Ottimizzare le immagini per la SEO: la guida completa [2024]
Compressione delle dimensioni, utilizzo dei formati più moderni, gestione dei nomi dei file e degli alt text: questi sono alcuni dei passaggi essenziali per l’ottimizzazione SEO delle immagini, un’attività a cui non sempre riserviamo la giusta attenzione. Quando si parla di SEO, infatti, molti si concentrano esclusivamente sul testo e sulle parole chiave, ignorando quanto le immagini e una corretta ottimizzazione SEO possano rappresentare una fonte significativa di traffico organico. Partiamo quindi alla scoperta delle tecniche e degli interventi per gestire al meglio le immagini che pubblichiamo sul sito, con tutti i passaggi fondamentali per migliorare il ranking sui motori di ricerca e su Google Immagini, ma anche per avere benefici tangibili quali perfezionare l’esperienza dell’utente e rendere il sito più veloce e user-friendly.
Cosa significa ottimizzare immagini SEO
Ottimizzare immagini SEO significa applicare una serie di tecniche e best practice per migliorare il modo in cui le immagini del sito web vengono interpretate e valutate dai motori di ricerca.
L’obiettivo principale è migliorare la visibilità del sito web nei risultati di ricerca, aumentare il traffico organico e migliorare l’esperienza utente.
Nell’era della attention economy, infatti, le immagini non sono solo ornamenti per i nostri contenuti, ma strumenti potenti che possono influenzare il traffico del sito web, impattare sulla navigazione dell’utente e, soprattutto, potenziare la SEO.
La prima cosa da comprendere è che le immagini richiedono più dati rispetto ai contenuti testuali e questo può influenzare notevolmente il tempo di caricamento della pagina, con tutto ciò che ne consegue per il posizionamento e per l’UX.
Il processo di ottimizzazione coinvolge diverse operazioni, tra cui la riduzione delle dimensioni dei file tramite strumenti di compressione come TinyPNG e ImageOptim per rendere le pagine più rapide nel caricamento, e la scelta dei formati più adatti come JPEG, PNG, WebP e AVIF a seconda delle esigenze specifiche delle immagini. Importante è anche il corretto utilizzo dell’attributo Alt Text, che descrive dettagliatamente il contenuto visivo permettendo ai motori di ricerca di capire meglio il contesto dell’immagine. L’ottimizzazione dei nomi dei file includendo parole chiave pertinenti e la creazione di sitemaps per le immagini facilitano una migliore indicizzazione da parte dei motori di ricerca. Infine, implementare tecniche come il lazy loading e assicurarsi che le immagini siano responsive, ossia che si adattino automaticamente alle dimensioni dello schermo, contribuisce a migliorare ulteriormente le performance del sito.
Ottimizzazione delle immagini: l’importanza degli elementi visual per la SEO
L’ottimizzazione SEO delle immagini non è quindi solo una questione di migliorare il posizionamento sui motori di ricerca, ma di creare un’esperienza utente superiore e più coinvolgente.
D’altra parte, non troppo tempo fa Gary Illyes di Google sottolineava proprio l’importanza dell’ottimizzazione degli elementi multimediali nel contenuto di una pagina, dicendo su Reddit che “Google Images and Video search is often overlooked, but they have massive potential” – ovvero, tradotto in italiano, il sistema di “ricerca di video e immagini su Google è spesso trascurato, ma ha un potenziale enorme” per i siti e per la SEO.
La rilevanza delle immagini per la SEO e per il successo di un sito si può comprendere facendo riferimento ad alcune statistiche (anche se un po’ datate): una ricerca di Sparktoro, ad esempio, rivelava che Google Images è praticamente il secondo motore di ricerca più utilizzato dagli utenti statunitensi, dietro solo al sistema tradizionale di Google Search e addirittura davanti a Bing, Yahoo! e altri motori di ricerca competitor.
Anche le ultime indagini di Rand Fishkin confermano questi dati: se è vero – come certifica ancora statcounter – che Google detiene il 91% delle ricerche online a livello mondiale e il competitor più prossimo è Bing con circa il 3,7% delle preferenze, andando ad approfondire lo studio emerge proprio il valore delle altre proprietà di Mountain View. Infatti, quasi il 30% di tutti i clic (negli Stati Uniti, ma il trend è simile praticamente ovunque) finisce a piattaforme possedute da Google, a cominciare appunto da YouTube e Google Images, che sono quindi a tutti gli effetti i più grandi domini di referral per il traffico web.
E quindi, possiamo dire con una certa quota di approssimazione che la modalità di ricerca di Google Immagini da sola detiene oltre il 20 per cento di tutte le query generate dagli utenti sui primi 10 motori di ricerca usati negli Stati Uniti. Quindi ogni giorno centinaia di milioni di americani (e non solo) sfruttano il sistema per scoprire ed esplorare visivamente i contenuti sul Web – e non è un caso che il sistema della ricerca per immagini sia in continua evoluzione, sfruttando anche i progressi tecnologici e le applicazioni per smartphone, tipo Lens, segno di quanto questo fronte sia caldo e quanto l’azienda americana ci stia investendo.
È proprio Google poi a svelare che il 50 per cento degli acquirenti online ammette che le immagini del prodotto li ha influenzati in fase di acquisto, mentre dall’altro lato un sondaggio di Visual Objects condotto su un campione di 500 piccole imprese ha messo in evidenza che circa un quarto degli imprenditori dichiara che a fare la differenza sono i contenuti visual pubblicati sul sito Web.
Sintetizzando: una quantità significativa delle ricerche online è indirizzata a Google Immagini, perché molti utenti cercano specifiche immagini per vari scopi, dall’ispirazione visiva all’acquisto di prodotti, e quindi questo “motore parallelo” può essere una importante fonte di traffico organico, e non solo per i siti di shopping online.
Ottimizzare le immagini può allora aiutarci a intercettare questo traffico e indirizzarlo al nostro sito.
Per Google le immagini sono un segnale di pertinenza
Ma c’è anche un altro aspetto – tecnico, in questo caso – a cui forse non prestiamo la dovuta attenzione rispetto alle potenzialità SEO delle immagini e degli elementi multimediali, ed è stato ancora Illyes a evidenziarlo.
La tecnologia di riconoscimento delle immagini usata da Google è un segnale di pertinenza per l’indicizzazione del contenuto on page.
Questo significa, in altre parole, che utilizzare immagini random o semplicemente simpatiche per creare engagement con i lettori potrebbe non essere una strategia vincente se vogliamo che l’algoritmo di Google identifichi quella risorsa come rilevante per la pagina e il contenuto presente. Meglio scegliere foto e grafiche in modo più strategico, dunque, perché tali media offrono un immediato supporto all’esperienza dell’utente, apportano un valore aggiuntivo ai contenuti onpage e permettono alle persone di trovare visivamente più prodotti direttamente dalla ricerca di immagini.
Perché ottimizzare le immagini per la SEO
Ricapitolando e sintetizzando, possiamo allora dire che ottimizzare le immagini del sito è un’attività strategica perché:
- C’è enorme potenziale di traffico
Secondo dati aggiornati, Google detiene il 91% delle ricerche online a livello mondiale. Tra queste ricerche, una quantità significativa è indirizzata a Google Immagini. Molti utenti cercano specifiche immagini per vari scopi, dall’ispirazione visiva all’acquisto di prodotti. Ottimizzare le immagini può aiutarci a intercettare questo traffico e indirizzarlo al nostro sito.
- Visibilità incredibilmente alta
Essendo parte dell’ecosistema di Google, Google Immagini ottiene un’enorme visibilità. Molti utenti preferiscono cercare attraverso immagini quando hanno bisogno di trovare prodotti visivi, tutorial, infografiche e altro ancora. Posizionarsi in alto nei risultati di Google Immagini può aumentare significativamente le probabilità che i nostri contenuti vengano visti.
- Rafforzamento dell’esperienza utente
Immagini ottimizzate non solo rendono il sito più veloce e migliorano l’esperienza complessiva dell’utente, ma sono anche accessibili a un pubblico più ampio. Ad esempio, l’uso corretto dei tag alt rende i contenuti visuali fruibili anche per utenti con disabilità visive.
- Vantaggio competitivo
Molti siti web ancora trascurano l’ottimizzazione delle immagini, concentrandosi solo su testo e link. Approfittare di questa lacuna può darci un notevole vantaggio competitivo: la nostra strategia SEO sarà più robusta e versatile, coprendo più aspetti del posizionamento sui motori di ricerca.
Ottimizzazione immagini, le indicazioni più importanti
Insomma, le immagini sono uno strumento potente da usare con strategia e attenzione, perché sono un fattore di ranking su Google e un canale importante per attrarre traffico organico sul sito attraverso il motore di ricerca parallelo di Google Immagini, che offre un link diretto al sito che ha caricato la risorsa, o per incrementare le conversioni.
È dunque importante conoscere le regole per ottimizzare le immagini sul sito per la SEO, ovvero tecniche e strumenti che ci possono aiutare a ottimizzare le immagini e i contenuti multimediali pubblicati onpage, consentendoci di non pesare troppo sulle performance del sito, e anche alcuni trucchi per riuscire a migliorare i risultati in Google Images, che può diventare una importante fonte di traffico organico alternativo e strategico.
