Come trovare e usare il codice sorgente di ogni pagina Web
Non è solo roba da smanettoni: il codice sorgente è la rappresentazione del codice HTML di un sito web scritto in questo linguaggio di programmazione, che una macchina (come il browser) legge e compila in immagine e funzioni e che noi utenti possiamo visualizzare in modo semplice. Si tratta, cioè, dell’ossatura reale delle pagine dei nostri siti, che contiene tutte le informazioni che trasmettono al browser, agli utenti e anche ai crawler di Google e che da formato testuale non elaborato, un po’ alla Matrix, si trasforma in immagini, testi, link e tutto ciò che costituisce l’esperienza visiva e interattiva di un sito web. Per questo, conoscere il codice sorgente può essere importante anche per la SEO, perché determina la corretta esecuzione di una pagina web e fornisce informazioni sul possibile potenziale di ottimizzazione.
Che cos’è il codice sorgente
In programmazione informatica o software, il codice sorgente è il codice utilizzato per creare il programma.
In maniera simile, in riferimento a un sito Web, il codice sorgente, source codice o codice sorgente HTML è l’HTML o altro codice utilizzato per generare una pagina Web su un browser, che può essere visualizzato da chiunque visiti il sito (a meno che non sia codice lato server).
Possiamo definirlo il linguaggio nascosto dietro ogni pagina web che visitiamo, espresso attraverso una serie di istruzioni scritte in linguaggi di programmazione che i browser interpretano per presentare contenuti e design agli utenti.
Il codice sorgente è quindi la rappresentazione testuale della programmazione dietro qualsiasi pagina web o software; contiene tutta la programmazione HTML che permette al browser di organizzare i testi, i link e le immagini di un documento e le istruzioni per far apparire tutti questi elementi sullo schermo dell’utente.
Nel caso di siti Web, questo codice può essere visualizzato da chiunque utilizzi vari strumenti, e più semplicemente attraverso il browser Web stesso.
Sotto l’aspetto visivo, di solito il codice sorgente web è distribuito su più righe e agli occhi dei meno esperti può far paura questo insieme di stringhe e caratteri: in realtà, è semplicemente il codice che i browser web “leggono” per capire come visualizzare i contenuti di una pagina web, e che è letto anche da Google e altri motori di ricerca per scoprire di cosa tratta il nostro sito.
Sintetizzando, i crawler di ricerca vedono il codice, lo leggono, determinano come classificare il sito, dove è elencato nei risultati di ricerca e cosa viene pubblicato sul sito.
Ne consegue che per gli esperti di SEO e digital marketing il codice sorgente può essere un documento rilevante per l’analisi e l’ottimizzazione di un sito, offrendo una visione diretta di come i motori di ricerca vedono e interpretano i contenuti di una pagina.
Come accedere al codice sorgente di una pagina web
Lo abbiamo definito “testo nascosto”, e infatti i visitatori regolari di un sito non visualizzano direttamente il codice sorgente, ma soltanto il risultato finale delle istruzioni e dei comandi inseriti. Eppure, tutti noi possiamo vedere il codice sorgente di qualsiasi pagina web che stiamo navigando, senza installare strumenti speciali o possedere competenze avanzate in informatica, utilizzando una semplice funzione presente nei browser più diffusi che permette di visualizzare il codice sorgente con pochi semplici passaggi.
Per attivare la visualizzazione del codice sorgente di un sito web usando browser come Google Chrome, Firefox o Edge basta aprire una finestra del browser, raggiungere la pagina a cui siamo interessati e utilizzare una delle seguenti modalità (che possono avere nomi leggermente diversi, ma con lo stesso esito):
- Fare clic col tasto destro del mousesu una parte vuota della pagina e selezionare Visualizza Sorgente Pagina o “View Page Source” dal menu pop-up che appare (opzione che non è presente per tutte le pagine, ad esempio quelle che bloccano le funzionalità del tasto destro del mouse).
- Usare delle scorciatoie da tastiera, che possono variare a seconda del sistema operativo. Ad esempio, fare clic sui tasti Ctrl+Udella tastiera (ambiente Windows) o ⌘-Option-U (il tasto Cmd in ambiente Mac), operazione rapida e funzionante nella maggior parte dei browser, come Chrome, Firefox e Edge.
- Inserire nella barra degli indirizzi del browser la stringa “view-source:” seguita dall’URL completo della pagina (ad esempio, view-source:https://www.exempio.com/), che funziona anche dai dispositivi mobile.
