Google AMP e SEO: pro e contro del framework e del suo uso
Sin dalla sua prima introduzione, il framework AMP – Accelerated Mobile Pages – è stato piuttosto controverso: in estrema sintesi, promette velocità di pagina elevate e visibilità in SERP, ma richiede la sottomissione coercitiva a una forma ridotta di HTML, di mettere praticamente a dieta per le pagine del sito per renderle più attraenti per gli utenti che navigano da smartphone.
A fronte di diversi casi di studio brillanti, per molti l’implementazione è stata casuale e i risultati confusi e la notizia che Google abbia deciso di non richiedere più in via esclusiva AMP per l’inclusione nel carosello delle Top Stories ha aperto la discussione sul futuro del progetto. In realtà, i dati sostengono (ancora) che le pagine AMP funzionano molto meglio, aumentando le classifiche e le entrate dei siti che le implementano correttamente: e visto che oggi si tiene il primo AMP Fest – il primo evento ufficiale del progetto, per “celebrare il passato e svelare il futuro” – è il momento giusto per parlare dei pro e dei contro di questo framework,
Che cosa sono davvero le pagine AMP
Annunciate nel 2015, le AMP sono pagine leggere progettate per offrire agli utenti di dispositivi mobili un’esperienza fulminea e più coinvolgente, come prevede il progetto basato, come si legge sul sito ufficiale, su “un framework HTML open source che combina componenti web per creare facilmente in modalità user first siti, storie, annunci e email che si caricano rapidamente e senza problemi e danno priorità all’esperienza utente sopra ogni altra cosa”.
Per la maggior parte dei siti, adottare questo framework implica la creazione di una copia AMP ridotta e ottimizzata per dispositivi mobili del contenuto della pagina HTML5 esistente, come sintetizza un interessante approfondimento di Jes Scholz pubblicato da Search Engine Journal. Quando è disponibile questa alternativa, all’utente viene offerta la versione AMP al posto della pagina canonica.
AMP “dà la priorità all’esperienza utente” attraverso l’applicazione di restrizioni sugli annunci e sul design dell’interfaccia utente:
- Limitazione di CSS a 75 KB.
- Limitazione di JavaScript a 150 KB.
- Spostamento di tutta la fuffa fuori dal percorso di rendering critico.
Sebbene queste restrizioni siano già sufficienti per creare “pagine web veloci”, non è l’ingrediente segreto che le rende istantanee, spiega l’autrice.
Il punto critico di AMP
Il “problema”, per così dire, nasce dal fatto che AMP supporta la distribuzione di contenuti sul Web aperto senza passare attraverso un’app specifica della piattaforma.
Pur essendo tecnicamente open source (e supportato tra gli altri da WordPress, LinkedIn, Twitter, Pinterest e Bing), il principale promotore del progetto e contributore chiave del codice è e resta Google, tanto che persone si riferiscono al framework come “Google AMP“.