Sempre per semplicità e rapidità, ecco qui gli interventi di base da rendere routinari nella nostra attività di gestione ottimali delle immagini:
- Ridurre le dimensioni del file. Le immagini devono essere compresse per ridurre il loro peso senza compromettere la qualità visiva. Immagini più leggere caricano più velocemente, migliorando il tempo di caricamento della pagina.
- Utilizzo dei formati più adatti. Selezionare il formato di immagine (JPEG, PNG, WebP, ecc.) in base al tipo di immagine e all’uso previsto. Ad esempio, JPEG è solitamente migliore per foto e immagini con molti colori, mentre PNG è utile per immagini con trasparenza.
- Nomi dei file descrittivi. Utilizzare nomi di file pertinenti e descrittivi, inclusi con parole chiave rilevanti. Ad esempio, “macchina-rossa-sportiva.jpg” è considerato un nome migliore di “IMG1234.jpg”.
- Attribuzione del tag alt (attributo Alt). Inserire testi alternativi (tag alt) descrittivi e pertinenti per ogni immagine. Questi testi non solo aiutano i motori di ricerca a capire il contenuto dell’immagine, ma sono anche utili per l’accessibilità e per gli utenti che utilizzano screen reader.
- Responsiveness delle immagini. Assicurarsi che le immagini siano responsive, ovvero che si adattino automaticamente alle dimensioni dello schermo dei vari dispositivi.
- Lazy Loading. Implementare il lazy loading, ovvero il caricamento differito delle immagini, permette di caricare le immagini solo quando l’utente scorre verso di esse, migliorando i tempi di caricamento iniziali della pagina.
- Sitemap delle immagini. Creare e inviare una sitemap delle immagini ai motori di ricerca per aiutare i crawler a individuare e indicizzare tutte le immagini del sito.
- Utilizzo di dati strutturati. Implementare dati strutturati di schema markup per le immagini aiuta i motori di ricerca a comprendere meglio il contesto delle immagini.
- Ottimizzazione per la Ricerca Immagini di Google. Assicurarsi che le immagini siano ottimizzate per la ricerca immagini di Google, utilizzando titoli pertinenti, descrizioni e testo vicino all’immagine.
Curare e arricchire l’esperienza degli utenti con le immagini
Anche Google ci dà alcune indicazioni generali sulla gestione delle immagini per la SEO: “Per migliorare la visibilità dei tuoi contenuti in Google Immagini“, ci dicono, bisogna “concentrarsi sull’utente fornendo una fantastica user experience“, che si traduce nella pratica nel “progettare le tue pagine per gli utenti, non per i motori di ricerca”. Ci sono sei step da curare per raggiungere l’obiettivo:
- Fornire un buon contesto. I contenuti visivi devono essere pertinenti all’argomento della pagina e sarebbe meglio inserire immagini “dove aggiungono valore originale alla pagina”. Annotazione forse superflua, Google “scoraggia le pagine dove né le immagini né il testo sono contenuti originali”.
- Ottimizzare il posizionamento. Le immagini dovrebbero essere inserite vicino al testo pertinente e, quando appropriato, nella parte superiore della pagina, che è la sezione più importante.
- Non incorporare testo importante dentro le immagini. Secondo Google, è meglio evitare “di incorporare testo nelle immagini, in particolare elementi di testo importanti come intestazioni di pagina ed elementi del menu”, poiché non tutti gli utenti possono accedervi e gli strumenti di traduzione non funzionano sulle immagini. Per assicurare che i contenuti abbiano la massima accessibilità è più corretto tenere il testo in HTML e fornire un testo alternativo per le immagini.
- Creare siti informativi e di alta qualità. Bisogna garantire sempre la qualità: i “contenuti sulla tua pagina web sono tanto importanti quanto i contenuti visivi per Google Immagini”, perché forniscono contesto e rendono i risultati più interessanti. In termini pratici, “i contenuti della pagina possono essere utilizzati per generare uno snippet di testo per l’immagine e Google considera la qualità dei contenuti della pagina quando classifica le immagini“.
- Creare siti compatibili con i dispositivi. Non manca ovviamente un riferimento alla necessità di progettare un sito “per tutti i tipi di dispositivi e dimensioni”, che sia mobile friendly ed efficace per tutti gli utenti.
- Creare una buona struttura di URL per le tue immagini. Come avviene per la ricerca classica, “Google utilizza il percorso dell’URL e il nome del file per aiutarlo a capire le tue immagini”, e quindi bisognerebbe “organizzare i contenuti della tua immagine in modo che gli URL siano costruiti in modo logico”.
Ottimizzare immagini per sito web, la guida completa
Per rendere davvero proficua la pubblicazione delle immagini sul nostro sito dobbiamo tenere a mente due elementi decisivi: è necessario semplificare le operazioni di crawl e index di Google, verificando innanzitutto di non aver bloccato le risorse nel file robots.txt, e usare le sitemap di immagini per aumentare le probabilità che i media appaiono nei risultati della ricerca di Google Immagini. Per sfruttare le nuove feature, o anche i carousel e rich results delle SERP, poi, è bene aggiungere dati strutturati all’immagine, che possono essere usati da Google come risultato multimediale da mostrare agli utenti.
Fare SEO con le immagini: il ranking in Google Immagini
Quella che forse è la chiave più importante per avere risultati migliori e posizionarsi prima su Google Immagini è però l’ottimizzazione SEO delle risorse multimediali, che necessitano di una cura rigorosa al pari del contenuto testuale della pagina. Volendo sintetizzare brutalmente, possiamo dire che bisogna scegliere delle immagini possibilmente univoche, da marcare in modo adeguato con la realizzazione di titoli e descrizioni che siano pertinenti con il contesto della pagina.
Scrivere titoli e descrizioni valide delle immagini per la SEO
Ribadiamo ancora quelli che sono i concetti fondamentali sul tema delle ottimizzazioni delle immagini SEO: un primo e semplice metodo di ottimizzazione delle immagini è l’effettivo nome del file media, in cui andrebbero inserite delle keyword scelte con cura con cui l’immagine potrebbe posizionarsi in Google Images, omettendo le stop words (tipo le preposizioni) e utilizzando una struttura di URL con separazione di parole chiave con trattini meno (e non underscore, ad esempio).
Tag alt e title come elementi SEO
Dei fattori di ranking più certi sono i tag alt e gli attributi del titolo sono le impostazioni più semplici da inserire (attraverso qualsiasi editor di testo) e aiutano le immagini a posizionarsi più in alto nella ricerca, ma soprattutto creano la pertinenza della pagina e migliorano l’esperienza dell’utente: in sintesi, permettono al sito di beneficiare di vantaggi SEO e di usabilità.
Questi attributi sono usati dal motore di ricerca anche per comprendere il contesto della pagina, e in particolare nel caso di link da immagini forniscono informazioni riguardanti la pagina di destinazione. Il consiglio per ottimizzare il titolo e il tag alt delle immagini è di usare contenuti differenti, cercando di rispettare la grammatica e non forzando con l’inserimento di keyword o con parole chiave non coerenti con i contenuti.
Ottimizzazione immagini, per gli eCommerce può migliorare le conversioni
Ancor più specifiche sono le tecniche di ottimizzazione SEO delle immagini per gli eCommerce, che dovrebbero dedicare una cura specifica a tali elementi che, come dimostrano i dati citati, possono davvero rappresentare uno strumento per incrementare le conversioni attraverso traffico diretto da Google Images. Pertanto, potrebbe essere utile aggiungere anche le indicazioni specifiche sui prodotti (come il numero di modello, i codici SKU o ISBN) negli attributi alt per comparire nelle query relative, che possono essere molto precise.
SEO delle immagini: scegliere i giusti formati, dimensioni e misure
Con il sorpasso del mobile sul desktop, sappiamo quanto conta la velocità per Google e per gli utenti: è facile comprendere che le dimensioni dei file di immagine possono influire in modo sproporzionato sul tempo di caricamento della pagina, dunque è importante conoscere le caratteristiche dei formati media e come comprimere il loro peso senza perdere in qualità.
Ad esempio, il tipo di file più usato e più SEO friendly è il JPG, che assicura il miglior rapporto tra qualità e quantità con livelli di compressione migliori; il PNG è generalmente più pesante ma ha una qualità di resa molto superiore. Una soluzione pratica è salvare le immagini come JPG progressive, cioè che sono mostrate progressivamente mentre vengono caricate in pagina.
Le tecniche e gli strumenti per ottimizzare le immagini
Formati come SVG o GIF andrebbero invece utilizzati in maniera ben definita. I file GIF, in particolare, andrebbero riservati solo per inserire in pagina animazioni semplici che non richiedono scale di colori larghe, mentre per immagini animate lunghe e di grandi dimensioni si potrebbe usare un vero formato video, ottimizzando la sitemap video dedicata. Gli strumenti Google PageSpeed e Google Lighthouse raccomandano in realtà formati di compressione ancora più specifici che però non sono ancora compatibili con tutti i browser, ma alcuni provider CDN offrono la conversione Web Progressiva quando i visitatori utilizzano i browser di riferimento.
Quel che è fondamentale tenere in considerazione è la dimensione effettiva del file, espressa in Kb, che non dovrebbe mai essere inferiore a 100 kb per garantire una qualità ottimale e non superare i 2 MB, salvo eccezioni per banner o immagini davvero speciali. Gli editor di CMS come WordPress, ad esempio, consentono di caricare immagini di dimensione massima per l’appunto pari a 2 MB.
