Rendering dinamico: cos’è, come funziona, limiti e alternative
Tanto utile quanto problematico: JavaScript è oggi al centro dello sviluppo web e spesso è considerato una tecnologia imprescindibile per costruire siti moderni, dinamici e ricchi di funzionalità. Tuttavia, ciò che semplifica e arricchisce l’esperienza degli utenti può rivelarsi complicato per i motori di ricerca: framework come Angular, React o Vue.js generano contenuti lato client che Googlebot e altri crawler faticano a scansionare e indicizzare correttamente. Per superare questo ostacolo, il rendering dinamico è stato per anni una soluzione intermedia essenziale, capace di tradurre contenuti complessi in versioni leggibili per i motori di ricerca. Con l’evoluzione delle tecnologie web, però, anche il rendering dinamico ha rivelato i suoi limiti, tanto che Google stesso ne scoraggia la pratica, suggerendo alternative come il rendering lato server, il rendering statico e l’hydration. In questa guida, vedremo perché il dynamic rendering ha rappresentato una pietra miliare per la SEO tecnica, quali sfide pone oggi e quali sono le soluzioni più sostenibili per garantire una corretta indicizzazione e prestazioni d’eccellenza.
Che cos’è il rendering dinamico
Il rendering dinamico è una tecnica utilizzata per servire una versione differente di una pagina web in base al tipo di visitatore: mentre agli utenti normali viene mostrata una pagina generata tramite JavaScript lato client, ai bot dei motori di ricerca viene fornita una versione HTML statica, più semplice da scansionare e indicizzare. Questa distinzione è ciò che conferisce a questa tecnica di rendering il termine “dinamico”, poiché il contenuto della pagina cambia dinamicamente in base all’identità dello user agent che la richiede.
In altre parole, il server riconosce se il visitatore è un browser o un crawler e, in base a questa identificazione, decide di servire la versione più appropriata per soddisfare le esigenze di chi naviga: un sito interattivo e ricco di funzionalità per gli utenti finali, e una pagina ottimizzata e priva di JavaScript per i motori di ricerca. Questa modularità di risposta permette ai siti di mantenere accessibili contenuti che altrimenti i crawler non riuscirebbero a interpretare correttamente.
Il dynamic rendering si è imposto come soluzione per gestire le difficoltà tecniche emerse con l’aumento dell’uso di framework JavaScript moderni, come React, Angular e Vue.js, che generano contenuti lato client non immediatamente visibili ai motori di ricerca. Questo approccio ha rappresentato una risposta immediata ed efficace alle limitazioni della scansione e dell’indicizzazione, ma oggi viene considerato una soluzione temporanea e non più raccomandata, anche da Google.
Dynamic rendering: definizione e scopi
Il rendering dinamico è stato creato per risolvere uno dei principali ostacoli posti dai siti costruiti con JavaScript: la difficoltà dei crawler nel visualizzare e interpretare i contenuti generati tramite codice lato client. Diversamente da un utente umano che visualizza correttamente la pagina grazie all’esecuzione degli script sul proprio browser, i bot dei motori di ricerca spesso vedono una versione vuota o incompleta di un sito, con conseguenze drastiche per l’indicizzazione e il posizionamento organico.
Infatti, in genere si sostiene che rendering Javascript è user-friendly, ma non bot-friendly, soprattutto quando i crawler si trovano di fronte a siti Web di grandi dimensioni, perché ci sono ancora limitazioni all’elaborazione di JavaScript su larga scala riducendo al minimo il numero di richieste HTTP.
Il punto cardine del rendering dinamico è quindi la capacità di differenziare il contenuto servito in base al visitatore. Per fare ciò, il server analizza lo user agent incluso nella richiesta HTTP ricevuta e, in base alla sua “identità”, decide quale versione mostrare:
- Se il visitatore è un utente reale su un browser, la pagina viene generata normalmente tramite rendering lato client, sfruttando le tecnologie JavaScript per offrire contenuti interattivi e dinamici.
- Se il visitatore è un crawler (come Googlebot o Bingbot), la pagina viene pre-renderizzata lato server e poi servita come HTML statico, priva di JavaScript per garantire una scansione e indicizzazione più rapida e completa.
In pratica, il rendering dinamico funge da “interprete” tra i siti sviluppati con framework moderni e i motori di ricerca. Questa tecnica è stata particolarmente apprezzata perché permette di superare i limiti del crawl budget (risorse usate dai motori di ricerca per scansionare un sito) e del render budget (risorse per eseguire il rendering di una pagina), migliorando la capacità di indicizzazione delle pagine con JavaScript complesso.
Uno degli ambiti principali di applicazione del rendering dinamico è rappresentato dai siti di grandi dimensioni o con contenuti aggiornati frequentemente, come piattaforme di e-commerce, portali di news e cataloghi digitali. Grazie a questa tecnica, è possibile trasferire correttamente tutti i contenuti a Google e agli altri motori di ricerca, assicurandosi che nessun dato essenziale venga perso lungo il processo di scansione.
La storia del rendering dinamico: quando è stato introdotto e perché
L’introduzione ufficiale del dynamic rendering risale al 2018, quando Google presentò questa tecnica durante la conferenza Google I/O. All’epoca, i motori di ricerca mostravano ancora notevoli difficoltà nell’elaborare in modo efficiente i contenuti generati da JavaScript, soprattutto in situazioni con alta complessità tecnica o su siti di grandi dimensioni.
Il problema era duplice: da un lato, non tutti i crawler erano in grado di eseguire lo JavaScript necessario per visualizzare i contenuti; dall’altro, il processo di renderizzazione implicava tempi lunghi e costi elevati in termini di risorse computazionali. Inoltre, i motori di ricerca dovevano affrontare il problema dell’indicizzazione differita: molte pagine venivano accodate per un rendering più lento, con il rischio che alcune rimanessero parzialmente invisibili per giorni o addirittura settimane.