Il ruolo di Google
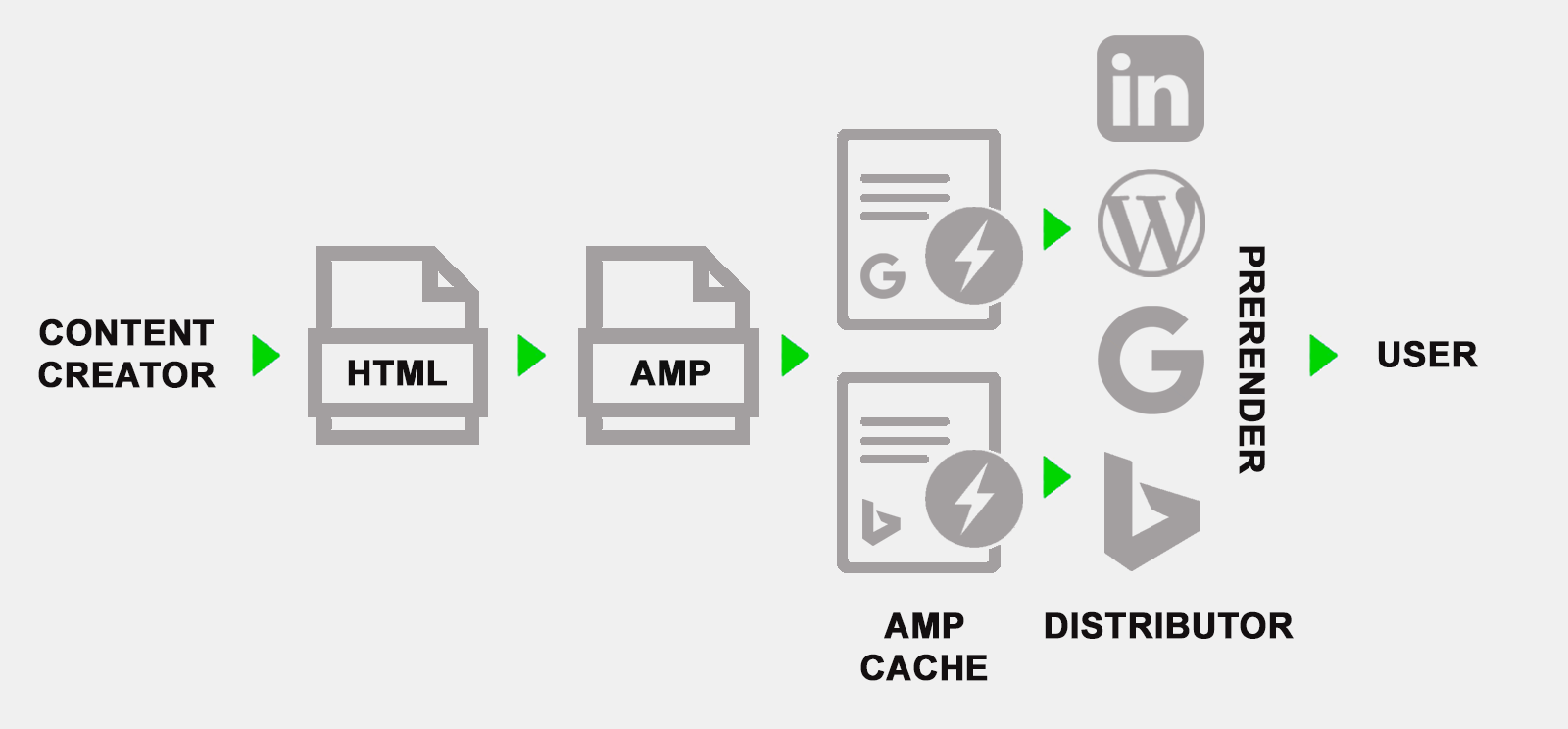
Per raggiungere la velocità di caricamento fulminea, le pagine AMP vengono inviate sui server di Google per essere ospitate: ciò consente a Google di memorizzare nella cache, precaricare e prerenderizzare il contenuto AMP prima che un utente faccia clic sul collegamento nei risultati di ricerca.