Indicazioni sulle dimensioni degli elementi multimediali
Per quanto riguarda le misure di altezza e larghezza dell’immagine, bisogna valutare vari elementi relativi alla fruibilità dell’immagine dai vari dispositivi, come non scegliere larghezze superiori a quelle valide per le risoluzioni più diffuse dello schermo desktop (ovvero 2.560 pixel), altrimenti i browser riducono automaticamente le immagini, e di verificare che il proprio CSS renda le immagini responsive. In base alle esigenze visive del sito, poi, si può valutare di salvare diverse versioni della stessa immagine in differenti dimensioni per servire in modo dinamico l’immagine più adatta in base allo schermo dell’utente (cellulare, tablet, finestra del desktop espansa o ridimensionata e così via).
Il caricamento delle immagini sulle pagine
L’ultimo punto su cui invitiamo a concentrare l’attenzione è il sistema di caricamento delle immagini in pagina: anche se il protocollo di rete HTTP/2 ha migliorato il processo di caricamento contemporaneo di più immagini, il lazy-loading below-the-fold continua a essere una soluzione che può fornire in alcuni casi miglioramenti significativi delle prestazioni.
Che cos’è il caricamento lazy loading delle immagini
Con l’espressione lazy loading si fa riferimento a una tecnica che permette il caricamento asincrono di alcune risorse, come appunto le immagini, che compaiono in pagina solo quando necessario per l’utente. In termini più pratici, Image Lazy Load è un metodo di “risparmio energetico” per far caricare le immagini fuori schermo (below the fold, ovvero nella parte inferiore e invisibile del display) solo quando l’utente raggiunge la porzione di pagina in cui compaiono.
Sebbene questa tecnica possa migliorare la velocità della pagina, perché fa caricare all’apertura solo le immagini above the fold (quindi subito visibili dal primo momento di apertura del sito), se non implementata correttamente potrebbe un impatto negativo sull’indicizzazione delle immagini: anche in questo caso, le sitemap immagini risolvono il problema perché segnalano la presenza della risorsa.
I 7 consigli per ottimizzare le immagini e le prestazioni
Ma andiamo ancora più a fondo su questi temi, grazie alla guida pubblicata sul sito web.dev che ci offre un percorso di 7 passi per riuscire a raggiungere l’obiettivo (anzi, gli obiettivi) di ottimizzazione delle immagini per impattare al minimo sulle prestazioni del sito, attraverso l’uso di alcuni strumenti e di tecniche che si rivelano in realtà abbastanza semplici anche per i meno esperti.
- Usa Imagemin per comprimere le immagini
- Sostituisci le GIF animate con i video per un caricamento più veloce della pagina
- Usa lazysizes per un caricamento lazyload delle immagini
- Offri immagini reattive
- Servi immagini con dimensioni corrette
- Usa immagini WebP
- Utilizzare i CDN delle immagini per ottimizzare le risorse
Comprimere le immagini con sistemi specifici
È Katie Hempenius, software engineer presso Google, a descrivere il processo da seguire per usare in modo efficace Imagemin, un tool disponibile sia come CLI che come modulo npm che permette di eseguire la compressione delle immagini senza perdere in qualità. Il punto di partenza è piuttosto chiaro: le immagini non compresse gonfiano le pagine con byte non necessari, anche perché un utente medio non si renderà conto della differenza qualitativa.
Un passaggio su Google Lighthouse ci permette di verificare le opportunità di migliorare il caricamento della pagina comprimendo le immagini, mentre l’uso di Imagemin si rivela “una scelta eccellente” perché il software supporta un’ampia varietà di formati di immagine ed è facilmente integrabile con script di compilazione e strumenti di compilazione.
Senza andare troppo nel dettaglio, con il tool si può decidere se la compressione deve essere “lossy” o “lossless”, ovvero quanti dati perdere; ovviamente, la compressione lossy riduce le dimensioni del file, ma a scapito della possibile riduzione della qualità dell’immagine, mentre nell’altra tipologia non c’è alcuna perdita. Secondo l’esperienza della Googler, però, proprio la modalità lossy è quella che generalmente si rivela migliore, perché permette di ridurre significativamente la dimensione dei file e di personalizzare i livelli di compressione per soddisfare le esigenze.
Convertire le pesanti gif in altri formati di video
Il secondo punto è affidato a Houssein Djirdeh, altro membro del team di Google, che ci offre alcuni consigli tecnici relativi all’inserimento di animazioni in pagina: per rendere più veloce il caricamento, dice, meglio usare video al posto delle gif. I motivi sono molteplici, a cominciare dal fatto che le gif animate possono avere pesi davvero enormi.
Djirdeh però ci rassicura: convertire GIF di grandi dimensioni in video è un processo che richiede un lavoro relativamente rapido, che però offre ottimi risultati in termini di risparmio sulla larghezza di banda degli utenti. Anche in questo caso, il primo passaggio è controllare su Lighthouse l’effettiva presenza di gif che possono essere convertite, mentre il software suggerito per eseguire l’operazione è FFmpeg, che appunto trasforma l’animazione in un video MP4 o WebM (formato non supportato da tutti i browser).
Il risparmio tra peso di una gif e video è evidente: nell’esempio fornito, si passa dalla dimensione di 3,7 MB dell’animazione iniziale ai 551 KB della versione MP4, fino ai 341 KB della versione WebM. Attraverso alcuni comandi ed elementi (come ad esempio <video>) si possono impostare dei video che abbiano le stesse peculiarità delle gif, e che quindi hanno un play automatico, proseguono in loop (ma si può anche decidere di bloccare la riproduzione continua) e sono silenziosi.
Usare lazysizes per il lazyloading delle immagini
È di nuovo Katie Hempenius a spiegare come usare il lazyloading per le immagini, ovvero il “caricamento lento” che consente di pianificare il caricamento delle risorse on page quando sono necessarie, anziché in anticipo, e quindi di evitare di dover attendere un caricamento completo anche di risorse non necessarie. Le immagini che sono fuori schermo durante il pageload iniziale sono candidati ideali per questa tecnica, e l’uso di lazysizes rende questa strategia molto semplice da implementare.
Lazysizes, la principale library per eseguire l’operazione, è uno script che carica in modo intelligente le immagini mentre l’utente si sposta attraverso la pagina e dà priorità alle risorse che l’utente incontrerà subito. È ritenuta una buona scelta perché è altamente performante per rilevare la visibilità degli elementi della pagina.
Utilizzare immagini responsive
Il consiglio successivo è facile da comprendere: è ancora Hempenius a evidenziare come l’uso di immagini responsive possa risolvere problemi di caricamento lento, perché “la pubblicazione di immagini di dimensioni desktop su dispositivi mobili può utilizzare 2-4 volte più dati del necessario”, mentre un approccio diverso ai contenuti multimediali – andando oltre al generale sito responsive – permette di servire immagini di dimensioni diverse su dispositivi diversi.
Oltre a consigliare alcuni strumenti per eseguire l’operazione (sharp npm package e ImageMagick CLI tool, ma anche Thumbor e Cloudinary), l’esperta Googler risponde anche a una domanda frequente: “Quante versioni di immagine devo creare“? Ovviamente, non esiste una risposta unica o corretta, ma “è comune servire 3-5 diverse dimensioni di un’immagine: servire più dimensioni di immagine è meglio per le performance, ma occuperà più spazio sui server e richiederà la scrittura di un po’ di HTML in più”.
Gli attributi delle immagini
Importante è anche sapere quali attributi del tag <img> usare per raggiungere il risultato voluto:
- srcset – è un elenco separato da virgole di nomi di file di immagini e dei loro descrittori di larghezza o densità; il width descriptor evita al browser di scaricare l’immagine per determinarne le dimensioni.
- sizes – l’attributo size indica al browser la larghezza dell’immagine quando verrà visualizzata, ma non ha alcun effetto sulla dimensione del display (serve ancora CSS). Per determinare l’immagine da caricare, il browser utilizza queste informazioni, insieme a quanto conosce sul dispositivo dell’utente, ovvero le dimensioni e la densità dei pixel. A parità di altre condizioni, un display ad alta densità di pixel apparirà più nitido di un display a bassa densità di pixel, quindi bisogna usare più versioni se desideriamo fornire agli utenti immagini che siano il più nitide possibile a prescindere dai pixel del dispositivo.
- src – l’attributo src fa funzionare questo codice per i browser che non supportano gli attributi precedenti, permettendo il caricamento della risorsa specificata dall’attributo src.
Fornire immagini di dimensioni corrette
Proseguiamo ancora con consigli molto pratici, partendo da una dimenticanza piuttosto frequente: non ridimensionare un’immagine prima di aggiungerla alla pagina, che quindi sta sprecando i dati degli utenti e danneggia le prestazioni della pagina. Katie Hempenius suggerisce ancora di fare un check su Lighthouse per identificare le immagini che hanno dimensioni errate, ma chiarisce anche come fare a determinare le misure giuste.
Secondo la Googler, questo topic può essere “ingannevolmente complicato” ed esistono due tipi di approccio, uno buono e uno migliore: entrambi usano CSS units e consentono di migliorare le prestazioni, ma il secondo richiede sforzo e tempi maggiori per comprendere e implementare, a fronte comunque di risultati migliori.