Per rispondere a queste problematiche Google promosse il rendering dinamico come una soluzione temporanea e pragmatica. John Mueller di Google definì la tecnica “il principio dell’invio agli utenti di contenuto renderizzato lato client normale e dell’invio di contenuto renderizzato completamente lato server ai motori di ricerca” e spiegò che, in questo modo, gli utenti continuavano a ricevere le pagine renderizzate lato client, mentre i motori di ricerca ottenevano una versione staticizzata in HTML, pronta per una scansione immediata. Questo approccio venne considerato un grande progresso nell’affrontare il crescente divario tra le esigenze dei siti moderni e le capacità dei crawler.
Nonostante l’accoglienza positiva iniziale, il rendering dinamico fu accompagnato da un avvertimento preciso: si trattava di una soluzione di compromesso e non di una pratica destinata a durare nel futuro. L’evoluzione dei motori di ricerca e l’avvento di tecnologie come il server-side rendering (SSR) e il rendering statico avrebbero presto reso obsolete queste tecniche, risolvendo i problemi alla radice senza la necessità di gestire versioni differenti delle stesse pagine.
Come funziona il rendering dinamico
Come descritto, il rendering dinamico si basa su un principio fondamentale: servire contenuti diversi in base al tipo di visitatore, distinguendo tra crawler e utenti umani. Questa distinzione viene effettuata grazie all’analisi dello user agent, una parte chiave della richiesta HTTP inviata al server, che funge da “identificativo”.
L’obiettivo del rendering dinamico è appunto adattare il contenuto alle esigenze specifiche del destinatario: gli utenti finali riceveranno la versione JavaScript della pagina con piena interattività, mentre i motori di ricerca otterranno una versione HTML statica, semplificata per facilitarne la scansione e l’indicizzazione. Andiamo quindi ad approfondire l’architettura tecnica e i meccanismi specifici che rendono possibile questo processo.
Il processo tecnico del dynamic rendering
Il funzionamento del rendering dinamico si articola in più fasi tecniche, che consentono al server di servire la versione appropriata del contenuto. Questi sono i passaggi principali:
- Identificazione dello user agent
Ogni volta che un browser o un crawler richiede una pagina web, il server esamina lo user agent presente nella richiesta HTTP. Lo user agent è una stringa di testo che identifica il software utilizzato dal visitatore (browser, crawler o altro) e permette al server di discernere se si tratta di un utente umano o di un bot.
- Se la richiesta proviene da un crawler noto come Googlebot, il server la indirizza verso un servizio di pre-rendering.
- Se invece il richiedente è un browser, la pagina viene servita normalmente includendo il JavaScript destinato al rendering lato client.
- Generazione della versione statica HTML
Quando un crawler viene rilevato, il server sfrutta uno strumento di pre-rendering per generare una versione HTML completamente renderizzata della pagina. Questo avviene tramite software come Rendertron, che eseguono il JavaScript della pagina proprio come farebbe un browser, ma restituiscono un file HTML ottimizzato, privo di codice dinamico. Il risultato è una pagina pronta per essere facilmente letta dai crawler.
- Servizio della versione appropriata
Una volta generata la versione statica, il server la restituisce al motore di ricerca richiedente. Parallelamente, gli utenti continuano a ricevere la versione generata lato client, con tutte le funzionalità interattive necessarie. In questo modo, i contenuti vengono resi disponibili sia ai visitatori umani che ai motori di ricerca senza compromessi significativi.
Questo processo garantisce una gestione dinamica ma precisa dei contenuti, che si adattino alle esigenze specifiche di chi li riceve, migliorando l’indicizzazione delle pagine con JavaScript complesso e preservando al contempo l’esperienza utente.
Come implementare correttamente il rendering dinamico: la guida passo-passo
L’implementazione del rendering dinamico può rappresentare una sfida tecnica significativa, soprattutto per chi si avvicina a questa soluzione con limitata esperienza. La corretta configurazione è infatti essenziale per garantire che i contenuti serviti ai bot dei motori di ricerca siano coerenti, completi e pronti per un’indicizzazione efficace, evitando al tempo stesso errori che potrebbero penalizzare il sito.
Per configurare correttamente il rendering dinamico è infatti necessario seguire una serie di passaggi operativi che coprono sia la preparazione del server che l’integrazione di tool specifici per la generazione delle versioni HTML da servire ai crawler.
Il primo step fondamentale è la configurazione di un middleware, ossia uno strumento apposito che agisca da intermediario tra le richieste ricevute dal server e la generazione dei contenuti HTML statici. Uno degli strumenti più diffusi e utilizzati per questa funzione è Rendertron, un renderer dinamico basato su Chromium headless, progettato per creare copie statiche pre-renderizzate delle pagine. Rendertron può essere integrato facilmente sui server web più comuni, come Apache o Nginx, attraverso l’apposito middleware. Una volta installato, il middleware effettuerà il “filtraggio” delle richieste in entrata, distinguendo tra crawler e utenti basandosi sullo user agent della richiesta HTTP. Questo passaggio è essenziale per garantire che i bot ottengano sempre la versione HTML statica.
Un altro elemento critico dell’implementazione è la creazione di una cache HTML per ridurre i carichi sul server. Quando i bot richiedono grandi quantità di pagine in breve tempo, processare ogni richiesta on-demand potrebbe provocare rallentamenti significativi o addirittura portare al timeout del server. Per evitare questo sovraccarico, è consigliabile integrare una cache centrale per archiviare le versioni pre-renderizzate delle pagine. In questo modo, il contenuto statico sarà immediatamente disponibile per le richieste successive, accelerando i tempi di risposta e migliorando significativamente l’efficienza operativa.