Quando gli utenti fanno clic su contenuti AMP in Google, possono visualizzarli in due modi:
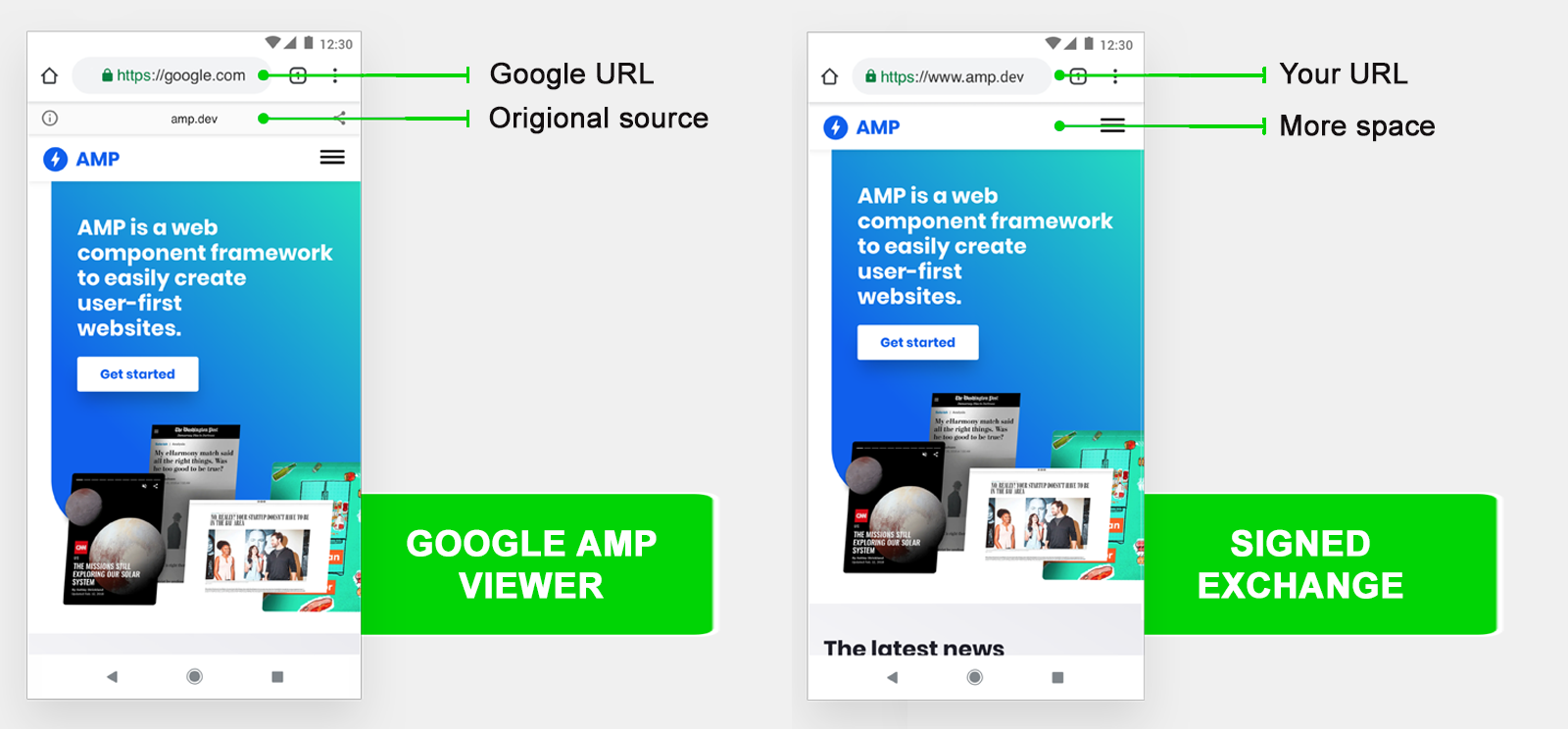
- Google AMP Viewer (visualizzatore AMP di Google): il nome del sito fonte di contenuti è visualizzato in alto, ma l’URL rimane un dominio Google.
- Signed Exchange (SXG): consente al browser di trattare la pagina come se appartenesse al dominio del sito originale. Il contenuto AMP firmato viene fornito in aggiunta, anziché al posto, del normale HTML AMP. Tra i due, Google dà la priorità al collegamento con contenuto firmato ma solo per i browser che lo supportano e ovviamente se non ci sono errori con Signed Exchange.
Nel complesso, dividendo HTML, facendo pre-rendering di contenuti AMP e dando un trattamento preferenziale a tali pagine, “Google può influenzare il modo in cui i siti web vengono costruiti e monetizzati per plasmare Internet a suo favore”, scrive Scholz riprendendo le critiche più frequenti al progetto, che vedono nel framework tentativo da parte di Google di esercitare un ulteriore controllo sul web.
I vantaggi potenziali delle pagine AMP
Nonostante le polemiche e la condanna di larga parte di rappresentanti del settore tecnologico e SEO, c’è comunque da dire che i siti sono attratti da AMP perché presenta alcuni vantaggi interessanti.