- L’approccio buono si basa su unità relative e assolute: le prime consentono di ridimensionare l’immagine a una misura che funzioni su tutti i dispositivi, mentre le altre indicano una corrispondenza precisa alle misure di visualizzazione. Il pannello DevTools Elements può essere utilizzato per determinare la dimensione in cui viene visualizzata un’immagine.
- L’approccio migliore è più lungo: bisogna impostare innanzitutto unità assolute con gli attributi dell’immagine srcset e sizes, e successivamente quelle relative usando immagini responsive. Il punto di partenza è sempre che un’immagine che funziona su tutti i dispositivi sarà inutilmente grande per i dispositivi più piccoli, e quindi si possono impostare dimensioni più adatte ai vari dispositivi.
Ci sono anche strumenti che possono supportare questo lavoro, come ImageMagick per ridimensionare le immagini fino al 25% dell’originale e di scalarla fino ad adattarsi a “200px wide by 100px tall”.
Sfruttare il formato WebP
Ancor più immediato il sesto suggerimento, ovvero usare il formato di file WebP al posto delle altre tipologie. I motivi sono evidenti: le immagini WebP sono più piccole delle loro controparti JPEG e PNG, con una riduzione media del 25–35% sulla dimensione dei file, che influisce quindi sulle dimensioni della pagina e migliora le prestazioni.
Anche due colossi come YouTube e Facebook usano questi file: su YouTube il passaggio alle anteprime WebP ha generato un caricamento delle pagine del 10% più rapido; passando al nuovo formato, Facebook ha invece registrato un risparmio del 25-35% rispetto alle dimensioni dei file JPEG e un risparmio dell’80% sui file PNG.
Usare CDN di immagini per ottimizzare le risorse
L’ultimo consiglio di Katie Hempenius riguarda i CDN di immagini (Image content delivery networks), le reti di distribuzione di immagini che, secondo la Googler, sono eccellenti per l’ottimizzazione perché consentono un risparmio del 40/80% sulla dimensione del file.
I CDN sono sistemi specializzati nella trasformazione, ottimizzazione e consegna delle immagini. Per le immagini caricate attraverso loro, l’URL della risorsa indica non solo quale immagine caricare, ma anche parametri come dimensioni, formato e qualità, semplificando la creazione di varianti di un’immagine per diversi casi d’uso. Si distinguono dagli script di ottimizzazione delle immagini in fase di creazione perché creano nuove versioni delle immagini quando sono necessarie, e quindi sono generalmente più adatte alla creazione di immagini fortemente personalizzate per ogni singolo client rispetto ai build scripts.
Come scegliere un CDN di immagini
Esistono molte buone opzioni di reti CDN di immagini: alcuni fornitori hanno più funzionalità di altri, ma probabilmente tutti permettono di salvare byte sulle immagini e quindi di caricare le tue pagine più velocemente. Oltre ai set di funzionalità, altri fattori da considerare quando si sceglie un network sono il costo, il supporto, la documentazione e la facilità di installazione o migrazione.
Come avere immagini più veloci sul sito web
Sul tema dell’ottimizzazione tecnica delle immagini è intervenuto di recente anche Martin Splitt, che ha dedicato un episodio della serie “SEO Made Easy” su YouTube a presentare quattro tecniche per caricare le immagini più velocemente sul sito, così da fornire una migliore esperienza utente.
“Le immagini caricate possono aggiungere molto valore a un sito: definiscono il tono, forniscono una prima impressione visiva ai visitatori e, come si dice, un’immagine vale più di mille parole. Ma questo ha un costo”, avverte il Search Developer di Google. Le immagini spesso “rappresentano una porzione significativa della dimensione di download di un sito web e spesso rendono un sito più lento di quanto dovrebbe”. Se utilizzate in modo errato, infatti, le risorse visual possono non solo costare tempo e denaro durante il download, ma causare anche spostamenti di layout mentre compaiono sul sito e spostano le cose, infastidendo gli utenti – sono infatti un elemento critico per il CLS, che sappiamo essere uno dei Core Web Vitals di Google.
Ecco quindi che Splitt fornisce 4 consigli per immagini “più veloci” sui nostri siti.
- Usare il formato giusto
Valutiamo bene il formato di immagine che utilizziamo in base ai tipi di immagini che pubblichiamo. Ci sono molti formati diversi: alcuni di loro sono classici, come JPEG, PNG o GIF, e alcuni sono più recenti, come WebP o AVIF. Non è sempre semplice scegliere quale formato utilizzare per un’immagine, purtroppo, avverte il Googler, ma c’è un modo per “giocare con le immagini per farsi un’idea” grazie a squoosh.app: qui possiamo caricare un’immagine, modificare le impostazioni e ottenere un confronto fianco a fianco tra diversi formati e impostazioni.
- Verificare le impostazioni di compressione delle immagini
L’approccio corretto dovrebbe essere “comprimere le immagini il più possibile senza perdere più qualità di quanto possiamo accettare”. E, in effetti, Splitt suggerisce di testare le varie impostazioni possibili e, una volta trovato il giusto compromesso, automatizzare la maggior parte della conversione e della compressione delle immagini, assicurandoci però di verificare i risultati. Alcune immagini potrebbero infatti apparire peggio di quanto desideriamo e potrebbe essere quindi necessario regolare manualmente le impostazioni per quelle immagini.
- Dimensioni responsive
“Se ci pensiamo, le foto e i video dell’ultima vacanza sembrano fantastici sul telefono, ma potrebbero non apparire altrettanto bene sugli schermi più grandi. Possiamo sfruttare questo a nostro vantaggio”, ci dice Splitt. Se gli utenti usano dispositivi con piccoli schermi, le nostre immagini potrebbero apparire perfettamente utilizzando dimensioni più piccole e una maggiore compressione. Possiamo poi fornire immagini più grandi e di qualità superiore agli utenti che visitano su schermi più grandi. Per fare ciò, possiamo usare l’elemento <picture> o l’attributo srcset sugli elementi immagine. In questo modo, il browser sceglierà l’immagine migliore per il dispositivo, e Google Search userà l’immagine di fallback. Possiamo anche aggiungere dati strutturati per informare Google Search delle altre versioni disponibili.
- Lazy-loading
Ultimo ma non meno importante, anche Splitt consiglia di usare il lazy-loading dove appropriato. Ciò significa, ad esempio, ritardare il caricamento delle immagini che non sono subito visibili quando si carica la pagina, come quelle posizionate below-the-fold, al di sotto del primo scroll visibile immediatamente: in questo modo, le immagini verranno caricate solo quando l’utente scorre verso il basso e stanno per entrare nel campo visivo.
Per farlo, basta usare l’attributo HTML loading, che funziona in tutti i browser moderni (mentre i vecchi browser semplicemente lo ignorano): questo riduce i trasferimenti di dati per le immagini che potrebbero non apparire mai, perché l’utente non scorre abbastanza in basso per vederle. Ma non dobbiamo usare questa tecnica per tutte le immagini, poiché ha degli svantaggi per le immagini immediatamente visibili.
Ottimizzare immagini per web: le 8 best practice per contenuti visual memorabili
Sono invece 8 i suggerimenti di Sara Paul, esperta di Nielsen Norman Group, il gruppo leader mondiale nell’esperienza utente basata sulla ricerca, che ci presenta appunto otto best practice per immagini memorabili, valide sia per gli e-Commerce che per i siti generalisti.
Il punto di partenza di questo contributo è interessante: gli elementi visivi pertinenti e di alta qualità, posizionati accanto al testo relativo, possono migliorare la capacità degli utenti di comprendere e ricordare i prodotti e le informazioni. Tuttavia, per funzionare davvero come un supporto efficace, le immagini devono essere pertinenti e specifiche per il contesto particolare, essere accompagnate da testo esplicativo e non sopraffare gli utenti. Per questo, può essere utile testare le immagini per assicurarci che funzionino realmente, piuttosto che essere un elemento che spreca semplicemente spazio sullo schermo.
Ecco i punti chiave da curare:
- Scegliere o creare elementi visivi pertinenti.
- Evitare le foto stock.
- Mostrare i prodotti in un contesto realistico.
- Posizionare le immagini vicino al testo pertinente.
- Evitare troppe immagini.
- Scegliere fotografie ad alta risoluzione.
- Considerare come le immagini potrebbero essere interpretate nelle diverse culture.
- Testare gli elementi visivi.
Andiamo a vedere nel dettaglio.
- Scegliere o creare elementi visivi pertinenti
Le immagini esistono insieme ad altri contenuti e gli utenti sfruttano questi contenuti per interpretarle – anzi, secondo gli studi di NNG le persone si concentrano di più sulle immagini che rafforzano il contenuto testuale. I designer dovrebbero pertanto scegliere immagini che promuovano il messaggio chiave che gli utenti devono recepire; ovvero, dovrebbero pensare alle immagini e al testo come due canali diversi che possono usare per trasmettere il loro messaggio e rafforzarlo.
Gli elementi visivi irrilevanti rappresentano un’opportunità persa e potrebbero ridurre la memorabilità del messaggio.
