JavaScript per i link SEO, Google indica il giusto metodo d’utilizzo
Quali sono le best practices e gli errori da evitare quando si usa JavaScript per i link sul sito? È Martin Splitt di Google a chiarire i dubbi e indicare i metodi giusti (e quelli sbagliati) nel trattare JavaScript e link per la SEO nel suo intervento per la serie Lightning Talks, le conferenze dei Googler trasmesse su YouTube a causa del Coronavirus.
Le conferenze virtuali di Google
Come molti altri eventi live negli ultimi mesi (e anche nei prossimi…), le conferenze di Google Webmaster sono state annullate a causa della pandemia di Covid-19. Per garantire comunque al pubblico di accedere alle previste informazioni sulla SEO e sulle ultime novità del settore, il colosso americano ha coinvolto i suoi relatori nella serie Webmaster Conference Lightning Talks, versioni video ridotte delle presentazioni che avrebbero tenuto nelle conferenze cancellate.
Javascript e link per la SEO
Gli interventi coprono vari argomenti e Google sta pubblicando i video a cadenza mensile: nel primo appuntamento, Martin Splitt (il Developer Advocate che abbiamo avuto modo di incontrare varie volte negli articoli del nostro blog) spiega come Googlebot utilizza i link per scoprire le pagine sul web e come JavaScript può essere utilizzato insieme ai link senza causare problemi.
In particolare, Splitt si sofferma sulle cose da fare e sulle pratiche sbagliate riguardo al tema Javascript e link per la SEO e specificamente nelle JavaScript web apps, per assicurare che i collegamenti del sito funzionino in modo corretto e non diano informazioni sbagliate a crawler e utenti.
La creazione di link che Google può scansionare consente ai bot di comprendere meglio il contenuto del sito e di aumentare le nostre possibilità di classificarci bene per le query pertinenti. E, per quanto non sia comune, alcuni utenti possono scegliere di navigare disattivando JavaScript e quindi seguire le pratiche indicate garantisce il corretto funzionamento dei collegamenti.
Come usare bene Javascript per i link
Usa il corretto markup semantico dei link, non utilizzare i fragment URL per i link che vogliamo far scoprire e seguire dai crawler, creare siti Web che funzionino bene con JavaScript: sono questi, in estrema sintesi, i consigli forniti dal Developer Advocate nella sua mini-conferenza virtuale.
Splitt sottolinea che la creazione di un link non è un processo semplice, soprattutto quando si include la funzionalità JavaScript al collegamento: anche se tale linguaggio ci permette di personalizzare i collegamenti in vari modi, se implementato in maniera sbagliata potrebbe infatti rendere il link inutilizzabile per i crawler e quindi danneggiare il sito e la sua SEO.
Ricordare l’importanza dei link
Prima di lanciarsi negli aspetti tecnici, il Googler fa una premessa per ribadire il valore dei collegamenti e la loro delicatezza sul destino di un sito (e dell’intero Web). Non a caso, esordisce, “credo che tutti quelli che hanno usato il web li abbiano visti”, perché sono fondamentali per portare gli utenti da una pagina all’altra, all’interno dello stesso sito o su un altro sito.
I link sono stati la “killer feature del web quando è stato introdotto, e anche oggi sono una cosa piuttosto importante”: oltre a permettere agli utenti di navigare tra diversi contenuti, servono ai bot e ai motori di ricerca come Google Search. La funzione chiave è consentire ai crawler di trovare altre pagine del nostro sito web e di passare da una pagina all’altra, trovando i link in una pagina e poi seguendoli.
L’altro importante scopo è che, seguendo i link, il crawler acquisisce una comprensione della struttura del sito e della architettura dell’informazione, e questo è utile ai fini del ranking, per comprendere quali pagine potrebbero essere rilevanti per un determinato argomento.
Il modo giusto per creare i link
Ma qual è il modo giusto per creare un link? Secondo Martin Splitt, il processo non è così semplice come si potrebbe pensare, specialmente quando si tratta di aggiungere funzionalità JavaScript a un collegamento: se è vero che questo linguaggio offre ampie opportunità di personalizzazione, d’altro lato un utilizzo sbagliato o poco accorto potrebbe provocare problemi nel seguire i collegamenti, pregiudicando le performance del sito.
