopi di stampa a inchiostro, lo stile è ora associato a un senso di formalità ed eleganza; in ambito web, spesso i siti utilizzano font Serif per il corpo del testo, poiché si rivelano altamente leggibile e aiutano i lettori a sfogliare rapidamente il contenuto scritto. I font serif sono riconoscibili per le piccole linee o abbellimenti aggiunti alla fine delle lettere. Questi abbellimenti, conosciuti come “grazie” o “serifs,” danno un aspetto classico ed elegante. I font serif sono considerati altamente leggibili in testi lunghi, soprattutto in formato stampato.
Tra i font Serif più diffusi ci sono Times New Roman, Cambria, Garamond, Georgia e Bodoni.
Scendendo maggiormente in dettagli, i caratteri roman comprendono a loro volta vari gruppi:
- I serif old style (come ad esempio EB Garamond) somigliano alla scrittura con l’inchiostro e si caratterizzano per:
- Basso contrasto tra tratti spessi e sottili.
- Sollecitazione diagonale nei tratti.
- Grazie oblique su ascendenti minuscole.
- I serif di transizione (transitional serif, come Libre Baskerville) hanno:
- Alto contrasto tra tratti spessi e sottili.
- Altezza x medio-alta.
- Sollecitazione verticale nei tratti.
- Grazie arrotondate.
- Didone o serif neoclassici (come Libre Bodoni) hanno:
- Contrasto molto elevato tra tratti spessi e sottili.
- Sollecitazione verticale nei tratti.
- Corse terminali a “sfera”.
- Gli slab serif (come Bitter) si caratterizzano per:
- Serif pesanti con differenze impercettibili tra il peso del tratto.
- Arrotondamenti minimi o nulli.
- Font senza grazie (lineare, bastone, sans-serif)
I caratteri “sans-serif” sono diventati i più diffusi per la visualizzazione del testo sugli schermi dei computer anche per un motivo pratico: sui display digitali a bassa risoluzione, i dettagli dei font serif potrebbero scomparire o apparire troppo grandi.
Chiamati anche font senza grazie, lineari o “gotico” (come in vari tipi di nome di font), i font sans-serif non mostrano tratti aggiuntivi allegati alle loro lettere e, nella maggior parte dei casi, presentano lettere di larghezze simili, che appaiono sia moderne che minimaliste. I caratteri sans-serif sono puliti, moderni e spesso dall’aspetto neutro, oltre che leggibili in qualsiasi dimensione, fattore che rende questi font un’ottima scelta per i contenuti di stampa, per l’uso digitale e per il web design.
Tra le tipologie più note di font sans-serif possiamo citare Helvetica, Optima, Calibri (da anni il font di default di Word e altri programmi Office), Tahoma, Arial, Verdana e il famigerato Comic Sans. C’è da notare una piccola curiosità: in alcune serie (per esempio nella famiglia Calibri) i caratteri I (I maiuscola) e l (L minuscola) sono perfettamente identici, mentre Verdana fa eccezione e fornisce una l minuscola fornita di grazie.
I caratteri senza grazie si possono classificare approssimativamente in tre gruppi principali:
- Grottesco (grotesque, come Work Sans): basso contrasto tra tratti spessi e sottili, sollecitazione verticale o assente.
- Umanista (humanist, come Alegreya Sans): contrasto medio tra tratti spessi e sottili, stress obliquo
- Geometrico (geometric, come Quicksand): basso contrasto tra tratti spessi e sottili, con stress verticale e forme circolari rotonde
Possiamo poi identificare almeno altre tre famiglie di font, classificate in base alle loro somiglianze di design, che si applicano per lo più a progetti particolari perché caratterizzati da uno stile molto definito.
