Web Stories di Google, i contenuti snack, immersivi e accattivanti
È il progetto con cui Google ha portato il format delle stories fuori dai confini dei social, introducendo anche nella Ricerca sfruttando il framework AMP, e si basa sulla creazione di contenuti snack che offrono agli utenti un’esperienza visuale e immersiva, comparendo in vari prodotti dell’ecosistema di Big G. Parliamo oggi delle Web Stories di Google, già AMP Stories, lo specifico formato di contenuto che consente agli editori di attirare più visitatori e di interagire con il pubblico in modo più visivo e accattivante, e che per le loro caratteristiche sembrano riscuotere largo interesse anche da parte dei lettori.
Che cosa sono le Web Stories di Google
Le Web Stories – nate nel 2019 e inizialmente chiamate AMP Stories – offrono al vasto pubblico del Web un formato di storia familiare e toccabile a schermo intero, come sintetizza Omar Fernandez, Web Story Tooling Product Manager, sul sito della compagnia.
Si tratta essenzialmente di contenuti informativi e di attualità di tipo visual, realizzati con animazioni coinvolgenti e interazioni cliccabili, pensati per la distribuzione di notizie su dispositivi mobili. Il format è gratuito e integrato anche nelle piattaforme CMS come WordPress, grazie a uno specifico plugin, ma che soprattutto possono essere condivise e incorporate sul Web in quanto non vincolate a un ecosistema chiuso o a una piattaforma specifica.
Più precisamente, le Web Stories sono uno strumento per fare “visual storytelling for the open web”, come si legge sul sito ufficiale del progetto, e per dare ai siti che pubblicano contenuti (per lo più informativi) un format mobile-focused per servire notizie “in maniera visualmente ricca” e tap-through. Detto in parole più semplici, sono un “moderno e coinvolgente strumento per uno storytelling immersivo su un sito web, che permette di mantenere il pieno controllo sull’esperienza e sulla monetizzazione”.
Le caratteristiche delle Web Stories
In sostanza, le Web Stories sono una versione web-based del popolare formato di storie sviluppato da varie social app, che mette insieme video, immagini, animazioni e testo “per creare esperienze completamente coinvolgenti fullscreen, tipicamente consumate in modalità portrait sullo smartphone”.
Le storie permettono all’utente di esplorare i contenuti al proprio ritmo, facendo tap attraverso di loro o swipe da un pezzo al successivo. Alcuni settori si prestano meglio a questo format, e in particolare Google ospita Storie nei verticali Animali, Arti & Cultura, Beauty & Fashion, Design & DIY, Entertainment, Finanza, Food, Gaming, Giornalismo investigativo, Scienza e Tecnologia, Sport & Fitness, Travel e Wellness.
Al contrario delle loro controparti social, le Web Stories permettono all’editore di creare contenuti belli e coinvolgenti “avendo il pieno controllo sull’esperienza e sulla monetizzazione”.
Ogni decisione, “da come monetizzare la tua storia a quanto tempo rimane online, dipende da te”, dice Pascal Birchler, Developer Relations Engineer di Google, che ha dedicato al tema un video della serie Search Central Lightning Talks su YouTube: questa libertà offre “una grande flessibilità creativa e la possibilità di linkare facilmente agli altri tuoi contenuti, rendendo le Storie una parte naturale del tuo sito web”.
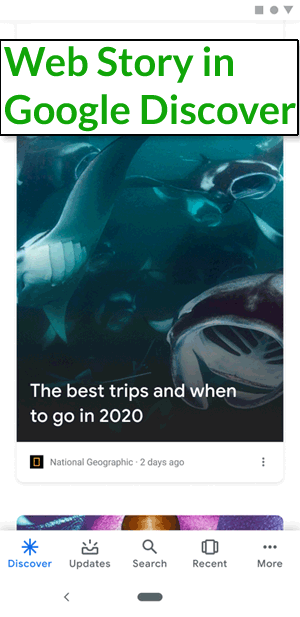
Sfogliare le storie è semplice: basta fare tap sulla preview di una delle storie presenti in Search e nella parte superiore di Google Discover per entrare “in un’esperienza coinvolgente a tutto schermo”, e sempre toccando si può passare alla pagina/schermata successiva o scorrere per leggere una Storia completamente diversa nel carosello.