Infine, è indispensabile effettuare una mappatura precisa degli user agent, così da distinguere correttamente i crawler legittimi dai browser utilizzati dai visitatori umani. Ogni user agent deve essere identificato e registrato in una whitelist che includa i principali bot dei motori di ricerca, come Googlebot, Bingbot e Linkedinbot. Questa mappatura può essere definita attraverso un middleware come quello di Rendertron o configurata manualmente in base alle stringhe degli user agent.
Una configurazione tipica potrebbe prevedere un controllo delle richieste basato su regole personalizzate che stabiliscano la differenza tra crawler e utenti reali. Ad esempio:
if userAgent.matches(botUserAgents) {
servePreRenderedContent();
} else {
serveClientRenderedContent();
}Con questa logica, il server instrada le richieste in modo dinamico, garantendo che ogni tipo di visitatore riceva la versione corretta della pagina, ottimizzata per le proprie necessità.
Verifica delle configurazioni
Una volta completata l’implementazione tecnica, il lavoro non si può dire concluso senza una fase di verifica rigorosa, per assicurarsi che il rendering dinamico funzioni correttamente e che i bot dei motori di ricerca ricevano effettivamente i contenuti ottimizzati. Per questo, Google mette a disposizione una serie di strumenti fondamentali.
Il primo strumento da utilizzare è il Test dei risultati avanzati, accessibile attraverso laGoogle Search Console. Questo test consente di verificare se i dati strutturati presenti sulla pagina vengono visualizzati correttamente nella versione HTML servita ai crawler. Dati come tag JSON-LD, breadcrumb e metadati sono particolarmente sensibili e devono essere analizzati attentamente per intercettare eventuali errori o omissioni nella pre-renderizzazione.
Un altro strumento essenziale è lo Strumento Controllo URL, sempre disponibile in Search Console. Questo tool consente di esplorare in dettaglio il modo in cui Googlebot vede e interpreta una pagina specifica del sito. Utilizzandolo, è possibile verificare che i contenuti forniti nella versione HTML statica corrispondano a quelli che l’utente vedrebbe nella versione renderizzata lato client. Inoltre, grazie alla funzione “Visualizza come Google”, è possibile confrontare side-by-side la versione della pagina servita agli utenti con quella inviata ai bot, individuando eventuali discrepanze.
Oltre agli strumenti di Google, è possibile adottare tool di terze parti per testare la performance del rendering dinamico, come webpagetest.org, che consente di simulare richieste da diversi user agent e analizzare il tempo di risposta del server. Tuttavia, è sempre fondamentale concentrarsi sugli strumenti ufficiali forniti da Google, in quanto riflettono il punto di vista del principale motore di ricerca utilizzato globalmente.
Se, durante la verifica, emergono problemi come contenuti incompleti, metadati mancanti o tempi di caricamento elevati, è necessario intervenire immediatamente. Alcuni dei problemi più comuni possono essere risolti riducendo il numero di risorse dinamiche richieste dal server o ottimizzando ulteriormente il middleware di pre-rendering.
Un processo di verifica accurato non solo garantisce che il rendering dinamico funzioni come previsto, ma serve anche a prevenire eventuali penalizzazioni SEO derivanti da errori tecnici o differenze tra contenuto servito agli utenti e quello inviato ai motori di ricerca.
Gli strumenti per l’implementazione del dynamic rendering
Per garantire il corretto funzionamento del rendering dinamico è essenziale poi utilizzare strumenti che permettano di generare e servire versioni HTML statiche a partire da contenuti JavaScript. Questi strumenti, detti renderer dinamici, sono progettati per migliorare l’efficienza del processo e facilitare l’integrazione della tecnica nei flussi di lavoro esistenti.
Tra i software più diffusi troviamo:
- Rendertron
Rendertron è una soluzione open source sviluppata da Google, basata su Chromium headless. Permette di trasformare le pagine renderizzate lato client in versioni HTML statiche pronte per la scansione. Viene spesso utilizzato in combinazione con middleware che identificano automaticamente i crawler per effettuare l’inoltro delle richieste.
- Punti di forza: grande compatibilità con differenti stack tecnologici e una configurazione accessibile.
- Quando utilizzarlo: ideale per grandi siti o progetti con budget limitati che necessitano di una soluzione gratuita.
- Puppeteer
Puppeteer è una libreria basata su Chromium, pensata per automatizzare attività complesse come il rendering dinamico e il test dei contenuti generati da JavaScript. Rispetto a Rendertron, offre una maggiore personalizzazione e flessibilità, il che lo rende particolarmente adatto per siti con architetture complesse che richiedano configurazioni particolari.
- Punti di forza: capacità di personalizzazione e automazione avanzata.
- Quando utilizzarlo: perfetto per team di sviluppo con competenze tecniche elevate che necessitano di una soluzione altamente adattabile.
- prerender.io
prerender.io è un servizio cloud che permette di implementare il rendering dinamico senza richiedere configurazioni complicate o il coinvolgimento diretto del team IT. È ideale per siti di piccole o medie dimensioni che desiderano una soluzione plug-and-play.
- Punti di forza: Facilità di configurazione e velocità di implementazione.
- Quando utilizzarlo: Indicato per progetti di portata contenuta, con limitate risorse tecniche a disposizione.
I limiti del rendering dinamico e la posizione di Google
Nonostante il rendering dinamico abbia rappresentato una soluzione innovativa in passato, oggi Google lo definisce esplicitamente una tecnologia superata e non più raccomandata a lungo termine. Questa posizione è frutto dell’evoluzione delle tecnologie di rendering e della maggiore capacità dei crawler di elaborare JavaScript, che rendono il rendering dinamico meno necessario e più problematico rispetto alle alternative moderne.