I Font Script imitano la scrittura a mano libera e presentano lettere spesso interconnesse. Questi font sono ideali per biglietti di auguri, inviti, e loghi dove si desidera un tocco personale e stilistico. Esempi noti includono Brush Script, Lobster e Pacifico. In realtà, alcuni preferiscono parlare di una categoria superiore di caratteri tipografici, chiamata Handwriting, che imita la scrittura a mano e di solito presenta le lettere unite insieme in un modo fluido e tondeggiante; molte persone associano questo tipo di carattere all’individualità, all’espressione personale, all’eleganza e alla calligrafia. In genere, questi font sono consigliati per headers, tagline e titoli dei post su blog, piuttosto che per il corpo del testo, perché come carattere predefinito può essere difficile da leggere. In questa famiglia, che comprende ad esempio Lobster e Lucida Handwriting, rientrano appunto i cosiddetti font script (più formali, replicano stili di scrittura calligrafici) e i puri handwriting (più informali, replicano la scrittura a mano).
Ci sono poi i font decorativi (che si caratterizzano per decorazioni particolari ai vari simboli), come nel caso dei font Fantasy (impiegati per progetti a tema fantasy, solitamente in titoli, sottotitoli o banner, perché comunicano istantaneamente il genere e consentono al pubblico un’immersione in quell’atmosfera) e i cosiddetti font monospace. Si tratta di caratteri a spaziatura fissa, in cui ogni lettera e simbolo ha la stessa larghezza: questa coerenza, unita alla facilità di distinguere i caratteri, rende questo font quello generalmente predefinito per macchine da scrivere e terminali computer.
Più precisamente ,i font decorativi sono altamente stilizzati e utilizzati per progetti speciali dove si vuole creare un effetto visivo forte. A causa della loro complessità, sono raramente usati per testi lunghi. Alcuni esempi sono Jokerman (caratterizzato da un design giocoso e vistoso), Chiller (spaventoso e gotico, spesso utilizzato in temi horror) e Papyrus (evoca sensazioni antiche ed esotiche, ma viene spesso evitato per il suo abuso). I font monospazio, o monospace, invece, sono caratterizzati dal fatto che ogni lettera occupa la stessa quantità di spazio orizzontale: questo rende facile l’allineamento dei testi, motivo per cui questi font sono utilizzati in editor di codice e documenti tecnici. Alcuni esempi includono Courier (il font classico delle macchine da scrivere), Consolas (ottimizzato per l’uso in editor di testo e programmazione) e Roboto Mono (una scelta moderna per il coding).
Come scegliere il miglior font per il sito
Come abbiamo accennato nel paragrafo precedente, in genere c’è una “regola” non scritta che riguarda l’utilizzo dei font, in particolare per il web.
Ovvero, si tende a utilizzare i font con grazie nei passaggi lunghi e quindi per il corpo del testo, per il vero contenuto della pagina, e di catturare l’attenzione visiva del lettore impiegando un carattere senza grazie o addirittura un font informale per i titoli.
Si tratta di una consuetudine storica che il web ha ereditato dalle pagine stampate, basata sulla convinzione che i font serif siano più facili da leggere in lunghi passaggi rispetto ai font sans serif – in realtà, studi successivi non hanno chiarito precisamente questa tesi, suggerendo piuttosto che l’effetto dipenda piuttosto da una maggiore familiarità dei lettori ai caratteri con grazie (e quindi, è lo stesso uso tradizionale che crea la regola!). Negli anni passati, quando la definizione degli schermi era molto più bassa, si era comunque diffuso l’impiego di un font sans serif moderno quale il Verdana, perché l’assenza di grazie e la linearità del tratto permettevano una riproduzione più definita e quindi più leggibile, ma ora possiamo basare le nostre scelte su altri criteri.
Ben più importante, ad esempio, è impostare un font web-safe per il nostro sito, ovvero caratteri preinstallati nella maggior parte dei sistemi operativi che quindi possono essere visualizzati come previsto dagli utenti, a prescindere dal tipo di dispositivo o browser da cui accede alla pagina. Usando un font web safe possiamo avere la certezza che il testo sarà visto da tutti, con garanzia ulteriore data dalla possibilità di indicare un carattere sostitutivo, mostrato in qualsiasi caso il font di base risulti non disponibile.