Questi contenuti possono essere realizzati da chiunque, singolo creatore o un editore, e già “più di 2.000 siti hanno pubblicato storie che sono state indicizzate da Google”, informava a ottobre 2020 un articolo di Vamsee Jasti, Web Stories Product Manager, dalle pagine del blog di Google.
Si tratta dunque di un format rapido e di facile lettura, pensato appositamente per essere usato e gradito dagli utenti di dispositivi mobili che desiderano consumare contenuti a colpo d’occhio, tanto che Google definisce questo contenuto snack (deve rappresentare uno “stuzzichino, non un pasto”), tipico di chi dà un’occhiata veloce al telefono in pausa pranzo o nei mezzi pubblici.
Il grande vantaggio delle Web Stories per creatori ed editori è che il prodotto è “interamente sotto la tua direzione, proprio come qualsiasi altro contenuto sul tuo sito web”, che è la grande differenza tra Web Stories e le Stories di social come Instagram e Snapchat. Gli autori delle storie hanno infatti “il pieno controllo della monetizzazione, dell’hosting, della condivisione e dell’aggiunta di link alle loro storie”.
Gli editori possono anche condividere le stories con un URL, proprio come si fa con qualsiasi altra pagina web, e consentire di visualizzarle al di fuori dell’app Google. Essendo in pratica una estensione del sito, “alcuni dei primi utenti di Web Stories mostrano le loro storie sulla loro home page, sui canali social, sulle newsletter e altro ancora”, ricavando ulteriore traffico.
È possibile codificare stories da zero, se si hanno le giuste competenze tecniche, ma per aumentarne l’adozione Google ha rilasciato strumenti di facile utilizzo che assistono gli editori: è il caso del plugin Web Stories per WordPress, un editor drag-and-drop che permette di realizzare una storia partendo da template di default a cui aggiungere i propri contenuti, o di altri tool come MakeStories e NewsroomAI, che in pochi minuti consentono di completare una storia da aggiungere sul sito.
Le norme di Google per le Web Stories
Google ha pubblicato una pagina dedicata alla content policy delle Web Stories, che contiene indicazioni utili a cui si devono attenere tutti coloro che sono interessati a produrre questi contenuti e a tutti gli usi sui prodotti Google.
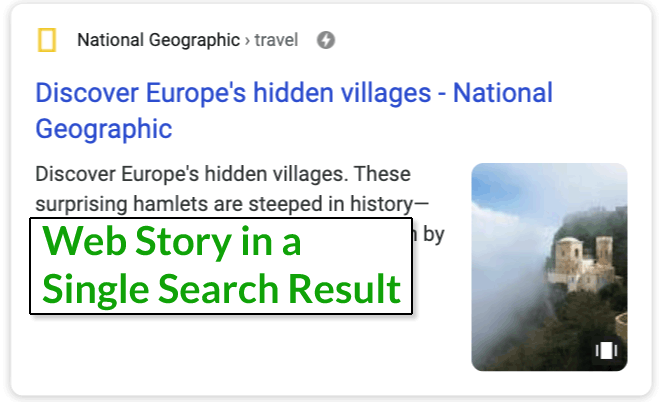
Per apparire su Google Discover e nella Ricerca come risultati singoli, le stories devono essere innanzitutto conformi alle norme di Google Discover e alle Istruzioni per i webmaster di Google. Affinché emergano su esperienze più ricche su Google (ad esempio, la visualizzazione a griglia in Ricerca, Google Immagini e il carosello su Google Discover), le web stories devono però rispettare norme più specifiche relative ai contenuti aggiuntivi e, in caso di gravi violazioni, un sito “potrebbe smettere di apparire in modo permanente nelle esperienze più ricche su Google”.
In particolare:
- Contenuti protetti da copyright. Google non accetta stories “che violano il copyright di nessuno”. Le Web Stories hanno lo scopo di “riflettere le opere originali, quindi non consentiamo contenuti che includano il lavoro protetto da copyright di qualcun altro, a meno che tu non abbia ricevuto l’autorizzazione”.
- Storie web con troppo testo (Text-heavy). Le Web Stories sono un formato snack di rapido consumo, quindi non è consentito un uso eccessivo di testo: se la maggior parte delle pagine contiene più di 180 parole, le stories potrebbero non essere ritenute idonee. Ove possibile, è incoraggiato l’utilizzo di video di piccole dimensioni (meno di 60 secondi per pagina).