Google ha chiarito la propria posizione sul rendering dinamico già nel 2022, aggiornando la documentazione ufficiale con un’affermazione inequivocabile: “Il rendering dinamico è una soluzione temporanea e non è consigliata a lungo termine”. Sebbene questa tecnica abbia svolto un ruolo importante nel facilitare l’indicizzazione di siti JavaScript-heavy, i suoi limiti strutturali la rendono meno competitiva rispetto alle alternative tecnologiche attuali, come il rendering lato server (SSR) o il rendering statico.
I motivi principali che hanno spinto Google a scoraggiarne l’uso riguardano tre aspetti fondamentali.
- Complessità tecnica e duplicazione delle risorse
Implementare il rendering dinamico richiede la gestione di due versioni distinte del sito web, una per gli utenti (renderizzata lato client) e una per i motori di ricerca (pre-renderizzata lato server). Questa duplicazione genera complessità a livello di configurazione, manutenzione e sviluppo. Ogni modifica applicata al sito deve essere replicata su entrambe le versioni, aumentando il rischio di incoerenze nei contenuti e negli URL serviti. L’infrastruttura necessaria per gestire un flusso di lavoro così articolato richiede anche team tecnici altamente qualificati, risorse elevate, tempi di implementazione più lunghi e costi incrementali, rendendolo meno sostenibile per molte organizzazioni.
- Carico maggiore sul server e sulla rete
Il rendering dinamico introduce un livello aggiuntivo di elaborazione che può mettere sotto pressione il server, soprattutto nei siti di grandi dimensioni o con un traffico particolarmente elevato. Quando un crawler invia migliaia di richieste al sito, il server deve generare rapidamente le versioni HTML statiche attraverso strumenti come Rendertron o Puppeteer, causando un sovraccarico che può rallentare la risposta complessiva del sito. Questo effetto non solo compromette l’efficienza del rendering dinamico stesso, ma può anche danneggiare l’esperienza degli utenti umani, che potrebbero trovarsi a navigare su un sito meno reattivo.
- Alternative superiori e più efficienti
L’evoluzione delle tecnologie di rendering ha reso il rendering dinamico una soluzione obsoleta e, a lungo termine, inefficiente. Oggi, strumenti come il rendering lato server o il rendering statico sono in grado di fornire una pagina completamente renderizzata sia agli utenti che ai motori di ricerca, eliminando la necessità di distinguere tra versioni diverse del contenuto e migliorando l’efficienza complessiva della SEO tecnica.
Ad esempio:
- Il rendering lato server (SSR) genera dinamicamente una pagina completa lato server, servendola a entrambi i tipi di visitatori, senza duplicare il contenuto.
- Il rendering statico crea versioni pre-renderizzate delle pagine durante la fase di build del sito, riducendo il carico lato server e migliorando la velocità di caricamento.
Dinamyc rendering: perché è obsoleto e problematiche più comuni
Oltre alle ragioni strutturali presentate da Google, il rendering dinamico è afflitto da una serie di problematiche tecniche che lo rendono complesso da implementare e mantenere correttamente, che lo rendono obsoleto e che più frequentemente penalizzano questa tecnica.
Errori di configurazione
Uno dei problemi più comuni nell’implementazione del rendering dinamico è la possibilità di configurare in modo errato i processi di pre-rendering o la distinzione tra user agent. Un’errata configurazione può portare a:
- Contenuti incompleti o mancanti: le pagine servite ai crawler possono risultare vuote o parzialmente renderizzate a causa di compatibilità non ottimali tra gli strumenti di pre-rendering e il sito.
- Disallineamento dei contenuti: le versioni per gli utenti e per i crawler possono differire, causando ambiguità SEO e rischi di duplicazione.
Risolvere questi problemi richiede tempo e risorse significative, soprattutto su siti complessi o dinamici.
Tempi di risposta elevati
L’elaborazione della versione HTML statica richiede risorse computazionali significative, soprattutto per siti con grandi volumi di traffico. Gli strumenti di pre-rendering, come Puppeteer o Rendertron, possono rallentare il processo quando devono eseguire JavaScript pesante o gestire un gran numero di richieste simultanee. Questi tempi di risposta elevati possono avere diversi impatti negativi:
- Indice di scansione ridotto: a causa della lentezza nella generazione delle pagine, i crawler possono ridurre la frequenza e il numero di contenuti scansionati.
- Indicizzazione incompleta: alcune pagine potrebbero non essere indicizzate in tempo utile, compromettendo la visibilità SEO del sito.
In questi casi, l’utilizzo di una cache per le pagine pre-renderizzate può alleviare il problema, ma introduce ulteriori complessità tecniche.
Problemi con dati strutturati e componenti avanzati
I siti che utilizzano componenti JavaScript avanzati, come lo Shadow DOM , possono riscontrare difficoltà specifiche nel processo di pre-rendering. Strumenti come Rendertron non sempre supportano completamente questi elementi, il che può comportare la generazione di versioni HTML incoerenti o incomplete.
Un altro limite riguarda i dati strutturati, come i tag JSON-LD, che possono non essere interpretati correttamente dai renderer. Questo incide negativamente sulla visibilità nei rich snippet di Google e in altre funzionalità avanzate delle SERP.
Per tutto questo, il rendering dinamico non può più essere considerato una soluzione ottimale per affrontare problemi di indicizzazione legati al JavaScript. La complessità tecnica, i costi di implementazione e manutenzione e la disponibilità di alternative più avanzate lo rendono progressivamente meno rilevante.