A seconda della tipologia di sito e settore, i potenziali vantaggi possono essere ad esempio un minor consumo di dati, prestazioni del server migliorate, una CDN gratuita e una maggiore visibilità degli annunci. Dal punto di vista SEO, sono due i fattori positivi più comunemente riscontrati: tempi di caricamento delle pagine più rapidi e visibilità aggiuntiva nei risultati di ricerca di Google.
AMP e SEO, i principali vantaggi
Sebbene di per sé l’uso di AMP non sia un fattore di ranking, la velocità lo è e lo sarà sempre di più, soprattutto con la Google Page Experience annunciata per il 2021.
Quando il framework è implementato correttamente, i miglioramenti del tempo di caricamento sono spesso considerevoli: Google, ad esempio, afferma che il tempo di caricamento medio di una pagina AMP è inferiore a un secondo, come richiesto dai core web vitals.
Inoltre, la velocità spesso ha un effetto positivo sulla user experience, testimoniato da:
- Frequenze di rimbalzo
- Tempo di permanenza sul sito più lungo.
- Aumento dei tassi di conversione.
Più visibilità nelle SERP
Le pagine AMP sono sempre accompagnate da un aspetto migliorato nelle SERP di Google sui dispositivi mobili.
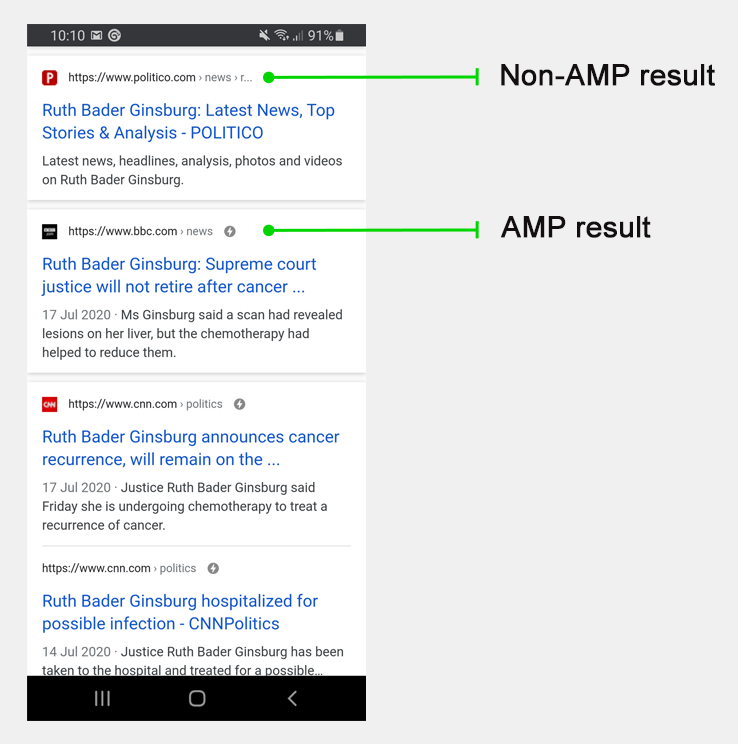
Al livello più elementare, le pagine AMP sono evidenziate con l’icona del fulmine e, secondo alcuni studi, già questo segnale potrebbe aumentare la percentuale di clic delle pagine poiché gli utenti sono portati a scegliere i risultati AMP sapendo che vedranno una pagina a caricamento rapido.
In secondo luogo – e anche se non obbligatorio per avere funzionalità avanzate – implementare AMP in combinazione con dati strutturati validi aumenta la probabilità di apparire in un carosello (mostrato per corsi, film, ricette e ristoranti) o con feature rich results come un titolo headline e immagini più grandi della classica miniatura.
Inoltre, in Google Immagini sui dispositivi mobili c’è l’esclusiva funzionalità Swipe to visit per le pagine AMP: quando un utente seleziona un’immagine, vede un’anteprima dell’header del sito, che può scorrere verso l’alto per visitare la pagina di origine.
Infine, c’è un altro importante fattore di visibilità aggiuntiva: AMP è un requisito per l’inclusione nell’ambito carosello delle Notizie Principali (ad eccezione dei contenuti correlati a COVID-19), ma come sappiamo con l’aggiornamento Core Web Vitals il carousel delle Top Stories sarà aperto a pagine AMP e non AMP, basandosi su metriche relative all’esperienza sulla pagina per il posizionamento.