- Risorse di bassa qualità. Google non accetta storie web che contengano immagini e risorse video deformate o pixelate al punto da influire negativamente sull’esperienza dello spettatore.
- Mancanza di narrativa. Non sono accettate storie “prive di un tema vincolante o di una struttura narrativa da pagina a pagina”.
- Storie incomplete. Non sono consentite “web stories incomplete o che richiedono agli utenti di fare clic su link ad altri siti web o app per ottenere informazioni essenziali”.
- Troppo commerciali. Google non accetta “Web Stories in cui l’unico obiettivo è pubblicizzare un servizio o un prodotto, a maggior ragione se puoi trarre vantaggio direttamente dagli utenti che consumano la tua Web Story”. I link di affiliate marketing sono consentiti “a condizione che siano limitati a una parte minore della Web Story”, mentre gli annunci display “possono essere inseriti seguendo le Linee guida per gli annunci delle storie”.
Come funzionano le Web stories
Le storie web sono realizzate con media visivamente ricchi e consentono di utilizzare immagini, video o risorse GIF, che riempono gli schermi dei lettori con un’esperienza fluida e coinvolgente. A questi possono essere aggiunti anche contenuti testuali e audio brevi (sia messaggi vocali che musica di sottofondo), ideali per la fruizione da dispositivi mobile.
Alla fine della storia è possibile, anzi consigliabile, inserire i link per la condivisione social e per articoli correlati, in modo che gli utenti possano condividerli o approfondire altri articoli sul sito.
Gli esempi di storie Web
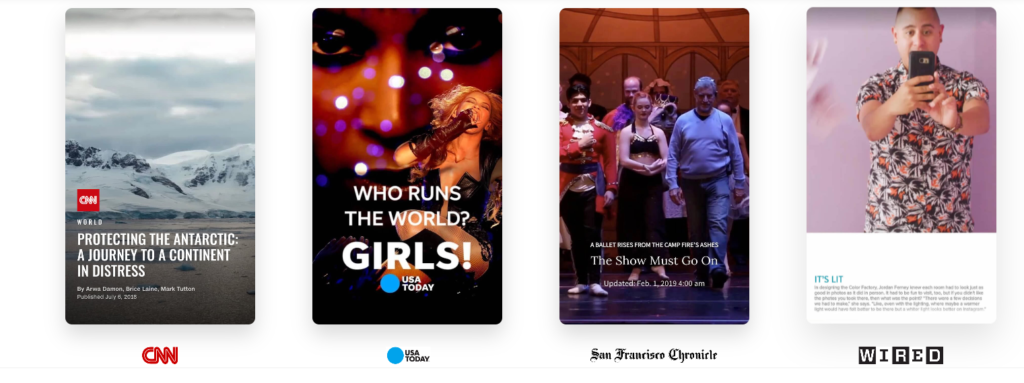
Tra gli esempi di Web stories mostrati nella pagina ufficiale, possiamo vedere l’uso che hanno fatto di questo strumento dei colossi come BBC (per un articolo veloce sulla conquista della Luna), il giornale The Washington Post (reazione al discorso del tradizionale speech “The State of the Union” del presidente degli Stati Uniti), la rivista USA Today (un approfondimento sul girl power nella musica) e ancora PC GamesN (con microvideo di presentazione di alcuni videogiochi di prossima uscita).
I vantaggi delle Google Web Stories
E quindi, secondo Google le Web Stories sono uno strumento a cui gli editori dovrebbero prestare attenzione, innanzitutto perché è un format open source e gratuito, disponibile per tutti i tipi di siti che pubblicano contenuti. Inoltre, gli editori possono monetizzare grazie alle Web Stories attraverso link di affiliazione, Google Ad Manager e Google DV360.
Ma il punto principale è che questo strumento serve a creare engagement con i lettori (che incontrano le storie in vari prodotti Google) e a ottenere una nuova, e potenzialmente significativa, fonte di traffico organico.
La pagina del progetto AMP dedicata alla descrizione delle Stories evidenzia più specificamente in 7 punti i vantaggi di questo sistema:
- Creazione di contenuti belli ed engaging
Le stories rendono più semplice la realizzazione di storie dal punto di vista tecnico.