Nell’articolo si mostrano due casi esemplari: l’immagine su JacksonHewitt.com mostra una famiglia vestita con abiti invernali che si diverte con le stelle filanti, che non è pertinente al contenuto del testo del servizio fiscale e, di conseguenza, non riesce a rafforzare il contenuto e la memorabilità del servizio.
Al contrario, TurboTax presenta un’immagine di una call con un commercialista certificato e una notifica di rimborso fiscale: in questo caso il collegamento tra l’immagine e il contenuto è forte e quindi il messaggio e l’immagine si rafforzano a vicenda. Il contenuto è facile da comprendere e memorabile.
- Evitare le foto stock
Questo è un consiglio che vale soprattutto per i siti e-Commerce o per chi voglia in qualche modo promuovere il proprio brand. Le foto stock sono utili, ma spesso generiche e non specifiche per il contenuto proposto e, inevitabilmente, altri siti, prodotti o concorrenti potrebbero usare la stessa immagine.
Ciò provoca (altri) due problemi: gli utenti tendono a non prestare attenzione a foto che hanno già visto in precedenza altrove, e inoltre diminuisce le probabilità che le ricordino.
Anche in questo caso Sara Paul ci fornisce due esempio: quello negativo arriva dalle categorie di prodotti Lenovo Support Services, che pubblicano immagini stock che non sono specifiche di Lenovo o delle categorie di navigazione. Queste immagini non erano memorabili e non aiutavano a trasmettere le capacità dei vari livelli di supporto.
Invece le funzionalità del prodotto Notion erano rappresentate da screenshot unici della vera interfaccia dello strumento: queste immagini rendevano le diverse capacità più concrete e aumentavano la memorabilità di ciascuna funzionalità.
- Mostrare i prodotti in un contesto realistico
Per aumentare la memorabilità del prodotto e dei visual del prodotto, Paul suggerisce di mostrare il prodotto nel contesto in cui potrà essere utilizzato realisticamente. Questi tipi di visual supporteranno la comprensione del prodotto da parte degli utenti, aiutandoli a ricordarlo.
Possiamo far riferimento in particolare a due aspetti:
- L’ambiente: dove e quando il prodotto viene utilizzato (ad esempio, posizione, ora del giorno, socialmente o da soli). Questi elementi possono aiutare a comunicare lo scopo e la funzione primaria del prodotto.
- Pubblico di riferimento: chi trarrà beneficio dall’utilizzo di questo prodotto.
L’esempio positivo, in questo caso, è rappresentato dalla pagina del prodotto SmartGoggles di Therabody, che mostrava una fotografia del prodotto utilizzato da un utente a casa mentre dormiva. Meno bene invece Notion: anche se l’illustrazione scelta aveva lo scopo di mostrare che il prodotto può essere utilizzato in vari contesti, mancava di realismo e richiedeva troppo lavoro per coglierne il messaggio.
- Posizionare le immagini vicino al testo pertinente
Oltre a scegliere immagini pertinenti, i designer dovrebbero posizionare strategicamente le immagini vicino al contenuto di testo correlato per facilitarne la comprensione e la memorabilità. Inoltre, se il sito è responsive, è importante assicurare che la vicinanza del testo e delle immagini associate sia preservata su tutte le dimensioni dello schermo.
Sul sito web di Cigna, un’immagine di un anziano con una torta di compleanno accompagnava il testo “Compi 65 anni?”: il posizionamento dell’immagine supportava efficacemente la comprensione del contenuto. Tuttavia, nella versione mobile dello stesso sito Cigna.com, l’immagine non erano nella stessa finestra del testo “Compi 65 anni?”, ma più lontana: di conseguenza, i partecipanti al test di usabilità hanno erroneamente supposto che l’immagine andasse con il contenuto di cure dentistiche e sono rimasti confusi.
- Evitare l’uso di troppe immagini
Troppe immagini possono distrarre e rendere meno incisiva ognuna di loro. Meglio selezionare invece solo poche immagini solide, che comunichino i concetti chiave di ogni pagina.
La homepage di Hallmark presenta dieci immagini simili above the fold: il numero di immagini indebolisce la gerarchia visiva della pagina, perché l’occhio è sopraffatto e non sa dove concentrarsi. In questo caso, less is more.
The Paper Store ha invece trovato il giusto equilibrio, con cinque immagini distinte che rappresentano categorie di prodotti uniche: la pagina ha una chiara gerarchia visiva, ogni elemento visivo comunica un messaggio chiaro e l’insieme non è opprimente.
- Scegliere fotografie ad alta risoluzione
Può sembrare scontato, ma nella pratica non è sempre così. Le immagini a bassa risoluzione appaiono sfocate e possono non contenere dettagli importanti; di conseguenza, sono spesso più difficili da comprendere e ricordare.
Prendiamo ad esempio la pagina Hewlett-Packard Laptops: qui l’immagine di impiegati d’ufficio è sfocata, con una risoluzione troppo bassa per stabilire se i laptop raffigurati nell’immagine fossero laptop HP o se si trattasse di un’immagine di repertorio.
- Considerare come le immagini potrebbero essere interpretate nelle diverse culture
Questo è un punto sempre più rilevante, che ovviamente interessa principalmente chi opera su diversi mercati (ma non solo). Le immagini possono “tradursi” in modo diverso da una cultura all’altra: a volte, le immagini localizzate risuonano meglio con le persone e hanno più successo nel raggiungere l’effetto desiderato.
 Ad esempio, durante il mese di gennaio la versione cinese del sito web di H&M presentava fotografie di abiti adatti a celebrare il capodanno cinese, mentre le altre versioni localizzate del sito avevano immagini più “generiche”. Le immagini scelte erano più rilevanti a livello culturale tra gli utenti in Cina.
Ad esempio, durante il mese di gennaio la versione cinese del sito web di H&M presentava fotografie di abiti adatti a celebrare il capodanno cinese, mentre le altre versioni localizzate del sito avevano immagini più “generiche”. Le immagini scelte erano più rilevanti a livello culturale tra gli utenti in Cina.
- Testare gli elementi visivi
Come detto, è fondamentale verificare nella pratica se le soluzioni visive adottate siano effettivamente efficaci. Sara Paul ritiene che il test di usabilità qualitativo sia il metodo migliore per determinare se i elementi visivi sono compresi dalle utenti e invita a seguire alcune best practice per testare gli elementi visivi:
- Mostrare l’elemento visivo nel design. Gli elementi visivi non esistono nel vuoto: accompagnano e completano altri contenuti nel design. Ove possibile, dobbiamo quindi testare gli elementi visivi all’interno del design o accompagnati dal testo circostante o dal microcopy.
- Scrivere task che incoraggino gli utenti a scoprire naturalmente l’elemento visivo. L’esperta invita a non dire direttamente agli utenti coinvolti nel test dove andare o cosa fare: è più utile chiedere loro di completare un task realistico, che richieda loro di navigare nella pagina, incluso l’elemento visivo. Se gli utenti sembrano notare l’elemento visivo e non lo menzionano esplicitamente, possiamo porre la domanda di follow-up “Cosa hai imparato da questa pagina?”.
- Osservare se gli utenti notano l’immagine. Nell’analisi, dobbiamo verificare se gli utenti hanno notato l’immagine, anche se non la menzionano. Ad esempio, potrebbero fermarsi vicino all’immagine o diminuire il ritmo di scorrimento. Valutiamo se le loro impressioni o conclusioni dalla pagina suggeriscono che hanno ottenuto informazioni dall’immagine.
- Consapevolezza dell’effetto-domanda. A volte i professionisti chiedono erroneamente agli utenti informazioni direttamente sulle immagini. È meglio non farlo, perché rischiamo di costringere l’utente a farsi un’opinione per rispondere alla domanda quando, in realtà, non ne ha una. Invece, meglio porre una domanda di follow-up non provocatoria come “Cosa ne pensi di questo prodotto dopo aver esplorato questa pagina?” e notare se menzionano naturalmente l’immagine.
Ci sono poi tre tecniche che possono servire a scoprire la memorabilità degli elementi visivi, spesso eseguiti come studi da remoto e senza moderazione.
- Test dei 5 secondi. In questo test, presentiamo l’elemento visual all’utente per 5 secondi (o un altro breve periodo di tempo), quindi lo nascondiamo. Quando il visual scompare, possiamo chiedere all’utente di descrivere cosa ha visto e cosa pensa che il visual abbia comunicato o contenuto. Il breve limite di tempo ci aiuterà a capire se il partecipante è riuscito ad assegnare correttamente un’etichetta al visual. Per raccogliere altre prime impressioni, chiediamo “C’è qualcosa che ti è rimasto impresso, e cosa?”.
- Test aperto di scelta delle parole (Open word-choice test). Questo test è come un test da 5 secondi, ma senza limiti di tempo. Ai partecipanti viene presentato un elemento visivo e viene chiesto loro di descriverlo (verbalmente o in un formato scritto). La mancanza di limiti di tempo consente ai ricercatori di raccogliere quante più associazioni ed etichette possibili. Dopo analizzeremo se le parole e le descrizioni generate dai partecipanti sono coerenti e accurate. Le variazioni nel modo in cui i partecipanti hanno interpretato l’elemento visivo potrebbero suggerire che l’immagine non è abbastanza concreta e familiare.