Lo studio sui vantaggi di AMP
Parla più nello specifico dei vantaggi della tecnologia AMP l’articolo di Greg Sterling su Search Engine Land, che invita espressamente editori e sviluppatori a fare ulteriori valutazioni su ciò a cui potrebbero rinunciare dicendo addio al framework.
Innanzitutto, l’autore ricorda lo studio di Deloitte sull’impatto della velocità della pagina su metriche come visualizzazioni di pagina, coinvolgimento e conversioni, che ha rilevato un aumento della fedeltà al brand e delle entrate derivanti da aumenti, anche minimi, della velocità del sito.
Ad esempio, nel verticale della vendita al dettaglio, la ricerca segnala che un miglioramento della velocità di 0,1 secondi si è tradotto in un aumento dell’8,4 per cento nelle conversioni e in un aumento del valore medio degli ordini del 9,2 per cento; nel settore travel, le conversioni sono aumentate del 10 per cento e il valore medio degli ordini del 19 per cento.
Un’altra ricerca, fatta da Perficient Digital, ha analizzato l’impatto di AMP su 27 siti publisher ed e-commerce, registrando più impressioni e CTR più elevati per i siti abilitati per AMP:
- 27,1 per cento di aumento del traffico organico.
- Aumento del 33,8 per cento delle impressioni SERP.
- Percentuale di clic SERP più alta del 15,3 per cento.
AMP e Core Web Vitals
Un recente studio di Milestone ha messo a confronto siti web AMP e non AMP, esaminando più verticali e un totale di 5.000 pagine di destinazione, 408 milioni di search impression e milioni di visite al sito. La ricerca indica che le pagine AMP hanno performance nettamente superiori rispetto alle altre nelle metriche Core Vitals di Google, e in particolare:
- il Largest Contentful Paint è migliore del 17 per cento;
- il First Input Delay è meglio del 10 per cento;
- il Cumulative Layout Shift migliora addirittura del 70 per cento
- in generale, la velocità della pagina è superiore del 135 per cento rispetto alle pagine non AMP.
Inoltre, Milestone spiega che “AMP ha un impatto significativo sul posizionamento su ricerca, sessioni di ricerca, impressioni, visualizzazioni di pagina e quota di traffico”. Dopo aver implementato il framework, le pagine aumentano il ranking in media di due posizioni e registrano circa il 380 per cento in più di search impression rispetto ai siti non AMP.
Gli svantaggi di AMP
Nonostante questi dati di fatto, in molti continuano a focalizzarsi principalmente sui punti critici e sui contro di AMP, e Jes Scholz prova a investigare le loro ragioni analizzando gli svantaggi di AMP dalla prospettiva di sviluppatori, marketer e vendite.
I problemi per gli sviluppatori
- Per progettazione, il framework è un quadro restrittivo e probabilmente lo resterà sempre per garantire la velocità promessa.
- È un onere aggiuntivo da implementare e successivamente mantenere valido, soprattutto perché lo standard AMP è in continua evoluzione. I plugin possono dare un vantaggio, ma raramente funzionano perfettamente fuori dagli schemi.
- Crea un debito tecnico poiché sia le pagine AMP che quelle canoniche del codice devono essere mantenute sincronizzate, a meno che non si realizzi tutto in AMP nativo.
- La velocità promessa non è garantita senza la cache AMP: per le fonti che si collegano a pagine AMP senza utilizzare una cache AMP (ad esempio Twitter), sono necessarie ulteriori ottimizzazioni delle prestazioni per una velocità ottimale.
La difficoltà nella prospettiva delle vendite
- La solo presenza di spazio pubblicitario AMP crea complessità, “come se implementassi best practices con unità pubblicitarie separate per rapporti accurati, hai il doppio delle unità pubblicitarie da gestire”, dice Scholz.
- Il framework limita le funzionalità degli annunci; in particolare, AMP non supporta annunci “dirompenti”, come interstitial o espandibili, e gli annunci venduti direttamente possono essere complessi da implementare.