Quando il rendering dinamico è ancora utile
Nonostante il rendering dinamico sia stato riconosciuto da Google come una soluzione transitoria e ormai obsoleta rispetto alle alternative più avanzate, ci sono però ancora situazioni specifiche in cui questa tecnica può rappresentare un’opzione percorribile. In particolare, il rendering dinamico trova applicazione come soluzione temporanea in contesti in cui il tempo, il budget o la complessità tecnica ostacolano l’implementazione immediata di tecnologie più moderne, come il rendering lato server o statico.
Insomma, ci sono casi in questa tecnica può rappresentare ancora uno strumento di emergenza, quando l’obiettivo principale è risolvere tempestivamente problemi di indicizzazione senza stravolgere l’intera infrastruttura del sito.
Un esempio rilevante riguarda i siti di grandi dimensioni, come gli e-Commerce, in cui i contenuti cambiano frequentemente con aggiornamenti continui legati a prodotti, prezzi o disponibilità. In queste situazioni, ogni ritardo nell’indicizzazione può portare a una perdita di visibilità e a un impatto diretto sulle entrate. Il rendering dinamico, in questo caso, risponde all’esigenza immediata di rendere i contenuti prontamente leggibili dai crawler, indipendentemente dall’architettura complessa del sito o dal tempo necessario per implementare soluzioni più moderne e scalabili.
Un altro contesto applicativo frequente è rappresentato dalle pagine web che utilizzano strutture JavaScript particolarmente complesse o incompatibili con le capacità di elaborazione dei crawler. Framework moderni come Angular o React, che permettono di creare interfacce altamente interattive, possono presentare difficoltà di scansione, con il rischio che una parte del contenuto non venga nemmeno vista dai motori di ricerca. Attraverso il rendering dinamico, i contenuti problematici possono essere trasformati in versioni HTML statiche già pronte per la scansione, garantendo che l’intero valore informativo della pagina venga recepito.
Infine, il rendering dinamico può risultare utile in contesti in cui le risorse tecniche o operative di un’organizzazione risultano limitate. Non tutti i team dispongono delle competenze specifiche per implementare soluzioni come il rendering lato server; allo stesso modo, vincoli di budget o tempistiche stringenti possono impedire interventi strutturali approfonditi. In queste situazioni, il rendering dinamico rappresenta un compromesso praticabile, consentendo di aggirare le criticità nel breve termine e migliorare l’indicizzazione in attesa di poter adottare soluzioni più evolute e sostenibili.
In tutti questi scenari, però, è importante tenere a mente che il rendering dinamico non elimina i problemi di fondo legati al JavaScript, ma si limita a tamponare le difficoltà immediate. Per questo motivo, va considerato un intervento di emergenza, da applicare con consapevolezza dei suoi limiti e nel quadro di un piano chiaro per migrare verso approcci tecnici più performanti nel lungo termine.
Differenza tra soluzione temporanea e strategia a lungo termine
Il rendering dinamico, come abbiamo visto, rappresenta principalmente un workaround temporaneo, pensato per gestire emergenze legate all’indicizzazione di contenuti JavaScript. Tuttavia, va chiarito che non può essere considerato una strategia valida per progetti di lungo periodo, soprattutto in un panorama tecnologico in continua evoluzione. La sua natura di soluzione “ponte” nasce proprio dall’incapacità di questa tecnica di risolvere problemi fondamentali legati alla struttura stessa dei contenuti renderizzati lato client, limitandosi a offrire un livello base di compatibilità con i motori di ricerca. Questo limite intrinseco lo rende inadeguato per affrontare le crescenti esigenze in ambito SEO e UX.
Da un punto di vista operativo, il rendering dinamico introduce stress tecnico e gestionale, in quanto richiede il mantenimento di due versioni distinte di ogni contenuto: una per gli utenti umani e una per i crawler. Questo tipo di approccio non solo aumenta il rischio di incoerenze e errori di sincronizzazione tra le due versioni, come differenze nei contenuti o problemi negli URL, ma impone anche una duplice gestione, che si traduce in un carico aggiuntivo per il team di sviluppo e in costi crescenti sul piano economico. Questi aspetti sono particolarmente critici per le organizzazioni che puntano a un’ottimizzazione globale dei processi, poiché il rendering dinamico finisce per diventare un freno alla scalabilità del progetto.
In contrapposizione, le strategie di rendering più moderne, come il rendering lato server o il rendering statico, forniscono soluzioni nettamente superiori sia dal punto di vista tecnico che strategico. Queste tecniche eliminano infatti il problema della duplicazione delle versioni, offrendo un’unica pagina completamente renderizzata e identica per utenti e crawler. Questo approccio garantisce maggiore coerenza dei contenuti, riduce i costi operativi associati alla duplicazione e migliora notevolmente i tempi di risposta del sito, con vantaggi evidenti sia in termini di esperienza utente che di SEO.
Un altro aspetto decisivo nella differenza tra il rendering dinamico e le soluzioni a lungo termine risiede nella loro capacità di adattarsi agli standard futuri. Mentre il rendering dinamico rappresenta un’eredità del passato, nata per colmare una lacuna tecnica, tecniche come il rendering lato server e statico sono progettate per essere scalabili, performanti e compatibili con i progressi tecnologici in corso. Ad esempio, il SSR non solo garantisce che tutti i contenuti siano immediatamente visibili ai motori di ricerca, ma offre anche una migliorata velocità di caricamento per gli utenti, grazie all’elaborazione completa della pagina sul server. Allo stesso modo, il rendering statico permette di creare pagine pre-renderizzate durante la fase di build, per poi distribuirle in rete tramite CDN (Content Delivery Network), assicurando tempi di caricamento estremamente rapidi e riducendo il carico sui server.