- Flessibilità creativa per offrire libertà editoriale e branding
Il formato delle storie include template layout predefiniti ma flessibili, controlli dell’interfaccia UI standardizzati e componenti per la condivisione e l’aggiunta di contenuti di follow-on.
- Possibilità di condividere e collegare sull’open Web
Come detto, le stories fanno parte del Web aperto e possono essere condivise e integrate in siti e app senza essere limitate a un singolo ecosistema.
- Dati di tracking e misurazione delle prestazioni
Il sistema supporta funzionalità di analisi e bookend per la condivisione virale e la monetizzazione.
- Velocità nei tempi di caricamento
Seguendo la filosofia del progetto, le Web stories si caricano velocemente per coinvolgere e intrattenere meglio la propria audience.
- Storytelling coinvolgente
Le stories sono un modo nuovo e moderno per raggiungere i lettori.
- Forte supporto per advertising
Le Web Stories consentono la monetizzazione per gli editori che utilizzano pubblicità immersiva a schermo intero e link di affiliazione. Per gli inserzionisti, sono un modo per raggiungere un pubblico unico all’interno di una nuova esperienza di storytelling.
Inoltre, rispetto alle altre forme di stories disponibili sulle varie piattaforme social, le storie Web riservano altri vantaggi concreti per chi le realizza: la loro struttura è simile al formato HTML (e quindi in grado di supportare più tipi di file), sono ospitate sul Web, con indicazione dell’Url del sito (e non sul sistema chiuso del social network), e sono indicizzabili su Google o raggiungibili tramite link diretto.
La monetizzazione con le Web stories
La monetizzazione è un aspetto importante per gli editori sul web, e per le Web Stories è rilevante tanto quanto con altri tipi di contenuti.
Queste risorse possono essere quindi usate anche per la monetizzazione diretta e offrono varie capacità di monetizzazione: ad esempio, gli annunci immersivi a schermo intero permettono una perfetta integrazione nel viaggio dell’utente, mentre le Story Ads sono presentate come annunci a pagina singola e intera visualizzati all’interno di Web Stories, con immagini, video e animazioni. Gli inserzionisti e gli editori possono invitare gli utenti a collegarsi a una pagina Web, a una pagina AMP o un’app con un singolo tap, e al momento le Story Ads sono supportate da Google Ad Manager e Google DV360.
Ad ogni modo, il modo più semplice per includerli “è attraverso un server di annunci, come Google Ad Manager, o tramite AdSense”: poiché il Runtime di Web Stories gestisce la quantità e il posizionamento degli annunci, basta “impostare tutto solo una volta e puoi poi dimenticartene”, consiglia Google.
Presenza su vari canali Google
L’altro punto di forza delle Web Stories è che si tratta di un prodotto che consente di distribuire contenuti in forma breve, che gli utenti possono consumare rapidamente in ogni occasione a colpi di tap sullo smartphone e, se interessati, visualizzare come articolo completo sul sito.
Fattore cruciale, i contenuti nel formato Web Story possono essere visualizzati nella parte superiore della normale Ricerca Google ma sono importanti opportunità anche altri luoghi e superficiGoogle.
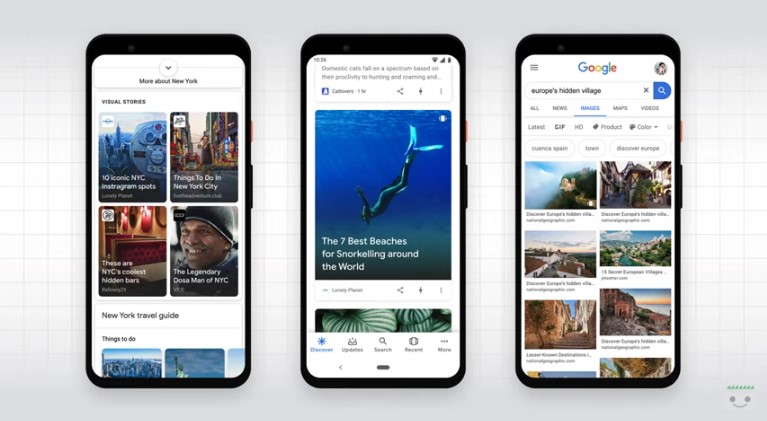
Per la precisione, le Web Stories si trovano su:
- Ricerca Google
- Google Discover
- App Google mobile.