Gli esempi più popolari di font web safe includono Arial, Times New Roman e Helvetica: alle caratteristiche già descritte, si aggiungono anche aspetti legati a una leggibilità superiore e la capacità di ridurre i tempi di caricamento delle pagine (grazie al fatto che sono già presenti nel sistema operativo e non devono essere caricati da librerie web, come avviene invece per i web fonts).
Un’alternativa concettualmente simile è quella offerta da Google Fonts, la libreria gratuita di caratteri tipografici per il Web messa a disposizione da Google che cerca di semplificare la fruizione delle pagine web.
Quando usiamo i font è importante essere consapevoli delle licenze di distribuzione, per evitare noie o problemi. Molti font disponibili tramite Google Fonts sono gratuiti e liberi da restrizioni di utilizzo, ad esempio, ma altri font non sono così permissivi. Quando scegliamo font da altre fonti, quindi, è importante assicurarsi di leggere attentamente i termini di utilizzo per evitare violazioni di copyright; in alcuni casi, potrebbe essere necessario acquistare una licenza per utilizzare determinate fonti su un sito web commerciale.
Tipi di font e leggibilità: cosa valutare per il sito
La selezione del miglior font – o, per meglio dire, del tipo di font più adatto al nostro progetto online – passa quindi per tantissime valutazioni. In termini pratici, ciò che dobbiamo assicurare è la leggibilità,
Secondo la definizione più comune, leggibilità fa riferimento alla capacità delle persone di vedere, distinguere e riconoscere i caratteri e le parole nel testo, ed è quindi strettamente correlata (anzi, è determinata principalmente dal) al design visivo, in particolare dalla tipografia.
Assicurare la leggibilità è il primo livello nella scala di usabilità dei contenuti e del sito e questo lavoro: implementare un font facilmente leggibile migliora l’esperienza dell’utente, consentendo una navigazione più piacevole e intuitiva.
Le principali linee guida per garantire la leggibilità sono:
- Usare caratteri di dimensione predefinita ragionevolmente grande.
- Consentire agli utenti di modificare la dimensione del font.
- Rispettare tutte le fasce d’età (e di visione). Il testo minuscolo compromette la leggibilità, ma ciò che conta come “minuscolo” differisce da persona a persona, a seconda della loro acuità visiva, che diminuisce con l’età.
- Avere contrasto elevato tra i caratteri e lo sfondo. È anche preferibile utilizzare uno sfondo semplice piuttosto che uno sovraccarico o con motivi decorativi, che potrebbe interferire con il riconoscimento dei dettagli più sottili nelle forme delle lettere.
- Utilizzare un typeface pulito. Secondo gli esperti, con gli attuali monitor ad alta risoluzione il tipo serif va bene, ma i caratteri dalla forma strana (ad esempio, che emulano la scrittura a mano o lo stile gotico) hanno una leggibilità ridotta.
Gli aspetti da prendere in considerazione per l’accessibilità
Scendendo ancora nei dettagli, ci sono alcuni elementi da valutare per essere certi di rispettare i criteri minimi di accessibilità.
Nello specifico, un aspetto cruciale dell’accessibilità tipografica è garantire che il contrasto tra il testo e lo sfondo sia sufficiente per tutti gli utenti, compresi coloro con disabilità visive. Strumenti come il Color Contrast Checker di WebAIM permettono di verificare se la combinazione di colori usata sul sito rispetta le linee guida WCAG (Web Content Accessibility Guidelines). Un contrasto sufficiente è importante per migliorare la leggibilità e garantire un’esperienza positiva a tutti gli utenti.
I font scelti influenzano anche l’usabilità per le persone che utilizzano screen readers (lettori di schermo). Font ben strutturati e chiari supportano questi strumenti nella corretta interpretazione del testo, migliorando significativamente l’accessibilità del sito. È utile testare il sito con screen readers popolari come JAWS, NVDA o il VoiceOver di Apple per assicurarsi che i font non creino problemi di lettura o interpretazione.