È essenziale dunque che il rendering dinamico venga adottato con la consapevolezza che non rappresenta una soluzione definitiva, bensì un mezzo temporaneo per affrontare vincoli contingenti, mentre si pianifica una migrazione verso approcci tecnologici più robusti. La transizione dal rendering dinamico a strategie moderne dovrebbe essere parte di una visione completa, che tenga conto non soltanto delle esigenze SEO, ma anche del miglioramento complessivo delle performance del sito e dell’esperienza utente. Questo passaggio richiede investimenti iniziali in risorse tecniche, ma porta benefici tangibili nel lungo periodo, riducendo la complessità operativa e garantendo una maggiore resilienza alle evoluzioni tecnologiche.
Quale futuro per il rendering dinamico? Soluzioni alternative e valutazioni generali
Le limitazioni del rendering dinamico, così come il crescente impegno richiesto per la sua implementazione e manutenzione, hanno spinto sia Google che i professionisti della SEO a orientarsi verso soluzioni tecniche più avanzate e sostenibili. Negli ultimi anni, metodi come il rendering lato server, il rendering statico e l’hydration hanno acquisito sempre maggiore rilevanza, offrendo un modo per risolvere definitivamente i problemi di scansione e indicizzazione legati al JavaScript. A differenza del rendering dinamico, queste tecnologie eliminano molte delle difficoltà associate alla duplice gestione delle pagine, semplificando sia l’architettura tecnica che gli aspetti operativi.
- Il rendering lato server (SSR)
Il Server-Side Rendering è una tecnica che consente di pre-renderizzare completamente le pagine su un server prima che vengano inviate al browser dell’utente o al crawler. In questo approccio, il server elabora il codice JavaScript, genera un HTML statico completo e consegna una versione della pagina già pronta sia agli utenti che ai motori di ricerca.
Rispetto al rendering dinamico, il SSR presenta vantaggi evidenti. Eliminando la necessità di servire contenuti differenti in base allo user agent, questa tecnica garantisce uniformità tra la versione destinata agli utenti e quella per i crawler. Questo approccio riduce al minimo il rischio di incoerenze nei contenuti e migliora l’esperienza complessiva sia dal punto di vista navigazionale che SEO. Inoltre, il SSR migliora le performance del sito, poiché fornisce contenuti completamente caricati già al primo caricamento, con tempi di risposta generalmente inferiori rispetto al rendering dinamico.
Il SSR è particolarmente utile per siti che richiedono l’indicizzazione immediata di contenuti dinamici, come portali di notizie o cataloghi di prodotti in continuo aggiornamento. Tuttavia, l’implementazione di questa tecnica può essere tecnicamente complessa e richiede competenze specifiche per configurare correttamente il rendering lato server, soprattutto in contesti di grandi dimensioni.
- Rendering statico
Il rendering statico rappresenta un’altra alternativa altamente performante al rendering dinamico. In questo approccio, le pagine del sito vengono pre-renderizzate durante il processo di build e successivamente memorizzate come file statici su un server o un CDN. Queste versioni sono già completamente ottimizzate e non richiedono ulteriori elaborazioni da parte del server o del client al momento della richiesta.
Uno dei maggiori vantaggi del rendering statico è la sua semplicità strutturale. Poiché tutto il contenuto viene generato in anticipo, non è necessario processare JavaScript lato server o lato client per visualizzare i contenuti, riducendo significativamente i tempi di caricamento e il carico sul server. Questo approccio è ideale per siti con contenuti meno frequentemente aggiornati, come blog statici o pagine di marketing.
Tuttavia, il rendering statico può risultare meno adatto a siti altamente dinamici che richiedono aggiornamenti continui, dove la necessità di rigenerare le pagine statiche a ogni modifica potrebbe diventare onerosa. Per mitigare questo limite, strumenti moderni includono funzionalità di rendering ibrido, che combinano statico e dinamico per gestire contenuti specifici in modo più flessibile.
- Hydration
L’hydration è una tecnica che unisce i vantaggi del rendering statico e del rendering lato client. In questo approccio, una pagina viene inizialmente pre-renderizzata (solitamente con il rendering statico) e successivamente arricchita con funzionalità JavaScript lato client per aggiungere interattività. L’hydration consente di migliorare la velocità di caricamento iniziale della pagina, poiché i contenuti statici vengono forniti immediatamente, mentre gli script interattivi vengono eseguiti in un secondo momento nel browser dell’utente.
Questo tipo di approccio è particolarmente utile per applicazioni che richiedono funzionalità avanzate senza sacrificare tempi di risposta rapidi. Ad esempio, un sito di e-commerce potrebbe pre-renderizzare i suoi cataloghi di prodotti in formato statico e utilizzare l’hydration per gestire filtri dinamici, moduli interattivi o funzionalità di personalizzazione su misura.
L’hydration richiede però un bilanciamento tra quantità di JavaScript eseguito lato client e ottimizzazione dei tempi di caricamento, il che la rende una soluzione più complessa rispetto al rendering statico puro.
Quale soluzione adottare per il proprio sito?
La scelta tra SSR, rendering statico e hydration dipende dalle specifiche esigenze del sito e dalle risorse tecniche disponibili. Tuttavia, tutte queste tecniche condividono un punto in comune: abbandonano completamente l’idea di servire versioni separate dei contenuti per utenti e crawler, eliminando una delle principali criticità del rendering dinamico.
Adottare queste alternative garantisce non solo una maggiore semplicità gestionale, ma anche tempi di caricamento più rapidi , prestazioni superiori e una migliore adattabilità agli standard tecnologici attuali. I motori di ricerca come Google favoriscono chiaramente i siti che riducono le complicazioni tecniche associate al JavaScript, il che rende queste tecnologie il fondamento delle strategie SEO moderne per i prossimi anni.
Le caratteristiche di rendering lato client e rendering lato server
In un intervento a SMX Next, Nati Elimelech (tech SEO lead di Wix) ha fornito una panoramica di come funziona JavaScript per il rendering lato client, lato server e dinamico, mettendo in luce alcuni aspetti interessanti riportati da questo articolo su Search Engine Land.