Gli svantaggi per i marketer
- Costa due volte il crawl per un solo contenuto, poiché Google vuole assicurare la parità.
- Per molti editori, genera impressioni ma non necessariamente metriche di coinvolgimento a causa della funzionalità “swipe” del carosello delle notizie principali, che incoraggia gli utenti a leggere di più da altre fonti.
- È un onere aggiuntivo da ottimizzare: come una normale pagina, solo perché è pubblicata non significa che sia SEO-friendly e sarà necessario collaborare con il team di sviluppo per ottenere il massimo da AMP.
- L’AMP Viewer di Google diluisce la brand identity poiché l’utente vede nella barra degli indirizzi un dominio Google, non quello dell’editore. Questo può creare confusione (soprattutto per gli utenti che sanno che l’URL nella barra degli indirizzi ha un significato) e la correzione di mostrare il sito effettivo nella parte superiore delle pagine AMP occupa spazio prezioso above the fold (come si vede nell’immagine). Il SXG è un passo nella giusta direzione, ma non è disponibile per la maggior parte del traffico.
Come ottimizzare le pagine AMP
Può capitare, naturalmente, che non tutti gli utenti AMP vedano arrivare risultati positivi, e secondo Scholz ciò dipendere da due motivi: o il framework non era la soluzione giusta per il sito/settore, oppure non è stato implementato completamente e correttamente, perché spesso AMP non si attiva semplicemente come plug and play.
Per ottenere il desiderato aumento di visibilità, quindi, bisogna lavorare all’ottimizzazione SEO di alcuni fattori, a cominciare dall’ovvio – ovvero, rendere le pagine AMP sottoponibili a scansione e indicizzabili – per passare ad altre azioni utili.
Garantire la rilevabilità
Per assicurare che Googlebot possa scoprire e scansionare le risorse, bisogna aggiungere “informazioni sulla pagina AMP alla pagina non AMP e viceversa”, sotto forma di versioni rel = “amphtml” (su AMP) e rel = “canonical” (su versioni non AMP) come tag <link> all’interno di <head>.
URL AMP SEO-friendly
Esistono molti modi per comunicare che l’URL è AMP.
- Parametro: ?amp
- Sottodominio: amp.domain.tld
- Linguaggio front-end: domain/folder/article.amp.html
- Sottocartella: domain/folder/article/amp
L’opzione subfolder è generalmente la più SEO-friendly e flessibile e, insieme al linguaggio front-end, sono anche le opzioni consigliate da Google .
Interfaccia utente coerente
Anche se potrebbero servire piccole variazioni a causa delle limitazioni AMP, l’interfaccia utente e lo schema di progettazione dovrebbero essere sostanzialmente simili quando si guardano le versioni AMP e canoniche della stessa pagina.
Piena funzionalità
La personalizzazione e gli elementi interattivi come il menu di navigazione, le icone di condivisione sui social media, i contenuti correlati, i form, i login e gli annunci: tutto dovrebbero funzionare come nella versione canonica.
Stessa cura per gli elementi SEO
Il codice dietro le quinte, come hreflang, gli H1, l’alt text e soprattutto dati strutturati validi deve essere presente sia sulle pagine canoniche che su quelle AMP in modo uguale, poiché le incongruenze possono ostacolare la visibilità SEO.
Logo AMP-friendly
I loghi utilizzati devono soddisfare le linee guida AMP, altrimenti saranno visualizzati in modo scadente o addirittura esclusi dal carosello delle top stories.
Non aggiungere URL AMP alla Sitemap XML
Solo gli URL canonici devono essere inseriti nelle Sitemap XML, a meno che il sito non sia AMP nativo.
Il rel = “amphtml” fornisce segnali sufficienti a Google per scoprire le pagine AMP. Quando una pagina AMP accoppiata correttamente viene indicizzata da Google, sarà la versione offerta all’utente. Per la Scholz, “questo non è uno sforzo da poco e porta molti esperti di marketing a chiedersi se valga la pena di implementare AMP”.
Quali siti dovrebbero implementare AMP?