Un altro caso specifico è quello della usabilità multilingue, necessario ovviamente per chi gestisce siti su più località trans-nazionali. Quando si selezionano font per un sito multilingue, cioè, è fondamentale scegliere caratteri che supportino tutti i caratteri speciali e accenti richiesti dalle varie lingue in uso. Google Fonts, per esempio, permette di visualizzare e selezionare font in base alla loro copertura linguistica, assicurando che il font scelto mantenga la leggibilità e coerenza del brand in tutte le lingue rappresentate sul sito.
Per garantire che i font scelti siano effettivamente leggibili e apprezzati dagli utenti, è utile condurre test pratici. Gli A/B test, in cui vari utenti vedono versioni diverse del testo con font differenti, possono fornire dati preziosi; utile anche è coinvolgere un gruppo eterogeneo nelle sessioni di usability testing per ottenere feedback diretti sulla leggibilità e gradevolezza dei font scelti.
Testare e valutare la leggibilità dei font
Per evitare errori e massimizzare le opportunità che i nostri testi siano effettivamente di facile lettura possiamo far riferimento particolare a un’apposita prova che ci permette di verificare visivamente il rispetto della leggibilità.
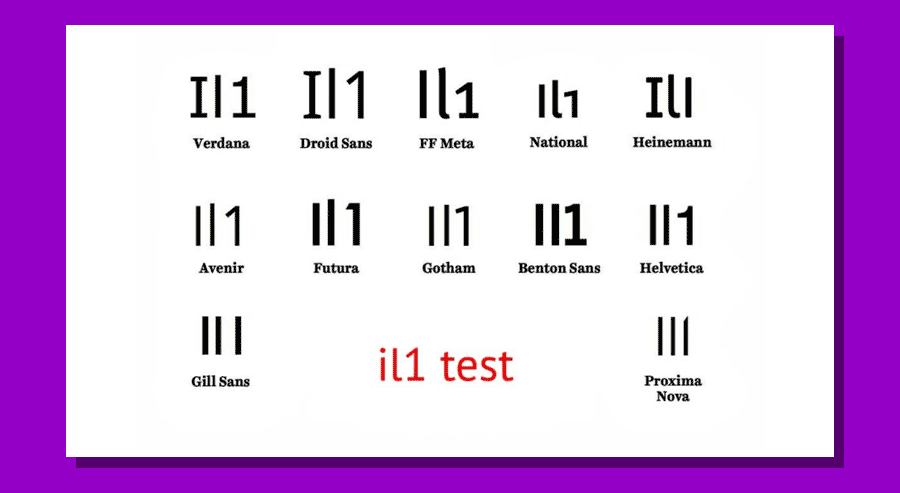
Si chiama “test Il1” (I maiuscola, elle minuscola, numero uno) e mira appunto a identificare il grado di leggibilità di un font proponendo un confronto tra questi tre glifi, che in alcune famiglie di caratteri possono apparire praticamente indistinguibili (come con il font Gill Sans MT), con evidenti conseguenze in termini di semplicità di lettura.
Gli esperti di tipografia distinguono la leggibilità del font – legibility, determinata dai caratteri in un typeface – dalla più generale chiarezza o facilità di lettura – readability, che esprime quanto è facile leggere parole o blocchi di testo ed è invece influenzato dallo stile di un font.
In questa seconda accezione, per assicurare la readability di un testo sul web dobbiamo prendere in considerazione alcuni fattori specifici, come la spaziatura orizzontale e verticale dei glifi, le dimensioni del font, l’allineamento del testo, la resa visiva di tag semantici come grassetto e corsivo e così via.
Di base, possiamo dire che in genere si preferisce impostare una spaziatura orizzontale proporzionale (in cui la larghezza di un carattere è variabile) con spaziatura verticale o interlinea ben definito, così da lasciare spazio al bianco che arieggia il testo e lo rende più agevole da leggere senza affaticare lo sguardo.
Più critica è forse la gestione della dimensione dei font, che parimenti influisce sulla leggibilità di un testo sul web: le nostre esigenze di stile devono “fare i conti” con le più concrete necessità degli utenti, che spesso visitano le pagine online da dispositivi mobile con display di ridotte dimensioni, che non rendono semplice la visualizzazione di caratteri molto piccoli.