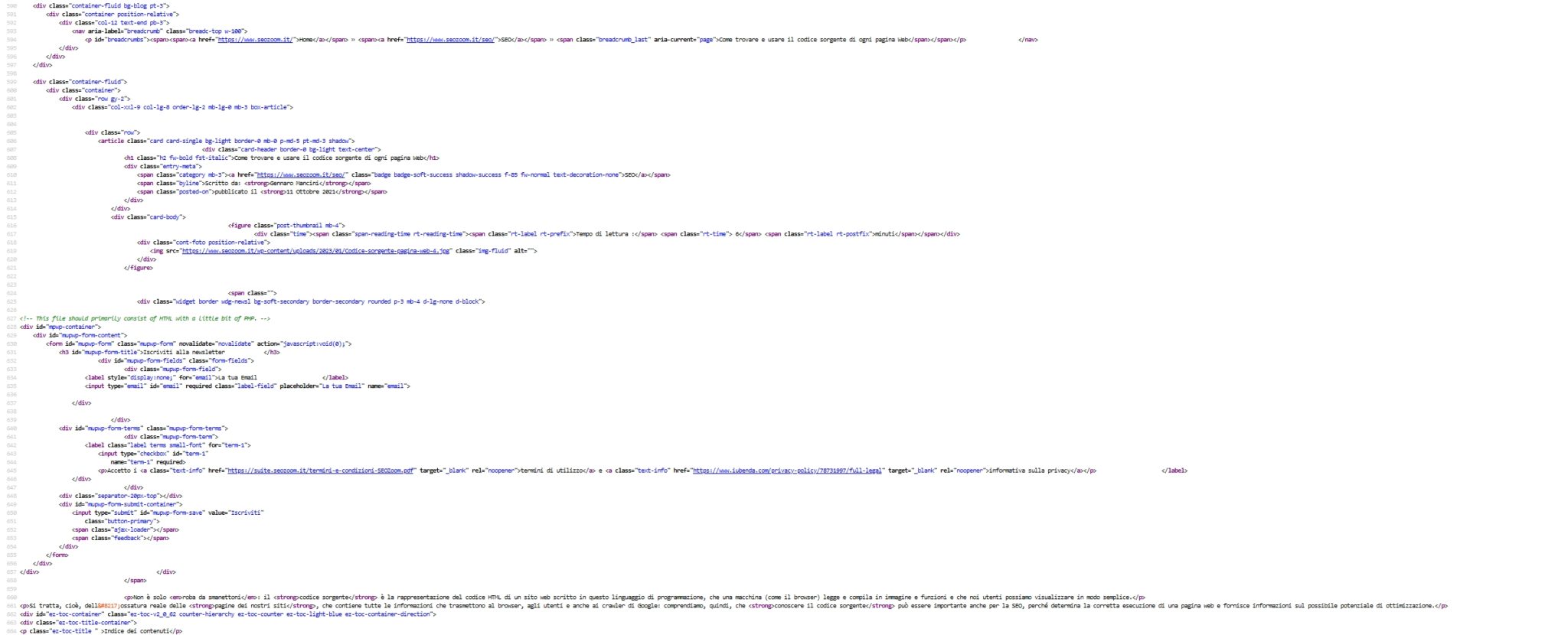
A prescindere dal metodo scelto, l’azione aprirà una nuova scheda o finestra che mostra il codice HTML completo della pagina, insieme a CSS e JavaScript incorporati o collegati. In concreto, apparirà qualcosa di simile a quello mostrato in alto nella foto, che riporta tutto il codice HTML che sta dietro alla pagina web che solitamente vediamo (in basso nell’immagine).
Gli strumenti avanzati per ispezionare la pagina
Se vogliamo approfondire ulteriormente la nostra analisi e non ci spaventano le stringhe di codice, possiamo usare un’altra funzione integrata nei browser, che ci permette di visualizzare il codice sorgente e altre funzioni della pagina stessa.
Sviluppatori e utenti avanzati possono infatti preferire l’uso degli strumenti di sviluppo e di analisi integrati nei browser, comunemente noti come “DevTools”, che offrono una visione più dettagliata e interattiva del codice, permettendo non solo di visualizzare ma anche di manipolare temporaneamente il codice sorgente per testare cambiamenti in tempo reale – ad esempio, i professionisti del web design se ne servono per controllare l’aspetto dei siti o per verificare in anteprima l’impatto delle modifiche che pensano di apportare.
Per aprire gli “strumenti per sviluppatori” iniziamo sempre dall’aprire in un browser la pagina che ci interessa e poi fare clic sul tasto destro del mouse per selezionare “Ispeziona”, o in alternativa usare la combinazione di tasti Ctrl+Shift+I su Windows o Cmd+Option+I su macOS. Per la precisione:
- Fare clic col tasto destro del mouse e selezionare voce “Ispeziona” (su Chrome), “Analizza” (su Firefox) o Ispeziona elemento (Safari).