In Search, l’aspetto può variare “da un singolo risultato di ricerca a un carosello visivo che mostra più storie, a seconda del paese e della lingua”. Ad esempio, “quando le persone cercano cose da fare a New York, la vista a griglia mostra Web Stories di più editori”.
I benefici delle Stories secondo Google
Anche Google ha sottolineato varie volte gli aspetti positivi di questo formato, rassicurando in particolare su un aspetto: “Le storie che crei sono tue in ogni modo, poiché le Web Stories appartengono al web aperto e non sono confinate a qualsiasi specifico ecosistema o a una piattaforma chiusa”.
Le Web Stories sono infatti a disposizione di un’audience praticamente totale e permettono a proprietari di siti, creatori di contenuti o editore web di “migliorare la qualità della content strategy, il valore offerto ai lettori e di conseguenza le possibilità di ottenere successo sostenibile”.
La caratteristica del format consente di interagire in modo diretto con il pubblico e di sfruttare il potere dello storytelling sul web aperto. Nello specifico, possiamo:
- Creare facilmente contenuti belli e coinvolgenti, ma allo stesso tempo facili da produrre dal punto di vista tecnico.
- Godere di flessibilità creativa per la libertà editoriale e il branding: i template del layout sono predefiniti ma flessibili, ci sono controlli dell’interfaccia utente standardizzati e componenti per la condivisione e l’aggiunta di contenuti successivi.
- Condividere e collegare le storie sul web aperto e tra siti e app.
- Tracciare e misurare le stories: supportano funzionalità di analisi e bookend per la condivisione virale e la monetizzazione.
- Catturare l’attenzione dei lettori offrendo tempi di caricamento rapidi per le storie, così da coinvolgerli e intrattenerli.
- Interagire con i lettori tramite uno storytelling coinvolgente.
- Monetizzare in modo efficace le storie create attraverso link di affiliazione per gli editori o nuove esperienze di narrazione per gli inserzionisti, che possono raggiungere un pubblico unico.
Come creare Web Stories: regole e consigli
Nel tempo, Google ha fornito vari consigli per ottimizzare una Web Story e riuscire così a massimizzare l’engagement con i lettori: il format è piuttosto specifico e prevede requisiti specifici da assecondare, e in particolare sulla pagina del blog AMP c’è scritto che la dimensione consigliata di una storia è compresa tra le quattro e le trenta pagine, e ogni pagina non deve superare le 10 parole e i 200 caratteri, con font di dimensione minima di 24 punti, per dare predominanza alla forma visuale.
In aggiunta alle immagini statiche (che hanno un ruolo cruciale per attirare i lettori), è possibile anche utilizzare delle animazioni o dei brevi video che però non devono durare più di 15 secondi e devono contenere dei sottotitoli e didascalie, per consentire all’utente di vedere le immagini e leggere allo stesso tempo il contenuto (o, eventualmente, di poter comprendere la storia anche quando non può ascoltare il video, come può capitare in contesti rumorosi o affollati o in luoghi pubblici).
Inoltre, si specifica che i video devono essere girati in modalità verticale (mai in orizzontale) per consentire la visualizzazione a schermo intero su smartphone.
Data la loro natura snack, anche se sono “ammesse” pagine con un contenuto di testo più lungo rispetto a una sola frase, queste non dovrebbero occupare “più del 10% delle pagine della storia totale”: per offrire testi in forma estesa è possibile aggiungere un link allegato in calce, una buona soluzione che consente a un editore di presentare i propri contenuti all’attenzione dei lettori tramite una Web Story e realizzare una conversione, portandoli a leggere l’intero articolo sul sito (se riesce a “stuzzicare” in modo adeguato il loro appetito).
L’integrazione tra Web Stories e sito Web
Un aspetto da non trascurare è l’integrazione delle Web Stories all’interno del classico sito Web: come sottolineato nel video, le stories possono “brillare anche lì” e, ad esempio, è possibile incorporarle le storie in uno spazio autonomo (un player standalone, messo in evidenza dalla home) oppure mostrare un carosello delle storie preferite.
Collegando i contenuti in questo modo, i lettori possono raggiungere facilmente le stories da altre parti del sito web e viceversa.
Mentre “i vari componenti ed esempi esistono per questo e possono essere implementati manualmente, l’editor di storie che hai scelto probabilmente offre già tali integrazioni out of the box”.