Uno standard del settore prevede di impostare una font size compresa tra 12 px e 14 px, in modo che gli utenti di telefoni e desktop possano leggere facilmente qualsiasi tipo di testo, ma possiamo anche aumentare a 18 px o 20 px, che sono molto più facili da leggere su qualsiasi dispositivo. Anche perché, quando un potenziale cliente ha difficoltà a leggere il testo sul sito web, è probabile che se ne vada e cerchi contenuti simili altrove.
Infine, anche il colore del font può essere un elemento che fa la differenza in senso positivo (o nocivo) per la leggibilità: il consiglio di base è impostare un colore che sia esteticamente gradevole senza essere opprimente, che rispetti la personalità del brand e che contrasti a sufficienza con il colore di sfondo della pagina, risultando così di facile lettura per le persone.
Come usare i font sul sito
Veniamo quindi ad alcune considerazioni e consigli pratici per l’utilizzo dei font sul nostro sito.
Per mantenere l’interfaccia ordinata e snella, le best practices del web design invitano a non utilizzare mai più di tre font diversi su tutto il sito, mantenendo al minimo i caratteri decorativi; ad esempio, nella maggior parte si predilige un abbinamento alternato tra font serif e font sans-serif per corpo principale e titoli.
La regola generale di non usare mai più di tre font sul sito web serve non solo a migliorare il design, ma anche a limitare il numero di caratteri per rendere il sito più accessibile e non sovraccaricare le performance.
Inoltre, ogni font dovrebbe avere diversi livelli di gerarchia, da rispettare nelle varie pagine, che quindi ci faranno impostare un font principale, un font secondario e un font opzionale più caratteristico.
Il font principale è ovviamente quello più visibile, da usare preferibilmente nelle intestazioni del sito: può essere più dominante e distinto rispetto agli altri perché sarà quello maggiormente associato al brand (anche se non è quello più presente sul sito in termini quantitativi).
La palma di font più usato va infatti al font secondario, che è quello usato per la maggior parte dei contenuti scritti, come paragrafi, descrizioni, articoli del blog e altro ancora: per questo motivo, deve essere assolutamente leggibile, perché gli stili troppo elaborati sono più difficili da leggere, soprattutto quando applicati a lunghi blocchi di testo. Come detto, i font non influiscono direttamente sulla SEO, ma possono comunque influenzare il modo in cui i clienti scelgono di interagire con la nostra attività.
Infine, il terzo font è quello da usare solo per uno scopo molto specifico e, parlando di siti Web, per le call to action: deve essere un font caratteristico, che attiri l’attenzione sul pulsante più importante della pagina, e spesso si consiglia di usare il font del logo del brand.
Dopo aver scelto lo schema dei caratteri, dobbiamo impostare le diverse dimensioni delle lettere per titoli, sottotitoli e testo di paragrafo di grandi dimensioni. Un possibile range di valori è il seguente, che può essere applicato alla maggior parte dei siti:
- Titoli: 30-70px
- Sottotitoli: 22-30px
- Paragrafo: 16-20px
Sarebbe inoltre opportuno rispettare gli standard fissati in tutto il sito, rendendo i titoli, i sottotitoli, il testo dei paragrafi e altro sempre coerenti per font, dimensioni e peso.
Spunti per scegliere i tipi di font migliori
La valutazione sui tipi di font più adatti al sito deve comunque basarsi su apposite valutazioni, che tengono conto dell’impatto psicologico dei font, dell’integrazione stilistica con il design e anche del cosiddetto font pairing.
Scegliere combinazioni di font che creino armonia visiva è infatti un’arte: un buon punto di partenza può essere scegliere un font serif per il corpo del testo e un sans-serif per i titoli, o viceversa. Alcune combinazioni popolari includono “Georgia” e “Verdana” o “Roboto Slab” e “Roboto”. L’importante è assicurarsi che i font selezionati si completino a vicenda senza creare dissonanza visiva. Strumenti come Google Fonts Pairings possono offrire suggerimenti utili.