- Ricercare la voce dal menu delle impostazioni avanzate del browser.
- Più semplicemente, cliccare il tasto F12 della tastiera.
Qualsiasi sia la strada, si aprirà una finestra interna che ci dà la possibilità di usare vari strumenti di sviluppo, estendendo quindi le possibilità di intervento. Un aspetto interessante (e utile) è che possiamo verificare direttamente gli elementi on page a cui siamo interessati (una porzione di testo, un link o un’immagine) cliccando con la freccetta, o al contrario navigando nel codice sorgente (con evidenziazione in pagina della porzione oggetto della selezione): in pratica, in questo modo possiamo sapere in tempo reale a quale parte di una riga di codice corrisponde ogni elemento della pagina web.
Codice sorgente e SEO: quali informazioni possiamo trovare
Non possiamo controllare Google, ma possiamo controllare ciò che accade sul nostro sito: questa massima vale in ogni campo della SEO e ci aiuta a capire perché è importante saper trovare e leggere il codice sorgente delle nostre pagine – al punto che l’ottimizzazione del codice sorgente è ritenuta una parte della SEO tecnica.
A volte, infatti, le cose che vediamo pubblicate online e ciò che invece vedono Google e Googlebot differiscono, e pertanto la pagina potrebbe non corrispondere agli standard richiesti dai crawler dei motori di ricerca. Quindi, in alcuni processi SEO bisogna necessariamente essere capaci di leggere il codice, così da trovare rapidamente gli elementi che si possono rilevare critici e che non sono immediatamente visibili agli utenti regolari.
Nel source code della pagina possiamo rilevare e correggere alcuni errori SEO, innanzitutto, ma possiamo anche trovare informazioni aggiuntive su un sito web (compresi quelli dei competitor): ad esempio, analizzando il codice sorgente possiamo trovare dei link nascosti, o scoprire l’attributo impostato per i collegamenti esterni; inoltre, il codice sorgente contiene informazioni importanti sul CMS utilizzato, markup o metadati come meta descrizione o meta titolo, e ancora indica i tag canonici, il contenuto di un sito Web e i codici di monitoraggio per scopi di marketing.
Cosa controllare nel codice sorgente per la SEO
L’analisi del codice sorgente di un sito Web ci permette di controllare in modo manuale vari aspetti legati alla SEO, e in particolare possiamo scoprire come un sito comunica con i motori di ricerca e identificare aree di miglioramento.
Tra le applicazioni più comuni ci sono:
- Verificare la struttura semantica della pagina
Uno dei primi aspetti che possiamo esaminare è la struttura semantica della pagina: ovvero, verificare l’uso corretto dei tag di intestazione, come <h1> per il titolo principale, seguito da <h2>, <h3> eccetera per sottotitoli e titoli secondari, che aiutano i motori di ricerca a comprendere la gerarchia e l’importanza dei contenuti. Le best practices SEO suggeriscono di impostare un solo tag H1 per pagina: per controllare se la pagina rispetta l’indicazione è sufficiente visualizzare il codice sorgente HTML e cercare <h1> per scoprire innanzitutto se il titolo è stato inserito e se ne compare solo uno.
- Verificare la presenza della meta descrizione
Se vogliamo accertarci di aver inserito la meta description per la pagina, o se vogliamo “studiare” la descrizione della pagina di un sito altrui, magari di un competitor diretto, basta la sorgente pagina e cercare il campo meta name=”description”.
- Verificare gli attributi dei link in uscita
Attraverso la sorgente pagina possiamo anche scoprire se i link in uscita dalla pagina sono contrassegnati con degli attributi particolari – ovvero se sono link follow o nofollow, o se ancora usano gli altri rel UGC e sponsored. Anche in questo caso, basta visualizzare il codice HTML della pagina e controllare l’occorrenza della parola “nofollow” (o UGC o sponsored) all’interno dell’elemento <a></a>.
- Verificare i Tag Robots
Le istruzioni meta tag robots servono a dare indicazioni ai crawler dei motori di ricerca sul modo di eseguire la scansione e l’indicizzazione della pagina: attraverso il codice sorgente possiamo scoprire, quindi, se l’indicizzazione della pagina è bloccata da noindex, se ci sono limitazioni per gli snippet di anteprima (nosnippet), se i link non sono da seguire (nofollow). Controllando la presenza di questi comandi nella sorgente pagina possiamo evitare errori accidentali che possono condizionare negativamente le prestazioni della pagina e del sito.