Il sito web ufficiale di AMP è pieno di case study che dimostrano l’impatto positivo del framework su siti di news, e-Commerce e altri settori. Leggendo online, però, si trovano anche articoli di esperti del settore e casi di studio che raccontano di fallimenti.
La decisione su AMP non è netta per tutti i siti e quindi vale il cliché del “dipende”, anche se ci chiari fattori di decisione per la risposta ottimale.
Se gli utenti provengono principalmente da desktop, AMP non è la soluzione per il sito. Sebbene le pagine AMP funzionino su desktop, non sono visualizzate con funzionalità avanzate e non vengono pubblicate dalla cache AMP. Pertanto, entrambi i vantaggi principali non sono disponibili.
Se il sito crea contenuti informativi/news ed è già attivo e funzionante su AMP, vale la pena mantenerlo ottimizzato almeno fino a quando AMP non sarà più il prerequisito del carosello delle top stories. A quel punto, bisognerà verificare da quali fonti arrivano i risultati delle notizie in evidenza nel settore e capire se sono dominati dalle pagine AMP o se ci sono esempi di siti non AMP (studiando anche le caratteristiche di questi ultimi) e trarre le valutazioni.
Quando rimuovere AMP
Solo se le condizioni sono favorevoli – ad esempio, se le pagine non AMP possono soddisfare il requisito di LCP entro 2,5 secondi dall’inizio del caricamento della pagina – si potrà pensare alla rimozione di AMP e testare l’impatto di questo intervento.
Per i siti che sono orientati verso questa decisione e sufficientemente qualificati da scendere al di sotto dello standard di 2,5 secondi, è improbabile che la velocità potenziale e gli aumenti di sessione organica possano essere motivi sufficienti per passare o mantenere AMP. Il tempo necessario potrebbe essere meglio investito in altre aree o opportunità.
Per i siti che invece non possono raggiungere lo standard di 2,5 secondi da soli, avere landing page chiave nella soluzione standardizzata da AMP può essere un percorso veloce per raggiungere questo traguardo SEO.
Ma, consiglia l’autrice, è bene “controllare se la funzionalità può essere implementata con i componenti AMP”, anche perché “a meno che tu non preveda di spostare l’intero sito su AMP nativo, la maggiore velocità non è per tutte le visualizzazioni di pagina, ma solo per quelle che provengono da fonti distribuite che supportano AMP”.
Per i siti in progress – che devono ancora essere sviluppati o che stanno attraversando una profonda revisione come una riprogettazione o una modifica del CMS – bisogna valutare se AMP nativo può la soluzione migliore per fornire tutte le funzionalità necessarie ora e nel prossimo futuro. Secondo Scholz, la risposta è probabilmente no.
Come valutare l’impatto di AMP
A prescindere dalla situazione – se “stai abbracciando o abbandonando AMP o sei semplicemente un utente continuo” – è importante riuscire a misurare il vero impatto che ha sull’esperienza utente e sulla visibilità del sito, seguendo i quattro passaggi consigliati.
- Confermare le convalide del codice AMP su tutte le pagine pertinenti
Fare un controllo a campione di un paio di pagine con l’AMP test tool è un inizio, ma non basta. Più approfondito è il rapporto sullo stato delle pagine AMP della GSC, che segnala i motivi per cui gli URL AMP non sono idonei per essere indicizzati (errori) o potrebbero non funzionare nelle SERP (avvisi).
- Verificare l’analisi dei dati strutturati
Per i tipi di contenuto AMP applicabili, lo strumento di test dei risultati multimediali è utile per i singoli controlli a campione, ricordando di inserire l’URL AMP, non quello canonico. Possono servire anche i pertinenti rapporti di miglioramento in Google Search Console, anche se non coprono i dati strutturati degli articoli.
- Comprendere i fattori di visibilità AMP su Google
Nei rapporti sul rendimento di Google Search Console, ci sono alcune dimensioni da analizzare:
- Tipo di ricerca: Web – Aspetto nella ricerca: AMP non-rich results. Questo rapporto mostra le metriche per i link blu con fulmini.