Le regole per applicare JavaScript ai link per la SEO
Semplicità è la parola d’ordine per non sbagliare, secondo il Googler, che ci invita a non complicarci troppo la vita (anche) per la gestione di questo tema.
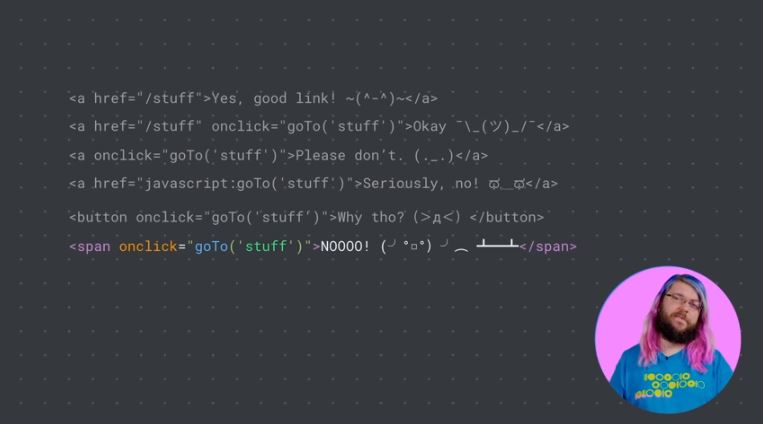
Il modo più semplice per inserire un link in una pagina è utilizzare il buon vecchio tag HTML <a> con l’URL di destinazione nell’attributo href, come nell’esempio
<a href=”https://example.com”>link</a>.
Possiamo anche aggiungere una spolverata di JavaScript a un collegamento standard, per incrementare le sue funzionalità, purché siano ancora soddisfatte alcune condizioni. Ad esempio, quando un utente fa clic su un hamburger menu pop-out su una delle pagine del sito, JavaScript potrebbe essere usato per intercettare l’href e visualizzare l’hamburger menu nascosto.
Non tralasciare l’attributo href
Potrebbe essere allettante eliminare l’attributo href e ripulire il codice, dice Splitt, ma questa procedura è rischiosa perché il link funzionerà solo se anche JavaScript funziona correttamente. I crawler non eseguono JS e accedono solo al contenuto indicato con gli attributi href, quindi non possono davvero sapere dove punta quel collegamento e, se c’è un bug, anche gli utenti non possono accedere al contenuto a cui punta JavaScript.
In definitiva, “non è una buona idea”, sintetizza Splitt, perché rende il link fragile.
Non usare pseudo-URL
Un’altra cattiva idea è aggiungere un attributo ahref senza un URL utile o con uno “pseudo-URL”, perché otterremo lo stesso risultato del caso di un link senza un attributo href.
Non usare pulsanti
Il terzo invito a “non fare” riguarda i pulsanti (botton): anche se può sembrare un’opzione praticabile per aggiungere un collegamento a una pagina, anche l’uso di un pulsante non è una buona idea secondo Google.
La regola empirica è: se un link attiva qualcosa nella pagina corrente, allora possiamo usare un pulsante. Invece, se un link porta un utente a un altro contenuto che non era nella pagina prima, allora meglio usare un link standard.
Inoltre, i proprietari dei siti non devono simulare i collegamenti utilizzando, ad esempio, altri elementi HTML e un clic handler in JavaScript: queste pratiche rompono le funzionalità di accessibilità integrate e – ancora una volta – non sono una buona idea per Google.
Come implementare un URL corretto
Il consiglio di fondo che arriva dal video è “usare il markup HTML semantico e puntare il link verso un URL corretto”, e Martin Splitt decida qualche minuto a spiegare cosa significhi URL corretto analizzando la struttura base dei collegamenti attraverso due stringhe di esempio:
example.com/traditional-url/
example.com/page#subsection
Gli URL propriamente contengono i seguenti attributi:
- Un protocollo
- Un host
- Un percorso verso un contenuto specifico
- Un identificatore di frammento – fragment identifiers (opzionale)
Si parte dal protocollo, che rappresenta fondamentalmente la lingua che si parla quando si accede all’URL, che può essere HTTP o HTTPS. Poi c’è l’host – example.com nell’esempio – un nome a cui rispondono alcuni computer o più computer. Infine, ma non meno importante, c’è un percorso verso un contenuto specifico di quel computer, a cui si aggiunge una parte opzionale, un identificatore di frammento.
