Risolvere i problemi dei Core Web Vitals con Chrome Devtools
Torniamo a parlare di Core Web Vitals o Segnali Web Essenziali, il set di metriche introdotto da Google qualche anno fa per fornire un riferimento utile ai proprietari di siti nell’identificare le più comuni (e fastidiose) sfide che gli utenti potrebbero dover affrontare mentre si trovano sulle pagine dei nostri siti. Grazie a Martin Splitt, Developer Relations Engineer at Google Search, lavoriamo da una prospettiva differente, perché andiamo a scoprire in che modo eseguire il debug dei problemi con queste metriche direttamente nel nostro browser, usando gli strumenti Chrome Devtools.
Come fare il debug dei Core Web Vitals nel browser Chrome
Nell’ultimo video della serie Lightning Talk di Search Central su YouTube, Splitt ci guida appunto a sfruttare gli strumenti già presenti nel browser Chrome per identificare e analizzare i problemi riscontrati con le metriche Core Web Vitals, così da velocizzare il lavoro di risoluzione.
La premessa da ricordare sempre è che i Segnali Web Essenziali sono metriche utente reali, che monitorano i dati di persone che utilizzano il sito web nel mondo reale; tuttavia, per il debugging può essere utile guardare i dati di laboratorio, che ci possono fornire un’idea approssimativa di cosa potrebbe causare problemi. E i Chrome Developer tools ci permettono appunto di creare e misurare questi dati semplicemente utilizzando i nostri dispositivi quotidiani.
Il primo step: usare Lighthouse per fotografare la situazione
Per avviare il debug, Splitt consiglia di aprire i Developer Tools integrati nel browser tool e utilizzare in particolare il report Lighthouse per ottenere una prima impressione dello status quo del nostro sito.
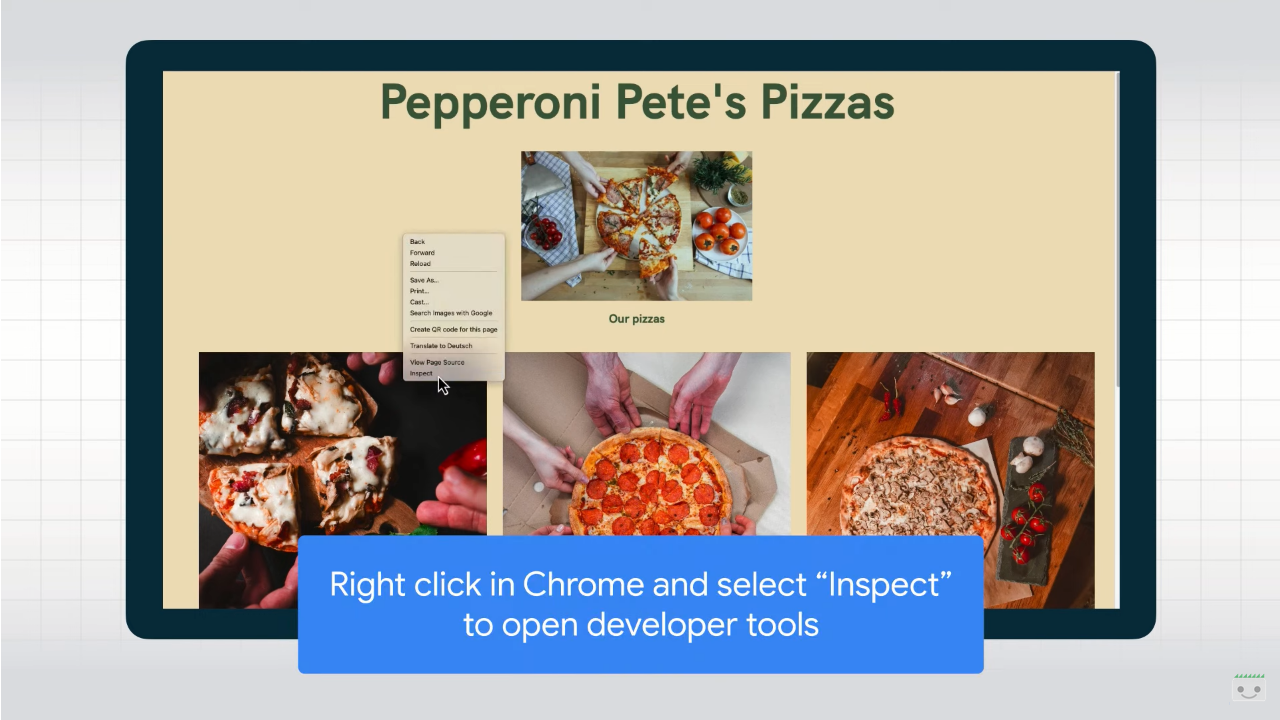
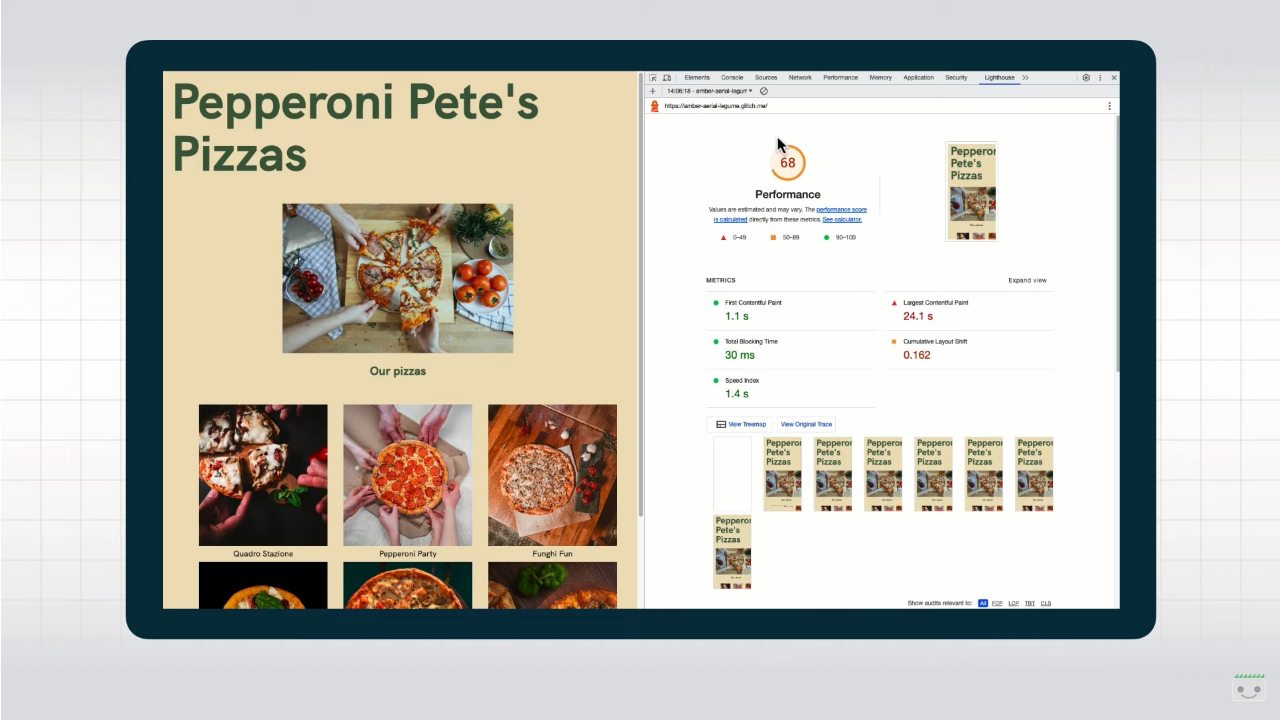
Per farlo, è sufficiente fare clic con il tasto destro del mouse sulla scheda Chrome in cui abbiamo aperto la pagina da analizzare e cliccare su “Ispeziona”, per poi cercare la tab “Lighthouse” tra quelle presenti. Come mostrato nel video, otteniamo subito un audit sintetico con le prestazioni della pagina, che ci servono appunto ad avere un punto di partenza per le successive valutazioni.