- Tipo di ricerca: Web – Aspetto nella ricerca: articolo AMP. Mostra le metriche per i risultati di ricerca visivamente decorati, come quelli nei caroselli o con un’immagine. Anche questi vengono conteggiati nei risultati ricchi e non si escludono a vicenda.
- Tipo di ricerca: immagine – Aspetto della ricerca: AMP in risultati immagine. Mostra le metriche per i risultati di ricerca di immagini ospitati su pagine AMP nella scheda Google Immagini.
- Tipo di ricerca: video – Aspetto nella ricerca: articolo AMP. Il rapporto mostra le metriche per i risultati video ospitati su pagine AMP nella scheda Google Video.
- Tipo di ricerca: notizie – Aspetto nella ricerca: articolo AMP. Mostra le metriche per le pagine AMP nella scheda Google News nei risultati di ricerca, non nell’app Google News.
- Discover – aspetto Discover: articolo AMP. Mostra le metriche per le pagine AMP in Google Discover.
È opportuno ricordare che, quando si analizzano i dati, il filtraggio in base all’aspetto della ricerca aggregherà i dati per pagina anziché per proprietà solo nella tabella e sarà limitato alle dimensioni disponibili, mentre i dati nel grafico verranno comunque raggruppati per proprietà. Questo potrebbe portare ad alcune discrepanze anche rilevanti nelle schede immagine, video e notizie.
- Comprendere driver e prestazioni delle sessioni AMP
Search Console mostra solo il lato Google dello scenario, mentre Google Analytics apre a molte più informazioni: prima però che questo strumento possa essere attendibile per generare rapporti accurati su AMP, è necessario implementare l’unificazione sessione (session stitching).
Innanzitutto, la configurazione di Google Analytics deve usare ID client per unificare le sessioni nelle versioni AMP e non AMP; inoltre, il monitoraggio degli eventi o altre integrazioni di conversioni simili devono essere attivate correttamente nelle pagine AMP.
Ora è possibile approfondire il numero di sessioni, conversioni e altri KPI guidati da AMP filtrando per origine dati come dimensione secondaria. Alcune sessioni potrebbero provenire da fonti impreviste fino a quando non si capisce come le varie piattaforme collegano AMP.
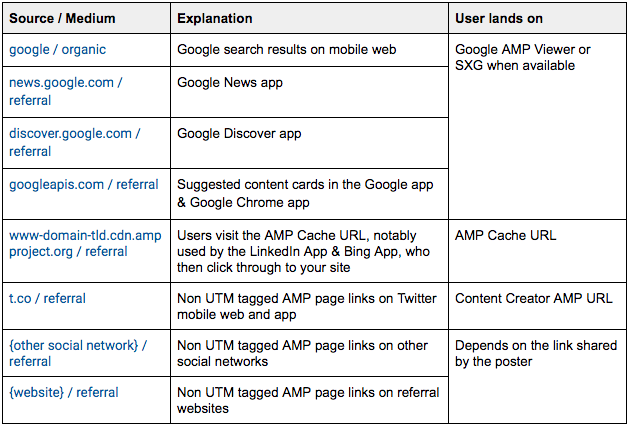
In questa immagine si possono vedere le fonti comuni e le relative spiegazioni in riferimento alle sessioni AMP, esclusi i tag UTM manuali:
Il tagging UTM su post social e pulsanti di condivisione sul sito può aiutare a chiarire parte di questa confusione, ma ci saranno sempre alcune fonti estranee al di fuori delle proprietà di Google, anche se è improbabile che siano significative. Ciò che è spesso più utilizzabile è comprendere l’impatto sui KPI dell’esperienza utente come le frequenze di rimbalzo, le pagine per sessione o il tasso di conversione.
È però importante confrontare dati omologhi: in particolare, è utile creare un rapporto personalizzato per confrontare AMP (identificato dall’origine dati) con il corrispondente non AMP più vicino (generalmente, il dispositivo come mobile e la sorgente / mezzo come google / organico e il percorso di destinazione regex per tutti i tipi di pagine hanno una versione AMP) piuttosto che rapportarlo alle prestazioni complessive del sito.