- A/B testing. Se abbiamo un prodotto live e abbastanza traffico sul sito, possiamo confrontare due versioni live del design, modificando solo un elemento visivo tra le versioni. Con un semplice A/B test sapremo se un elemento visivo ha avuto un impatto significativo sulla metrica che stiamo misurando (in genere, le conversioni). Poiché questo è un metodo quantitativo, scopriremo se un elemento visivo funziona meglio, ma non il motivo.
Ottimizzazione immagini SEO: la guida per apparire su Google
Continuiamo a rimboccarci le maniche e a capire come lavorare concretamente per ottimizzare le immagini che pubblichiamo sui nostri siti.
Un altro riferimento utile – e inevitabile – è la guida ufficiale di Google, che ci accompagna con vari spunti nell’attività di ottimizzazione delle immagini: come ci ricorda le parti iniziali del documento, Google “offre diversi prodotti e funzionalità della Ricerca che aiutano gli utenti a scoprire visivamente le informazioni sul web, come le immagini dei risultati di testo, Google Discover e Google Immagini”. Anche se ogni funzionalità e prodotto ha un aspetto diverso, i consigli generali per fare in modo che le immagini vengano mostrate sono gli stessi, e in linea di massima si riassumono in due obiettivi:
- Aiutare Google a scoprire e indicizzare le immagini.
- Ottimizzare le pagine di destinazione immagine.
Come pubblicare immagini idonee per Google
Anche se hanno un formato sostanzialmente diverso rispetto all’HTML, per includere le immagini nei risultati di ricerca di Google si applicano gli stessi requisiti tecnici richiesti agli altri contenuti.
Ciò significa, in breve, assicurare di:
- Non bloccare l’accesso di Googlebot.
- Restituire uno status code HTTP 200, il che significa che la pagina funziona ed è online.
- Contenere contenuti indicizzabili sulla pagina.
In più, esistono requisiti aggiuntivi per l’indicizzazione delle immagini, che dipendono appunto dalle loro caratteristiche. Ad esempio, il processo di ricerca delle immagini sul sito è diverso, e anche la presentazione delle immagini influisce sull’eventuale indicizzazione o meno di un’immagine – e per le parole chiave appropriate.
In concreto, dobbiamo:
- Utilizzare elementi immagine HTML per incorporare immagini
L’utilizzo di elementi immagine HTML standard aiuta i crawler a trovare ed elaborare le immagini. Google può trovare le immagini nell’attributo src dell’elemento img (anche quando è un elemento figlio di altri componenti, come l’elemento <picture>), ma non indicizza le immagini CSS.
- Utilizzare una sitemap di immagini
Attraverso una sitemap di immagini possiamo fornire l’URL di immagini che altrimenti Google potrebbe non essere in grado di rilevare. A differenza delle normali sitemap, possiamo includere URL di altri domini negli elementi <image:loc> delle sitemap di immagini: questo serve ad esempio a utilizzare le reti CDN per ospitare le immagini. Se utilizziamo una rete CDN, la guida ci invita a verificare la proprietà del suo nome di dominio in Search Console, in modo da poter ottenere le opportune informazioni su eventuali errori di scansione rilevati.
- Immagini adattabili
La progettazione di pagine web responsive porta a una migliore esperienza utente, dal momento che le persone possono accedervi su numerosi tipi di dispositivi.
Le pagine web utilizzano l’elemento <picture> o srcset di un elemento img per specificare le immagini adattabili, ma alcuni browser e crawler non comprendono questi attributi. Google consiglia pertanto di specificare sempre un URL di riserva tramite l’attributo src.
L’attributo srcset consente di specificare versioni diverse della stessa immagine, in particolare per le diverse dimensioni dello schermo, come nell’esempio qui sotto.
L’elemento <picture> è un contenitore che viene utilizzato per raggruppare diverse versioni <source> della stessa immagine: offre un approccio di riserva per consentire al browser di scegliere l’immagine giusta in base alle funzionalità del dispositivo, ad esempio la densità dei pixel e le dimensioni dello schermo. L’elemento picture è utile anche per usare i nuovi formati di immagine con riduzione controllata incorporata per i client che ancora non supportano i nuovi formati.
Come specificato nella sezione 4.8.1 dello standard HTML, dobbiamo fornire img come elemento di riserva con un attributo src quando usiamo picture utilizzando il seguente formato:
- Utilizzare formati delle immagini supportati
La Ricerca Google supporta le immagini cui viene fatto riferimento nell’attributo src di img nei seguenti formati file: BMP, GIF, JPEG, PNG, WebP e SVG; è opportuno anche far corrispondere l’estensione del nome file con il tipo di file.
Possiamo anche incorporare immagini come URI di dati, che consentono di incorporare un file, ad esempio un’immagine, nella pagina impostando l’attributo src di un elemento img come stringa codificata Base64 secondo il seguente formato:
Le immagini incorporate possono ridurre le richieste HTTP, ma serve valutare con attenzione quando usarle perché potrebbero aumentare notevolmente le dimensioni della pagina.
- Ottimizzare per velocità e qualità
Le foto di alta qualità attraggono gli utenti più di immagini sfocate e poco nitide. Inoltre, le immagini nitide nella miniatura dei risultati sono più allettanti e possono aumentare la probabilità di ottenere traffico. Ciò detto, anche la guida ricorda che “le immagini sono spesso il fattore decisivo nella dimensione complessiva della pagina e possono renderla lenta e pesante da caricare”. Pertanto, dobbiamo seguire le best practice prima suggerite per fornire un’esperienza utente rapida e di alta qualità, analizzando la velocità del sito con PageSpeed Insights per capire effettivamente le prestazioni.
Come migliorare le landing page delle immagini
L’altro grande fronte del lavoro di ottimizzazione delle immagini per massimizzare le opportunità di visibilità su Google riguarda i contenuti e i metadati delle pagine in cui è incorporata l’immagine stessa: anche se forse non ci pensiamo o se non è immediatamente evidente, infatti, anche questi elementi possono avere un’influenza notevole su come e dove l’immagine potrebbe essere visualizzata nei risultati di ricerca di Google.
Il documento del motore di ricerca ci invita quindi a prestare attenzione a interventi quali:
- Controllare il titolo e la descrizione della pagina
La Ricerca Google genera automaticamente un link del titolo e uno snippet per descrivere al meglio ogni risultato e spiegare in che modo è correlato alla query dell’utente. Questo aiuta gli utenti a decidere se fare clic o no su un risultato. Ecco due esempi di come potrebbero apparire i link dei titoli e lo snippet di una pagina dei risultati di ricerca di Google:
Google utilizza una serie di fonti diverse per queste informazioni, tra cui informazioni nei tag title e meta per ogni pagina. Possiamo migliorare la qualità del link del titolo e dello snippet visualizzati per le nostre pagine seguendo le linee guida per i titoli e per gli snippet di Google.
Implicitamente (ma non troppo), Google ci dice quindi che il CTR delle immagini nella ricerca è influenzato dalle informazioni fornite a corredo.
- Aggiungere dati strutturati
L’uso di dati strutturati (come i markup prodotto, video e ricetta) può dare grandi vantaggi a un sito: “Google può mostrare le tue immagini in determinati risultati avanzati, tra cui un badge in evidenza in Google Immagini, che offrono agli utenti informazioni pertinenti sulla tua pagina e consentono di indirizzare il traffico verso il tuo sito in modo più mirato”.
In questo caso, l’attributo dell’immagine è un campo obbligatorio per attivare badge e il risultato multimediale su Google Immagini.
- Utilizzare nomi file, titoli e testo alternativo descrittivi
Google estrae le informazioni relative all’oggetto dell’immagine dal contenuto della pagina, inclusi didascalie e titoli delle immagini. Ove possibile, quindi, dobbiamo assicurare che le immagini siano posizionate vicino al testo e sulle pagine pertinenti all’oggetto dell’immagine.
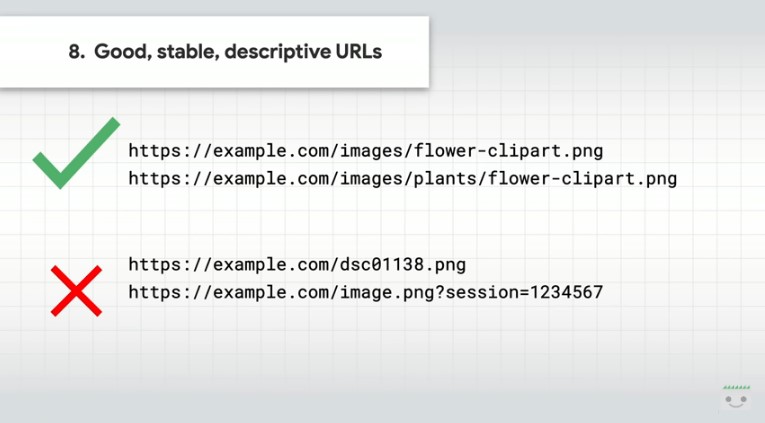
Allo stesso modo, il nome file può dare a Google indicazioni molto chiare sull’oggetto dell’immagine: pertanto, è preferibile usare nomi file brevi ma descrittivi – ad esempio, my-new-black-kitten.jpg è meglio di IMG00023.JPG – ed evitare di utilizzare nomi di file generici come image1.jpg, pic.gif e 1.jpg. Se il sito ha migliaia di immagini, Google consiglia di automatizzare la denominazione delle immagini. Se localizziamp le immagini, ricordiamo di tradurre anche i nomi dei file, tenendo presente le linee guida sulla codifica degli URL se utilizziamo caratteri speciali o non latini.