Il primo passo è capire cosa succede con il rendering lato client: quando un utente fa clic su un link, il suo browser invia richieste al server su cui è ospitato il sito. Nel caso di framework JavaScript, quel server risponde con qualcosa di leggermente diverso, perché fornisce uno scheletro HTML, ovvero “solo l’HTML di base, ma con molto JavaScript, dicendo in pratica al browser di eseguire JavaScript per ottenere tutto l’HTML importante”. Il browser quindi produce l’HTML visualizzato – quello utilizzato per costruire la pagina nel modo in cui effettivamente l’utente finale lo visualizza.
Secondo Elimelech, questo processo ricorda il montaggio dei mobili Ikea, perché in pratica il server dice al browser: “Questi sono tutti i pezzi, queste sono le istruzioni, costruisci la pagina”, spostando così tutto il duro lavoro viene spostato sul browser anziché sul server.
Il rendering lato client può essere ottimo per gli utenti, ma ci sono casi in cui un client non esegue JavaScript e pertanto l’user agent non può ottenere l’intero contenuto della pagina: quando succede a Googlebot o un crawler dei motori di ricerca la situazione è ovviamente pericolosa per la SEO, perché può precludere la visibilità della pagina nelle SERP.
Per i client che non eseguono JavaScript, è possibile utilizzare il rendering lato server, che sposta sul server appunto l’esecuzione di tutto “tutto quel JavaScript”; tutte le risorse sono richieste sul lato server e il browser dell’utente e il bot del motore di ricerca non hanno bisogno di eseguire JavaScript per ottenere l’HTML completamente renderizzato. Pertanto, il rendering lato server può essere più veloce e meno dispendioso in termini di risorse per i browser.
Usando la stessa analogia dell’esempio precedente, Elimelech spiega che “il rendering lato server è come fornire agli ospiti una vera sedia su cui possono sedersi invece di pezzi da assemblare”, e quando eseguiamo il rendering lato server rendiamo sostanzialmente l’HTML visibile a tutti i tipi di bot e di client, che potranno vedere “l’importante HTML renderizzato finale” a prescindere dalle capacità di JavaScript.
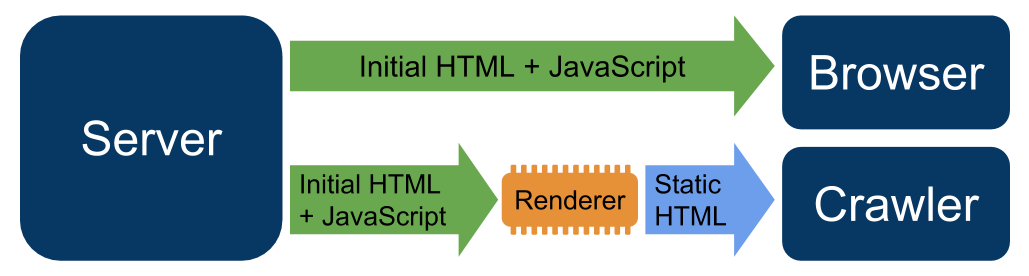
In tal senso, il rendering dinamico rappresenta “il meglio dei due mondi” prima descritti, afferma Elimelech, perché consente il “passaggio tra contenuto renderizzato lato client e contenuto pre-renderizzato per user agent specifici”, come spiega anche questo diagramma.
In questo caso, il browser dell’utente esegue JavaScript per ottenere l’HTML visualizzato, ma beneficia comunque dei vantaggi del rendering lato client, che spesso include un aumento percepito della velocità. D’altra parte, quando il client è un bot, il rendering lato server viene utilizzato per servire l’HTML completamente renderizzato e “vede tutto ciò che deve essere visto”.
Così, i proprietari dei siti sono ancora in grado di offrire i propri contenuti indipendentemente dalle capacità JavaScript del client; essendoci due flussi, poi, possono anche ottimizzarli singolarmente per servire meglio gli utenti o i bot senza influire sull’altro.
Rendering dinamico, FAQ e dubbi da chiarire
Il rendering dinamico è una tecnica che ha suscitato molte domande tra sviluppatori, SEO specialist e webmaster, soprattutto in merito al suo uso pratico e alle sue implicazioni future. Proviamo a raccogliere e rispondere alle principali domande frequenti per chiarire dubbi e offrire una panoramica più completa sulle sue caratteristiche, i vantaggi, i limiti e il suo ruolo nell’attuale panorama tecnologico.
- Il rendering dinamico è considerato cloaking?
No, il rendering dinamico non è considerato cloaking, purché vengano rispettate alcune regole fondamentali. Google definisce il cloaking come una pratica in cui due versioni completamente diverse di una pagina vengono servite intenzionalmente: una per gli utenti e un’altra per i motori di ricerca, con l’obiettivo di manipolare i risultati delle SERP, motivo per cui rientra nelle pratiche vietate di black hat SEO. Nel rendering dinamico, invece, le due versioni (quella per i crawler e quella per gli utenti reali) devono essere sostanzialmente simili nei contenuti, variando solo nella loro modalità di presentazione tecnica.
Un esempio accettabile potrebbe essere la rimozione di widget JavaScript o effetti grafici non necessari dalla versione servita ai bot, a condizione che il contenuto fondamentale e il significato della pagina rimangano invariati. La trasparenza è la chiave: ogni differenza tecnica è accettata esclusivamente se pensata per migliorare la scansione e l’indicizzazione, non per ingannare i motori di ricerca o gli utenti.
- Quali siti possono trarre ancora benefici dal rendering dinamico?