Ritornando alla premessa precedente, è opportuno tener presente che i parametri di reattività, FID o INP, sono metriche di campo e, in quanto tali, non possono davvero essere catturato dalle misurazioni di Lighthouse. Meglio, piuttosto, usare la metrica Total Blocking Time (tempo di blocco totale) come indicatore approssimativo.
Come spiega Splitt, Lighthouse solitamente mostra una serie di raccomandazioni che possono già aiutare a migliorare un bel po’ le prestazioni, ma si concentra sulla performance del caricamento iniziale della pagina.
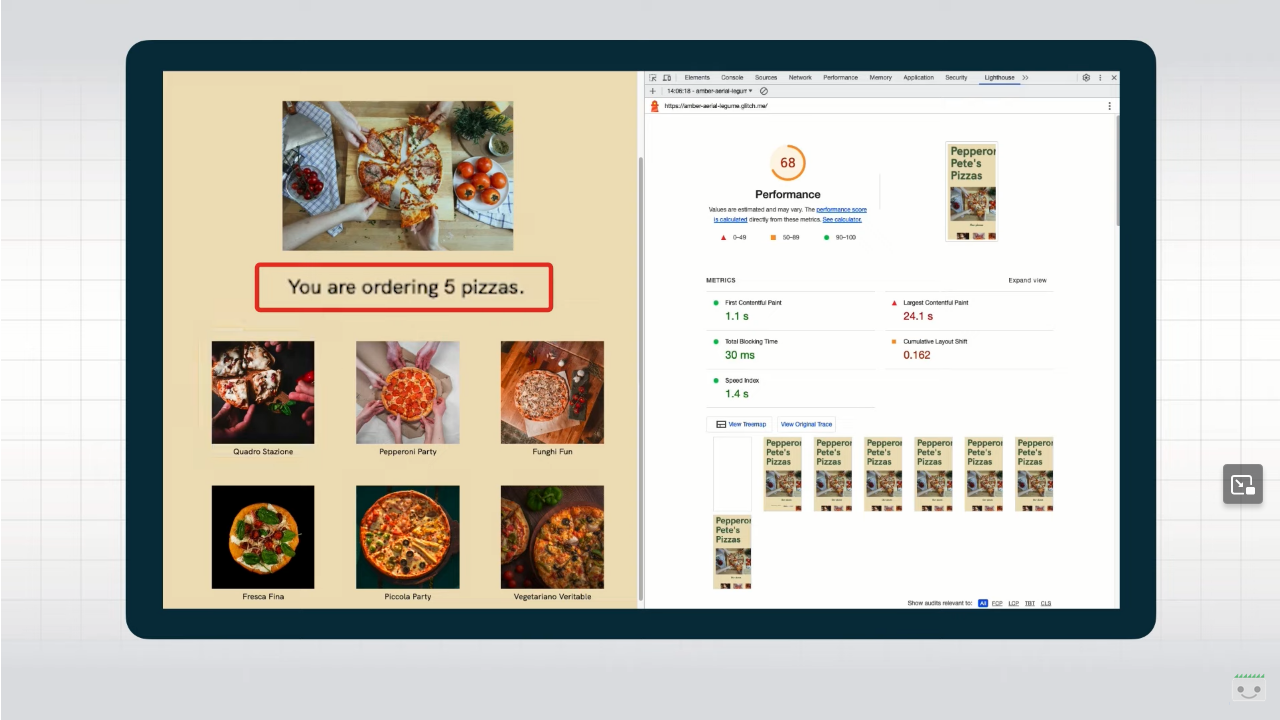
Riprendendo l’esempio mostrato nel video, il sito scelto come campione sta andando molto bene in termini di prestazioni, in base alle analisi di Lighthouse: usandolo però da utente normale, basta cliccare su un pulsante per scoprire che improvvisamente il browser smette di rispondere ai clic e aggiunge successivamente un numero indesiderato di prodotti al carrello. Un’esperienza senz’altro frustrante, che però Lighthouse non può segnalare perché si concentra sul caricamento iniziale della pagina – che, bisogna ammetterlo è veloce.