Come creare le Web Stories
Birchler va più nel dettaglio, ricordando che le web stories fanno parte del web aperto e “sotto il cofano sono essenzialmente normali pagine HTML”; ciò significa che possono essere ospitate sul proprio server e facilmente condivise o incorporate in siti e applicazioni, senza alcuna restrizione dell’ecosistema.
Ci sono alcuni modi per creare le Web Stories, a seconda delle proprie esigenze e competenze.
- Essendo solo pagine web, è possibile costruire web stories “a mano”: ciò è particolarmente utile “quando si vogliono creare storie con funzionalità altamente personalizzate”, ma – come per le normali pagine web, è importante avere gli strumenti giusti a portata di mano per creare questi contenuti, perché “non tutti sono sviluppatori”.
- Per questo motivo, ci sono strumenti indipendenti di editing di storie che aiutano ad accelerare il processo di creazione dei contenuti senza dover scrivere una sola riga di codice. Tool come MakeStories, Visual Stories o Newsroom AI (per citare alcuni di quelli già esistenti attualmente) consentono di ottenere risultati migliori grazie all’editing visivo e alla guida lungo il percorso.
- Terza modalità, valida se il proprio sito è costruito usando un CMS, è usare uno strumento dedicato, come il plugin Web Stories per WordPress, che permette di integrare le storie senza soluzione di continuità nel flusso di lavoro editoriale esistente e di renderle parte integrante del sito. Questi editor rendono “facile e divertente produrre storie visivamente sorprendenti e ti guidano verso un bellissimo risultato finale, prendendosi cura di tutto il lavoro pesante, in modo che tu possa concentrarti sull’effettiva creazione della storia stessa”. In particolare, il tool di Google utilizza “un’interfaccia WYSIWYG intuitiva e utili blocchi di costruzione per partire rapidamente”.
Come usare il plugin Web Stories di Google per WordPress
Il plugin Web Stories di Google per WordPress è un editor che semplifica il processo e la creazione di queste storie, senza dover leggere un manuale ogni volta.
Lo strumento presenta un’interfaccia drag and drop e modelli che rendono agevoli le operazioni, che si compiono in pochi secondi. Inoltre, assicura comunque un pieno controllo sui contenuti grazie a “funzionalità complete di modifica visiva, una galleria multimediale visiva rivisitata, masking delle immagini, modifica di gradienti, colori e stili salvati e molte altre funzionalità di progettazione”.
Il plugin include modelli completamente progettati per aiutare a iniziare più velocemente e ci sono risorse e suggerimenti per creare una Web Story avvincente su wp.stories.google, definita “la tua home per il plugin”.
Per chi non si accontenta, Google ha anche avviato una partnership con fornitori di immagini e video stock per rendere disponibili “contenuti multimediali ricchi e di alta qualità durante la progettazione di una storia”. In particolare, l’azienda collabora con Unsplash per “rendere la loro vasta libreria di foto di alta qualità a portata di clic” e con “Coverr, che offre un archivio video di qualità gratuito direttamente dall’editor”.
È possibile scaricare subito il plugin dall’admin WordPress, spiega Fernandez, e Google aggiungerà “più modelli, integrazioni multimediali e funzionalità nel prossimo futuro”. Inoltre, Web Stories per WordPress è open source e accoglie i contributi della comunità, direttamente al codice o richiedendo funzionalità e miglioramenti del prodotto.
Per attivare il plugin è richiesta una versione minima di WordPress 5.3.1 e una versione PHP minima di 5.6, requisiti che dovrebbero essere alla portata della stragrande maggioranza degli editor attivi di WordPress.
L’editor di Web Stories per WordPress riunisce “un solido set di funzionalità di creazione di storie in uno strumento di creazione WYSIWYG intuitivo”. Tra le caratteristiche chiave che si possono sfruttare – secondo quello che si legge anche nella pagina ufficiale – sono:
- Una dashboard visivamente ricca e intuitiva, che consente di navigare facilmente nel processo di creazione della storia.
- Modelli di pagina belli ed espressivi per avviare il processo di creazione della storia in modo rapido e fluido.
- Facili funzionalità drag-and-drop, che semplificano la composizione delle storie.