Anche se il rendering dinamico è stato declassato a soluzione temporanea, ci sono contesti specifici in cui può ancora rappresentare una risorsa utile. Siti che possono beneficiarne includono:
- E-commerce con grandi inventari o contenuti aggiornati frequentemente. In questi casi, la dinamicità e l’aggiornamento costante dei contenuti rappresentano una sfida per indicizzazione e scansione.
- Applicazioni con interfacce JavaScript particolarmente complesse. Quando i contenuti principali sono visualizzati dinamicamente tramite framework come Angular o React e risultano difficili da interpretare per i bot.
- Progetti in cui gli sviluppatori hanno risorse tecniche o tempo limitati. Per aziende più piccole o con budget ridotto, il rendering dinamico può rappresentare una soluzione temporanea accessibile fino a che non si dispone di risorse per adottare tecnologie superiori.
Tuttavia, va sottolineato che il rendering dinamico non è una soluzione duratura, e ogni sito dovrebbe pianificare fin dall’inizio una migrazione verso alternative più moderne e scalabili.
- Quanto impatta il rendering dinamico sui tempi di indicizzazione?
Il rendering dinamico può ridurre o peggiorare significativamente i tempi di indicizzazione, a seconda di come viene implementato. Da una parte può velocizzare la scansione offrendo una versione statica e ottimizzata ai crawler, risolvendo problemi di interpretazione legati al JavaScript. Dall’altra, se configurato male, il rendering potrebbe introdurre tempi di risposta più elevati, penalizzando sia il crawl budget sia la frequenza di scansione.
Ad esempio, server sovraccarichi che generano contenuti pre-renderizzati on demand potrebbero rallentare la risposta verso i bot dei motori di ricerca, causando un ritardo nell’indicizzazione delle pagine oppure, nei casi peggiori, persino mancati tentativi di scansione. Utilizzare una cache strategica per le versioni HTML riduce questo problema.
- Google continuerà a supportare il rendering dinamico?
Al momento, Google supporta ancora il rendering dinamico, ma la sua posizione ufficiale è chiara: questa tecnica è considerata un workaround temporaneo, non una soluzione definitiva. Man mano che i motori di ricerca migliorano la capacità di elaborare il JavaScript su larga scala, il rendering dinamico è destinato a diventare sempre meno necessario e potenzialmente superfluo.
L’aggiornamento della documentazione di Google del 2022 ha sottolineato come tecnologie più recenti, come il rendering lato server, statico e hydration, rappresentino alternative preferibili e più sostenibili per affrontare le sfide dell’indicizzazione di contenuti JavaScript complessi.
- Il rendering dinamico impatta gli utenti?
No, il rendering dinamico non ha impatti diretti sull’esperienza degli utenti. Poiché i browser ricevono sempre la versione standard renderizzata lato client, il comportamento e le funzionalità interattive del sito rimangono invariati per i visitatori reali. Questa tecnica riguarda esclusivamente il modo in cui i crawler accedono al contenuto e non influisce sul design, sulla navigazione o sulle prestazioni percepite dagli utenti.
Tuttavia, bisogna considerare il rischio indiretto: se la configurazione del rendering dinamico causa rallentamenti lato server (ad esempio, a causa del carico elevato generato dalla pre-renderizzazione) o errori di implementazione, anche gli utenti potrebbero sperimentare ritardi nel caricamento delle pagine. Un’attenta ottimizzazione del sistema è sempre necessaria per evitare questi problemi.
- Il rendering dinamico è sicuro?
Sì, il rendering dinamico è generalmente considerato sicuro, in quanto i crawler accedono soltanto al contenuto pubblico e indicizzabile del sito, senza interagire con sistemi critici o riservati. Inoltre, la separazione delle versioni per crawler e utenti non implica alcuna esposizione di informazioni sensibili o private.
Tuttavia, per evitare rischi legati alla sicurezza è importante configurare correttamente gli accessi e verificare che solo i bot legittimi, come Googlebot o Bingbot, possano richiedere la versione statica. Questo può essere fatto configurando la whitelist degli user agent e monitorando eventuali richieste sospette.
- Perché la comunità SEO non ha adottato il rendering dinamico in modo massiccio?
Il rendering dinamico è stato accolto inizialmente con entusiasmo dalla comunità SEO, ma il suo utilizzo è rimasto limitato a cause di diversi fattori. In primo luogo, la complessità tecnica della configurazione e della gestione ha disincentivato molte aziende prive di risorse adeguate. Creare due versioni della stessa pagina comporta un aumento dei costi e richiede competenze specialistiche, che non sempre sono disponibili in team SEO non tecnici.
Inoltre, la disponibilità di tecnologie più avanzate, come il rendering lato server e statico, ha ridotto ulteriormente la necessità di adottare il rendering dinamico. Molti professionisti SEO preferiscono investire direttamente su opzioni più scalabili e sostenibili, lasciando il rendering dinamico come ultima risorsa per situazioni eccezionali.
- È difficile passare dal rendering dinamico a una soluzione alternativa?
Il passaggio dal rendering dinamico a una tecnologia moderna, come il SSR, il rendering statico o il rendering ibrido con hydration, può essere complesso ma è certamente fattibile con una buona pianificazione. Il maggiore ostacolo risiede nella necessità di riprogettare parti significative dell’infrastruttura del sito, passando da un modello che separa i contenuti (crawler/utenti) a uno che li unifica.
L’importante è affrontare questa transizione gradualmente, partendo dalle pagine di maggiore importanza strategica (ad esempio le pagine prodotto di un e-commerce o i post di un blog) e testando ogni modifica con strumenti SEO per assicurarsi che non ci siano perdite di visibilità o di indicizzazione. Una buona pratica è lavorare in stretto contatto con il team di sviluppo per identificare la tecnologia più adatta e pianificare una roadmap realistica per la migrazione.