L’attributo più importante per fornire più metadati per un’immagine è il testo alternativo, che migliora anche l’accessibilità per le persone che non possono vedere le immagini sulle pagine web, compresi gli utenti che utilizzano screen reader o hanno connessioni a larghezza di banda ridotta. Google utilizza il testo alternativo insieme ad algoritmi di visione artificiale e ai contenuti della pagina per capire l’oggetto dell’immagine. Inoltre, il testo alternativo nelle immagini è utile come anchor text se decidiamo di utilizzare un’immagine come link.
Nella scrittura di un testo alternativo è opportuno pensare alla creazione di contenuti utili e informativi che utilizzino parole chiave in modo appropriato e che siano coerenti con il contesto dei contenuti della pagina. Evitiamo di fare keyword stuffing, ovvero di riempire gli attributi alt con parole chiave in eccesso, perché questo potrebbe compromettere l’esperienza utente e portare alla classificazione del sito come spam.
Inoltre, è importante tener conto dell’accessibilità del testo alternativo, in base alle linee guida di W3. Per l’elemento <img>, possiamo aggiungere l’attributo alt dell’elemento, mentre per gli elementi <svg> incorporati possiamo utilizzare l’elemento <title>, come in questo esempio:
La guida consiglia anche di testare i contenuti valutandone l’accessibilità e utilizzando un emulatore di connessione di rete lenta.
Come gestire le immagini del sito per Google Immagini e SafeSearch
Il documento di Google ci accompagna anche alla scoperta di altri due fattori critici da tenere in considerazione nella gestione complessiva delle immagini, ovvero l’eventuale inserimento nel filtro SafeSearch e le impostazioni per decidere di bloccare la visibilità della risorsa.
Per quanto riguarda le ottimizzazioni per SafeSearch – che è un’impostazione disponibile negli account utente Google che ci consente di stabilire se visualizzare, sfocare o bloccare immagini, video e siti web espliciti nei risultati della Ricerca Google – dobbiamo semplicemente controllare e assicurare che Google comprenda la natura del sito in modo che possa applicare i filtri SafeSearch, se opportuno.
Più tecnico è invece il secondo punto.
Innanzitutto, possiamo impedire la visualizzazione dell’immagine a grandezza originale nella pagina dei risultati di ricerca di Google Immagini, scegliendo di disattivare il collegamento incorporato in quei risultati. Per disattivare il collegamento incorporato:
- Esaminare l’intestazione del referrer HTTP contenuta nella richiesta, quando viene richiesta l’immagine.
- Rispondere con un codice di stato HTTP 200 o 204 e senza contenuti, se la richiesta proviene da un dominio Google.
Google continuerà a eseguire la scansione della pagina e a rilevare l’immagine, ma nei risultati di ricerca mostrerà una miniatura generata al momento della scansione. Questa disattivazione è possibile in qualsiasi momento e non richiede la rielaborazione delle immagini del sito web. Questo comportamento non è considerato cloaking delle immagini e non determina azioni manuali.
In alternativa, possiamo impedire del tutto la visualizzazione dell’immagine nei risultati di ricerca. Per farlo, possiamo usare lo strumento per le rimozioni di Google, che consente di rimuovere rapidamente dai risultati di ricerca di Google le immagini ospitate sul nostro sito e altri contenuti – sapendo però che questa operazione avrà una durata di soli 6 mesi.
Per le rimozioni definitive delle immagini del sito dai risultati di ricerca di Google possiamo invece usare:
- Le regole disallow del file robots.txt
Aggiungiamo un file robots.txt alla directory principale del sito che ospita l’immagine, ad esempio https://yoursite.example.com/robots.txt. La rimozione di un’immagine dai risultati di ricerca utilizzando le regole del file robots.txt richiede più tempo rispetto all’utilizzo dello strumento per le rimozioni, ma offre maggiore flessibilità e controllo tramite l’uso di caratteri jolly o blocco dei percorsi secondari. Si applica anche a tutti i motori di ricerca, mentre lo strumento per le rimozioni si applica solo a Google.
Ad esempio, se vogliamo che Google escluda l’immagine dogs.jpg visualizzata sul sito all’indirizzo yoursite.example.com/images/dogs.jpg, aggiungi quanto segue al file robots.txt:
Alla successiva scansione del sito, Google noterà questa regola ed escluderà l’immagine dogs.jpg dai risultati di ricerca.
Le regole potrebbero includere caratteri speciali per offrire maggiore flessibilità e controllo. In particolare, il carattere * corrisponde a qualsiasi sequenza di caratteri, permettendo di trovare una corrispondenza per più percorsi di immagini con un’unica regola.
Per rimuovere dall’indice di Google più immagini presenti nel sito, aggiungiamo disallow per ogni immagine; oppure, se le immagini condividono un pattern comune, come un suffisso nel nome file, utilizzeremo il carattere * nel nome file. Ad esempio:
Per rimuovere dall’indice tutte le immagini del sito, inseriamo la seguente regola nel file robots.txt:
Per rimuovere tutti i file di un tipo specifico (ad esempio, per includere immagini .jpg ma non .gif), utilizziamo la seguente istruzione del file robots.txt:
Se specifichiamo Googlebot-Image come User-agent, le immagini verranno escluse da Google Immagini; per escludere le immagini da tutte le ricerche Google (inclusi la Ricerca Google e Google Immagini), dobbiamo specificare lo user agent generico Googlebot.
- L’intestazione HTTP X-Robots-Tag noindex
In alternativa, possiamo aggiungere X-Robots-Tag noindex alle intestazioni della risposta HTTP delle immagine che vogliamo rimuovere. In questo caso, dobbiamo consentire la scansione degli URL immagine affinché Googlebot possa estrarre la regola noindex.
Attenzione, però: l’aggiunta del tag robots noimageindex a una determinata pagina impedirà anche l’indicizzazione delle immagini incorporate nella pagina in questione. Tuttavia, se le stesse immagini vengono visualizzate anche in altre pagine, potrebbero essere indicizzate tramite quelle pagine. Per assicurarci che una determinata immagine sia bloccata indipendentemente da dove appare, quindi, dobbiamo usare l’intestazione della risposta HTTP X-Robots-Tag noindex.
Questi due metodi hanno lo stesso effetto e possiamo pertanto scegliere quello più pratico per il nostro sito. Google ci ricorda che Googlebot deve eseguire la scansione degli URL per estrarre le intestazioni HTTP, pertanto l’implementazione di entrambi i metodi in contemporanea non ha senso.
Se non abbiamo accesso al sito che ospita le immagini (ad esempio, una rete CDN) o se il CMS non fornisce un modo per bloccare le immagini con l’intestazione HTTP X-Robots-Tag noindex o robots.txt, potrebbe essere necessario eliminare completamente le immagini dal sito.
Ottimizzazione SEO delle immagini, i nuovi consigli di Google
Anche John Mueller ci ha accompagnato alla scoperta delle principali tecniche di ottimizzazione immagini, a cui ha dedicato un appuntamento con i Search Central Lightning Talks, le conferenze virtuali su YouTube.
E così, il Search Advocate della compagnia ha dedicato un lungo intervento – circa dieci minuti – a spiegare cosa fare per aumentare le possibilità di avere visibilità su Google Immagini e sugli altri spazi della Ricerca dove compaiono immagini, così da trovare una nuova potenziale fonte di traffico organico.
Prima di lanciarsi nei consigli, Mueller ha descritto sinteticamente il funzionamento di questo motore di ricerca parallelo e visuale.
Google Images aiuta gli utenti a trovare visivamente pagine web “per una vasta gamma di compiti: che si tratti di dare il via a un progetto fai-da-te, cucinare un pasto, trovare un outfit o, come abbiamo visto di recente, imparare a tagliare i propri capelli a casa durante la quarantena”, Google Immagini mostra agli utenti le immagini rilevanti e le pagine da tutto il web, “in modo che sia il più facile possibile trovare ciò che si sta cercando”.
I risultati mostrano un’immagine in anteprima, l’attribuzione e un titolo della pagina; gli utenti possono espandere l’anteprima per scoprire di più sull’immagine e sul contenuto della pagina. Se Google ritiene che “un risultato sia un prodotto, una ricetta o un video – che il sito può specificare con appositi dati strutturati – mostra questa informazione all’utente” con un’icona in basso; quando appropriato, compare anche un’informazione sulla licenza dell’immagine. Infine, “naturalmente, c’è un grande pulsante per visitare direttamente la pagina”.
Le immagini in altri posti su Google
Come dicevamo, non è solo nell’apposita sezione che possono comparire risultati visuali. Innanzitutto, le “anteprime delle immagini possono essere mostrate anche per i risultati di ricerca web tradizionali, quando rilevanti per la query di un utente o rappresentative di una pagina web”.
Per esempio, dice Mueller, “potrebbe essere mostrata l’immagine di una ricetta”, che aiuta l’utente a farsi un’idea del piatto a cui è interessato e che intende replicare.
Inoltre, c’è Google Discover, “un modo chiaro per gli utenti di esplorare contenuti su argomenti a cui sono interessati”, che mostra un’immagine di anteprima pertinente per le pagine.