- Comodo accesso alla libreria multimediale di WordPress, che consente di acquisire le risorse multimediali direttamente dalla dashboard del plugin nel corso della creazione delle storie.
- Colori personalizzabili e preset dello stile del testo, per adattare facilmente lo stile delle storie alle esigenze della content strategy.
In sostanza, quindi, gli strumenti di creazione di stories come Web Stories per WordPress sono di enorme aiuto per “impostare le cose e mantenere il controllo su tutto”, come dicono i Googler, e consentono di semplificare il lavoro di gestione di questo format, che tra “SEO, Analytics, AMP, monetizzazione” offre “un bel po’ di cose di cui occuparsi”.
Tali tool “non solo forniscono solide configurazioni predefinite fuori dagli schemi per aspetti come l’analitycs e il servizio di annunci, ma includono anche i metadati necessari per le storie e dicono quando qualcosa ha bisogno di ottimizzazione”.
Attraverso le integrazioni con altri aspetti del sito web, è possibile misurare il successo delle web stories “tutto in un unico posto” e sfruttare così il pieno potenziale di questo importante tipo di contenuto.
Le best practices per creare Web Stories efficaci
Un’altra pagina delle guide di Google spiega invece quali sono le best practices consigliate per realizzare Web Stories di successo. Tra le azioni suggerite ci sono:
- Usare video, che sono più coinvolgenti del testo o delle immagini (che possono completare il contenuto).
- Non creare pagine piene di testo (le cosiddette walls of text) e cercare di ridurre il testo a circa 280 caratteri per pagina (la lunghezza di un tweet).
- Il testo non deve essere bloccato da altri contenuti nella pagina.
- Tutto il testo deve essere visibile al lettore e tenuto entro i limiti. Evitare burned nel testo, così da impedire che venga bloccato quando viene ridimensionato per adattarsi a varie dimensioni del dispositivo.
- Usare le animazioni può creare coinvolgimento, ma è meglio evitare animazioni fastidiose o ripetitive che possono causare affaticamento.
Esistono anche delle azioni SEO che si possono fare per le Web Stories:
- Come qualsiasi pagina web, fornire contenuti di alta qualità utili e interessanti per i lettori è la cosa più importante: bisogna includere una narrazione completa e seguire le migliori pratiche di narrazione per mantenere coinvolti i lettori.
- I titoli devono essere più brevi di 90 caratteri (meglio se sotto i 70) e descrittivi.
- Non includere un attributo noindex nella storia e aggiungere le web stories alla sitemap.
- Il tag canonical in HTML deve essere almeno lo stesso dominio dell’URL. L’accoppiamento link rel= “amphtml” non è disponibile per Web Stories. Un articolo long form (o video standalone) e una Web Story sullo stesso argomento “sono esperienze web autonome diverse” e una delle esperienze non dovrebbe essere canonica per l’altra. Tuttavia, se c’è una pagina web separata con lo stesso contenuto di una Web Story, si può valutare la possibilità di rendere canonica la Web Story.
- Le stories dovrebbero seguire le linee guida sui metadati delle storie AMP, includendo i markup normalmente inclusi in una pagina web, come ad esempio:
- meta tags titolo e descrizione
- Dati strutturati
- OGP
- Twitter card
Infine, ci sono raccomandazioni dal punto di vista tecnico:
- Le Web Stories devono essere pagine AMP
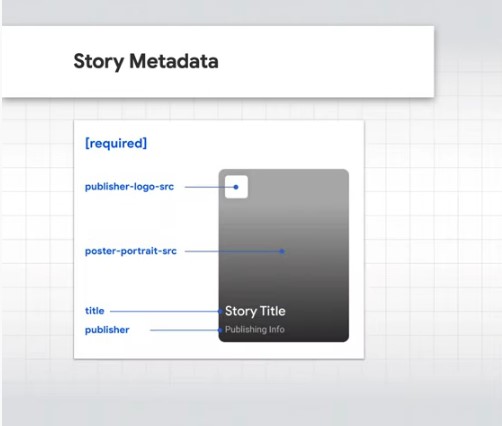
- Mantenere la poster image priva di testo, perché “ciò potrebbe ostruire il titolo della storia quando gli utenti la visualizzano in anteprima nei risultati di ricerca. Se gli utenti non sono in grado di leggere chiaramente il titolo, potrebbero essere meno propensi a continuare a leggere”.