Per garantire una coerenza visiva complessiva, i font scelti devono integrarsi bene con altri elementi di design come colori, immagini e layout. Ad esempio, in un sito dal design minimalista, è meglio optare per font lineari e puliti. Viceversa, in un sito con un design più elaborato e artistico, possono essere più appropriati font più decorativi. Un buon font dovrebbe sempre contribuire a rafforzare l’identità visiva e il messaggio del brand.
Non dobbiamo infatti dimenticare e trascurare che i font possono avere un impatto significativo sulle emozioni e percezioni degli utenti. Ad esempio, i font serif trasmettono un senso di serietà e tradizione, mentre i font sans-serif sono spesso percepiti come moderni e puliti. Font più elaborati o decorativi possono suscitare emozioni specifiche, ma potrebbero anche compromettere la leggibilità se non usati correttamente. Considerare queste reazioni psicologiche è fondamentale per assicurarsi che il font scelto supporti il messaggio del brand.
Qual è il miglior font per la lettura online
In definitiva, quindi, quale font dovremmo usare per il nostro sito web? Come spesso capita nel digital marketing e nella SEO, la risposta è “dipende” perché non esiste risposta univoca a questa domanda, come confermato anche da un recente studio lanciato da Adobe e sintetizzato sul blog di Nielsen Norman Group.
Il test ha coinvolto un campione di oltre 350 partecipanti, a cui sono stati sottoposti brani di testo mostrati in 16 font diversi, tra caratteri tipografici classici (Times, Helvetica, Garamond), caratteri tipografici progettati per l’uso del computer (Calibri, Arial) e caratteri tipografici progettati specificamente per la leggibilità (Noto Sans, Montserrat).
In particolare, gli esperti hanno raccolto dati relativi a tre metriche, ovvero:
- Preferenza soggettiva dell’utente, ovvero quale font è piaciuto di più a ciascuna persona.
- Velocità di lettura in parole al minuto (WPM, words per minute).
- Punteggio di comprensione (comprehension score), la percentuale di domande con risposta corretta dopo la lettura di un passaggio.
I risultati del test sul miglior font
Come si vede nell’immagine successiva, il test ha identificato il font che ha totalizzato il punteggio complessivo più alto in termini di WPM: Garamond è il font con la velocità di lettura media più alta a 312 WPM, 6% migliore del secondo (Oswald, a 295 WPM) e 23% meglio del peggior font dei 16 testati (Open Sans, a 254 WPM).
Tuttavia, gli analisti hanno evidenziato che Garamond è solo il migliore in media e non è la scelta migliore per tutti gli utenti, perché ci sono (e pesano) sostanziali differenze individuali: ad esempio, molti utenti hanno letto più velocemente con un font diverso da Garamond, il che significa che sarebbero stati penalizzati da un design che utilizzava Garamond.
E quindi, in definitiva, lo studio non si azzarda a definire qual è il font migliore per un sito (le variabili sono troppe e soggettive), ma ci presenta comunque alcune considerazioni che dobbiamo tenere a mente al momento della scelta. In particolare:
- Anche tra i caratteri con una buona leggibilità, le velocità di lettura differiscono sostanzialmente, quindi è davvero importante cercare il font migliore.
- Sfortunatamente, nessun singolo carattere è il migliore per tutti gli utenti.
- Non possiamo chiedere agli utenti di scegliere il proprio carattere, perché le persone non sceglieranno il carattere più adatto a loro.
- La velocità di lettura diminuisce sostanzialmente con l’età, soprattutto dopo la mezza età.
- Esistono differenze legate all’età in quali font sono i migliori e già i 35 anni possono essere un discrimine.
- Non esistono font sbagliati (anche perché lo studio non ha preso in esame i font più estremi), ma ci sono certamente font a bassa leggibilità, che possono ridurre la velocità di lettura. Ma anche font buoni possono peggiorare la lettura, se impostati con testo minuscolo e basso contrasto, e fare molti danni.