Usare correttamente gli identificatori di frammento
L’identificatore di frammento è contraddistinto dal simbolo “#” all’interno di un URL e indica le sottosezioni di una determinata pagina, non necessariamente una pagina diversa. Come sintetizza Splitt, non porta a un contenuto diverso, ma punta a posizioni specifiche all’interno dello stesso contenuto – se non lo usiamo, otteniamo lo stesso contenuto.
I crawler ignorano l’identificatore di frammento, fanno semplicemente finta che non esista. Questo elemento è particolarmente importante da valutare se creiamo un’applicazione a pagina singola con collegamenti pieni di fragment identifiers: i crawler non seguiranno i link, quindi non saranno in grado di comprendere l’app Web.
I consigli finali di Google su link e JavaScript
Prima di chiudere il suo intervento, Martin Splitt ricapitola e riassume i consigli forniti sul tema “JavaScript e link”:
- Usare un’adeguata marcatura semantica dei link.
- Non utilizzare i frammenti per caricare contenuti diversi nelle app a pagina singola.
- Costruire siti Web che funzionano bene con JavaScript e i link saranno trovati.
Le pratiche da seguire per evitare di compromettere il risultato sono (almeno) quattro:
- Non tralasciare l’attributo ahref.
- Non utilizzare gli pseudo URL.
- Non fare affidamento sui gestori dei clic.
- Non usare i pulsanti.
Ulteriori informazioni su Googlebot e link
Nei giorni scorsi, poi, lo stesso Splitt è tornato sull’argomento dal blog Webmaster Central per fornire qualche altro dettaglio pratico sul rapporto tra Googlebot, link e JavaScript attraverso la formula delle FAQ. Ecco alcune delle più interessanti e utili per comprendere meglio il funzionamento di questi elementi.
- Quali tipi di link può scoprire Googlebot?
Googlebot analizza l’HTML di una pagina, cercando link per scoprire gli URL delle pagine correlate da sottoporre a scansione: per scoprire queste pagine, dobbiamo rendere i collegamenti veri link HTML.
- Quali tipi di URL vanno bene per Googlebot?
Googlebot estrae gli URL dall’attributo href dei link e li accoda per la scansione. Ciò significa che l’URL deve essere risolvibile: semplicemente, l’URL dovrebbe funzionare quando inserito nella barra degli indirizzi di un browser e rimandare a un indirizzo web reale a cui Googlebot può inviare richieste.
- È ok usare JavaScript per creare e iniettare collegamenti?
Sì, fintanto che questi collegamenti soddisfano i criteri previsti dalle linee guida per i webmaster.
Quando Googlebot fa il rendering di una pagina, esegue JavaScript e quindi scopre anche i collegamenti generati da JavaScript. È importante ricordare che la scoperta dei link può avvenire due volte: prima e dopo l’esecuzione di JavaScript, quindi avere link nella risposta iniziale del server consente a Googlebot di scoprire i nostri collegamenti un po’ più velocemente.
- Googlebot comprende i frammenti dell’URL?
I frammenti dell’URL, noti anche come “URL hash“, sono tecnicamente validi, ma potrebbero non funzionare come previsto con Googlebot.
I frammenti dovrebbero servire a indirizzare un contenuto all’interno della stessa pagina e vanno assolutamente bene quando li usiamo per questo scopo.
A volte, gli sviluppatori decidono di utilizzare frammenti con JavaScript per caricare contenuti diversi rispetto a quelli presenti nella pagina senza il frammento: non è questo il significato dei frammenti e la tecnica non funzionerà con Googlebot.
- Googlebot utilizza ancora lo schema di crawling AJAX?
Lo schema di crawling AJAX è stato deprecato da tempo, quindi non possiamo farvi affidamento per le nostre pagine.
La raccomandazione di Google è usare History API e migrare le Web app su URL che non si basano su frammenti per caricare contenuti diversi.