- L’immagine collegata a <amp-story> poster-portrait-src attribute deve essere almeno 640 x 853 px e utilizzare un rapporto di aspetto di 3:4.
- L’immagine del logo collegata a <amp-story> publisher-logo-src attribute deve essere almeno 96 x 96 px con proporzioni 1:1.
Come ottimizzare e massimizzare i risultati delle Web Stories
Ma anche la migliore story “non vale niente se non ti fa avere più successo”, chiarisce Birchler, ed è quindi importante capire come “ottenere il massimo dalle Web Stories utilizzando le varie tecniche e piattaforme disponibili”.
Dopo tutto, l’obiettivo finale di questo prodotto – lato editor – è fare in modo “che le storie portino benefici alla tua strategia generale e producano un ROI, ritorno sull’investimento”, e quindi bisogna concentrarsi anche sugli aspetti tecnici.
La SEO per le Web Stories
Il primo passaggio per consentire che le stories siano trovate e indicizzate dai motori di ricerca è pensare alla SEO, dice Birchler.
In poche parole, bisogna applicare per le Web Stories tutte le best practices SEO che si mettono in pratica per ogni altra pagina del sito web: se queste servono già a classificare le pagine non-stories, allora “probabilmente aiuteranno anche le Web stories”, sostiene il Googler.
In termini pratici, tra le best practices si consiglia di aggiungere meta description e di includere le stories nelle sitemap XML. Inoltre, ci sono anche alcuni requisiti specifici per le storie da tenere a mente, come fornire alcuni metadati necessari, ad esempio un’immagine poster e un logo dell’editore.
Per misurare e migliorare le prestazioni delle Stories è possibile utilizzare la Search Console e “capire meglio come Google vede le tue pagine”: i suoi vari strumenti e rapporti aiutano ad analizzare il traffico, risolvere potenziali problemi “e a far brillare le tue storie nei risultati di ricerca di Google”.
Google Web Stories, i consigli finali
Poco più di un anno fa, Vamsee Jasti è tornato a concentrarsi sul tema delle Web Stories con un articolo in cui fa il punto sulla diffusione del sistema e offre ulteriori consigli di ottimizzazione dei contenuti, alla luce di quanto “abbiamo imparato” nei due anni di sviluppo e lancio.
Innanzitutto, ricorda il Web Stories Product Manager, l’obiettivo di questo prodotto è “consentire agli editori e ai creatori di creare facilmente e assumere la piena proprietà dei loro contenuti”.
E, a quanto pare, l’accoglienza da parte degli editori è stata sorprendente: a giugno 2021 c’erano oltre 20 milioni di Storie Web online, con 100.000 nuove Storie aggiunte ogni giorno e “persone su 6.500 nuovi domini che hanno pubblicato storie web da ottobre 2020”. Soprattutto, ci sono milioni di spettatori che vedono e interagiscono con le storie web ogni giorno su Google Discover e Ricerca Google, sfruttando “questo formato coinvolgente e intuitivo per fare un viaggio virtuale di snorkeling, provare un nuovo allenamento e preparare gustosi dessert”, che sono alcuni dei temi più gettonati di questo format.
Più nello specifico, Jasti evidenzia 5 lezioni apprese da Google relativamente alle Web Stories, che possono fornire indicazioni utili a creators ed editori:
- I contenuti sullo lyfestyle, con immagini aspirazionali, informazioni pratiche e pertinenti e opportunità di partnership con i prodotti pertinenti, si adattano bene al formato e hanno il più alto coinvolgimento di qualsiasi verticale.
- Grazie anche a un’ampia gamma di argomenti visivamente accattivanti, i settori Arte e intrattenimento e Cibo e bevande ottengono il maggior numero di impressioni online.
- Gli spettatori sono affamati di nuovi contenuti su Arte e intrattenimento, Celebrità e Sport e giochi. Con le nuove versioni di TV, film e giochi che vengono continuamente lanciate, questi verticali offrono opportunità di crescita.
- Non esiste un numero di pagine “ideale” per le storie di alta qualità, ma Google ha notato che gli utenti tendono a fare clic o toccare in media 11-15 pagine.
- Su Google Discover, gli utenti guardano una media di 1,7 storie per ogni Storia aperta, ma questo può variare in modo significativo tra i dati demografici.
Immagine di copertina da https://stories.google/