In sintesi, dunque, le immagini di anteprima possono essere mostrate direttamente in Google Images, possono essere mostrate come risultati rilevanti o come contesto aggiuntivo per altre pagine in Google Search e come anteprime in Discover.
Cosa vogliamo ottenere con le immagini?
Mueller invita però a “fare un passo indietro e pensare a cosa vorresti ottenere con le immagini”, perché indicizzare le immagini del sito “è raramente l’obiettivo”.
Dobbiamo, in modo più utile, considerare alcune domande che possono orientare meglio il lavoro, come ad esempio “Gli utenti cercano visivamente i nostri contenuti? Se sì, come potrebbero effettuare la ricerca? Quale anteprima del contenuto del sito troverebbero interessante? Le pagine hanno un’immagine che è particolarmente rilevante per quella pagina?”, che possono aiutarci a “guidare l’inclusione delle immagini in un modo che sia rilevante per gli obiettivi del sito”.
In concreto, se un sito pubblica poesie e “decora la pagina con generiche clip art floreali, è improbabile che gli utenti cerchino clip art di fiori per leggere la poesia”. Invece, se creiamo “quelle grafiche e vogliamo fornirle ad altri, allora potrebbe essere una query di ricerca legittima”.
Alla fine, dobbiamo essere noi a determinare “se e come vogliamo che il contenuto del nostro sito web sia mostrato su Google”, perché noi conosciamo “meglio il tuo pubblico e gli obiettivi del sito”.
Come ottimizzare le immagini del sito
Chiarite le finalità per le quali pubblichiamo immagini – e quindi anche i risultati che possiamo raggiungere – il video si concentra sugli aspetti tecnici per essere certi che le risorse caricate siano ottimizzate per la SEO.
John Mueller offre 12 consigli di ottimizzazione SEO delle immagini (che riprendono ovviamente anche i concetti espressi nella citata guida):
- Fornire il contesto
- Ottimizzare il posizionamento dell’immagine
- Non incorporare testo nell’immagine
- Usare attributi alt sulle immagini
- Usare immagini di alta qualità
- Creare siti di alta qualità
- Creare siti amichevoli per mobile e desktop
- Usare un buon URL descrittivo
- Fornire dati strutturati pertinenti
- Utilizzare anteprime di immagini di grandi dimensioni
- Aggiungere i markup di licenza immagine
- Ottimizzare tecnicamente le immagini
Inserire le immagini in un contesto appropriato
Il primo consiglio è fornire un buon contesto, ovvero fare in modo che il contenuto visivo sia pertinente all’argomento della pagina.
Bisogna “usare le immagini quando aggiungono valore alla pagina”, scrivendo titoli e intestazioni di pagina appropriati per fornire un contesto.
È importante tenere a mente i nostri utenti e il modo in cui “potrebbero cercare visivamente il nostro contenuto”, pensare a “quali sono le parole e le frasi che potrebbero usare” e comprendere se stiamo usando le immagini nelle pagine giuste.
Studiare la posizione dell’immagine in pagina
Dobbiamo ottimizzare anche il posizionamento delle immagini: quando possibile, le immagini devono collocate vicino al testo pertinente, e a livello ideale bisogna fornire una didascalia vicino all’immagine.
Un altro consiglio è “mettere l’immagine più importante vicino alla parte superiore della pagina”.
Nessun testo nell’immagine
Non bisogna inserire testo importante all’interno di immagini e, in particolare, mai farlo per gli heading di pagina e le voci di menu.
Il testo deve restare nella pagina, perché non tutti gli utenti e i motori di ricerca possono accedere al testo nelle immagini, e anche gli strumenti di traduzione non funzionano sulle immagini: quindi, immagini testuali spesso “non sono un’anteprima particolarmente utile per il sito”.
Scrivere l’alt-text
Il testo alternativo – meglio noto come alt text – è un elemento utile per garantire il rispetto dei fattori minimi di accessibilità del sito: questi attributi “sono un modo per fornire informazioni sull’immagine agli utenti che non possono vedere le immagini”, e servono anche ai motori di ricerca per avere contesto sulla risorsa.
Curare la qualità delle immagini
È importante usare immagini di alta qualità, che “attraggono gli utenti maggiormente rispetto a immagini sfocate, poco chiare e a bassa risoluzione”. Inoltre, le immagini nitide sono spesso “più attraenti nell’anteprima del risultato e aumentano la probabilità di ottenere traffico dagli utenti”.
Conta anche la qualità generale del sito
Da sole le immagini non bastano, ma necessitano di “siti informativi e di alta qualità”, perché “il contenuto visivo per Google Immagini è altrettanto importante quanto un buon contenuto sulle pagine”, che fornisce il contesto e rende i risultati più fruibili per gli utenti.
Il contenuto della pagina può essere inoltre usato “per generare uno snippet di testo per l’immagine, e Google considera la qualità del contenuto della pagina quando classifica le immagini”.
Avere siti che funzionano bene su desktop e mobile
È importante progettare il sito per tutti i tipi e le dimensioni dei dispositivi, assicurandoci che funzioni bene per la navigazione da desktop e che sia mobile-friendly, perché ormai “gli utenti cercano su Google Images più da mobile che da desktop”.
Impostare URL buoni, stabili e descrittivi
Continuando sugli aspetti tecnici generali, Mueller invita a impostare una buona struttura URL anche per i file di immagine, costruendo in modo logico gli URL in riferimento anche al contenuto dell’immagine.
Google utilizza il percorso dell’URL e il nome del file per comprendere e classificare meglio le risorse, e possiamo “aiutarlo” evitando di cambiare gli URL delle immagini o usando redirect 301 quando è necessario cambiarli.
Solitamente, le immagini non sono scansionate con la stessa frequenza delle pagine web, quindi è importante usare URL stabili per loro.
Altro consiglio pratico è essere certi di “non bloccare gli URL delle immagini in robots.txt, se vogliamo che siano usate come anteprime su Google”.
Bloccare le immagini con il file robots.txt
A questo punto, Mueller apre una piccola digressione su come impedire che le immagini delle pagine siano mostrate nella ricerca: un “buon modo per farlo è di bloccare il loro crawling nel file robots.txt”.
Il Search Advocate di Google ricorda che “questo file deve essere in un formato specifico leggibile dalla macchina, quindi è bene ricontrollare che si stiano bloccando correttamente gli URL appropriati e che non si stia bloccando troppo”.
In generale, Google ritiene che “spesso sia utile permettere agli utenti di cercare visivamente un contenuto”, ma in definitiva la scelta di bloccare le risorse spetta al proprietario del sito.
Implementare i corretti dati strutturati
Queste prime indicazioni sono “best practices generali che possono sicuramente aiutare i motori di ricerca a capire meglio le immagini del sito”, ma ci sono altre tecniche avanzate che possiamo prendere in considerazione per andare maggiormente in profondità.
In particolare, possiamo implementare i dati strutturati appropriati alle immagini: gli structured data “sono un modo di fornire informazioni leggibili dalla macchina sulle pagine e il loro contenuto”.
A seconda del tipo di pagina, possiamo usare diversi tipi di dati strutturati: “per esempio, una pagina di ricette potrebbe usare i dati strutturati Recipe, un articolo di notizie potrebbe usare i dati strutturati News Article, un sito di e-Commerce potrebbe usare i dati strutturati Product”.
Consentire anteprime di maggiori dimensioni
Può essere utile consentire a Google di mostrare anteprime di immagini di grandi dimensioni, perché “includere immagini convincenti e di alta qualità nel contenuto aumenta le probabilità di generare visite da Discover”.
Per abilitare grandi anteprime di immagini, è necessario che le immagini siano adeguatamente dimensionate e poi impostare la funzione con il meta tag robots max-image-preview:large o utilizzando AMP.
Aggiungere informazioni sulle licenze
Aggiungere informazioni sulla licenza delle immagini fornite può aiutare gli utenti a conoscere i limiti di autorizzazione, mostra i crediti appropriati dell’immagine e semplifica per le persone acquisire una licenza per l’immagine.
Questo può essere fatto con dati strutturati sulla pagina o con metadati all’interno dell’immagine.
Tenere a mente la velocità
Le immagini sono spesso l’elemento più pesante, che contribuisce in maniera maggiore alla dimensione complessiva della pagina: Mueller consiglia quindi di applicare alcune tecniche di ottimizzazione delle immagini, come usare il lazy-loading o immagini responsive per fornire un’esperienza utente veloce e di alta qualità.
Come lavorare all’ottimizzazione del sito
In conclusione, John Mueller delinea anche un “buon approccio generale quando si revisiona e si migliora un sito web”, ovvero iniziare dalla selezione di “un campione di pagine da varie parti del sito e lavorare prima su quelle”.
Controllare regolarmente queste pagine aiuta a ricontrollare i nostri progressi, a determinare quali cambiamenti fare e come farli al meglio.
Una volta avviato il lavoro su alcune pagine, “è spesso relativamente facile applicare la stessa modalità di intervento al resto del sito web”.
Google Search Console può essere lo strumento adatto a riconoscere potenziali problemi e opportunità, oltre a offrire approfondimenti su come le pagine vengono mostrate nella ricerca; ad esempio, “è possibile confermare che i dati strutturati siano riconosciuti correttamente, controllare la velocità del sito e monitorare le prestazioni delle immagini”.