- Verificare gli attributi della pagina
Sempre con la visualizzazione del codice sorgente e una semplice ricerca in pagina possiamo verificare altri attributi legati alla pagina. In particolare, possiamo analizzare il rel canonical – che comunica a Google che la pagina in questione è quella canonica e prioritaria, mentre eventuali altre pagine sono “copie” – e l’attributo hreflang, utile se il sito web è disponibile in più lingue.
- Verificare i Tag Alt delle immagini
Tra le informazioni presenti nel codice sorgente ci sono anche quelle relative alle immagini, e in particolare l’alt text che abbiamo impostato; oppure, caso frequente, possiamo scoprire che l’immagine non ha un correlato testo alternativo, un errore che può influenzare l’usabilità della pagina. Per controllare la presenza dell’alt text dobbiamo cercare le occorrenze di “alt=”.
- Verificare l’utilizzo dei markup di Schema.org
Possiamo analizzare anche l’implementazione di schema markup, un codice che aiuta i motori di ricerca a interpretare i contenuti della pagina in modo più dettagliato, generando dati strutturati che aumentano la possibilità che la pagina venga visualizzata come un risultato multimediale avanzato o rich snippet.
- Verificare connessione con Google Analytics
Altro check utile è controllare che ogni pagina del sito sia collegata a Google Analytics. Per saperlo, dobbiamo cercare nella sorgente pagina termini come “Google Analytics”, “ga.js”, “analytics.js” o “gtag.js”, che sono i nomi delle librerie JavaScript utilizzate da Google Analytics. Se troviamo uno di questi snippet di codice, o qualcosa di simile, allora la pagina ha installato Google Analytics; in caso contrario, è possibile che la pagina non utilizzi Google Analytics o che utilizzi un metodo di implementazione diverso, come attraverso un tag manager come Google Tag Manager.
- Controllare la velocità di caricamento della pagina
Il codice sorgente ci permette anche di monitorare la velocità del sito web, osservando in particolare come vengono caricati gli script esterni e le risorse. In linea di massima, un codice sorgente difettoso può comportare una ridotta funzionalità della pagina (che a sua volta può impattare negativamente sul ranking), e verificare il rapporto testo-codice è utile per ridurre il tempo di caricamento di un sito web. Inoltre, JavaScript e CSS che bloccano il rendering possono rallentare la visualizzazione dei contenuti, influenzando negativamente l’esperienza utente e il posizionamento sui motori di ricerca. In generale, più semplice è il codice sorgente di un sito Web, più veloci i bot possono eseguire la scansione della pagina, trovando e indicizzando i contenuti più rapidamente. Come punto di partenza, possiamo visualizzare l’HTML di una pagina e provare a identificare gli elementi (inclusi i file JS e CSS) che possono essere rimossi senza compromettere le funzionalità, per ridurre le dimensioni della pagina e velocizzarne il download; quindi, con l’aiuto di altri strumenti (come PageSpeed Insights di Google), possiamo continuare a ottimizzare ulteriormente il codice.
Perché leggere il codice sorgente
In conclusione, visualizzare il codice sorgente di una pagina è un’operazione molto semplice e alla portata di tutti gli utenti, e imparare a leggerlo ci aiuterà a verificare rapidamente una serie di elementi SEO importanti, come ad esempio la presenza di un titolo ottimizzato, di attributi di link o di meta-tag utilizzati sulle nostre pagine o su quelle dei concorrenti sulle loro pagine.
Non serve avere competenze da sviluppatore per rilevare problemi evidenti che possono rallentare o distruggere i nostri sforzi di ottimizzazione, perché bastano pochi controlli per scoprire e risolvere alcuni comuni errori SEO che possono provocare danni enormi. Per chi ha un occhio più allenato, leggere il codice sorgente dà la possibilità di identificare e risolvere errori di codifica che potrebbero influire negativamente sulla velocità di caricamento della pagina, o anche di comprendere meglio come i contenuti vengono effettivamente strutturati e presentati.
Inoltre, leggere il codice sorgente ci consente di andare anche oltre la “classica” SEO, valutando ad esempio l’usabilità e l’accessibilità del sito – ad esempio, verificando se le immagini hanno attributi alt descrittivi, che sono importanti sia per gli utenti che utilizzano lettori di schermo sia per i motori di ricerca che cercano di interpretare il contenuto delle immagini.
In definitiva, visualizzare il source code di un sito può essere una competenza utile per chiunque voglia lavorare seriamente con la SEO e il digital marketing, perché fornisce una visione approfondita di come un sito è costruito e funziona, permettendo di prendere decisioni informate per migliorare la visibilità e l’efficacia su Google.