Semplicemente, lo strumento non può catturare questi problemi, che derivano da cambiamenti di layout o da scarsa reattività, e dobbiamo quindi valutare le altre alternative presenti.
Gli altri strumenti per il debug dei Core Web Vitals
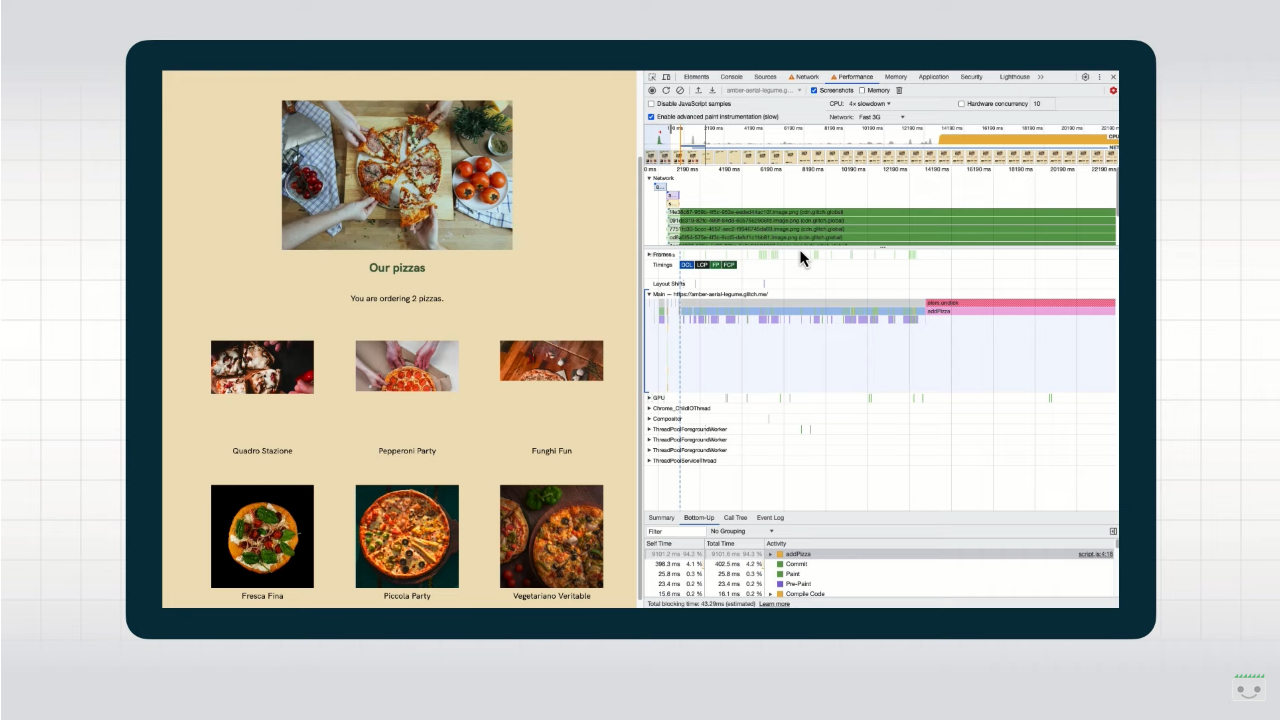
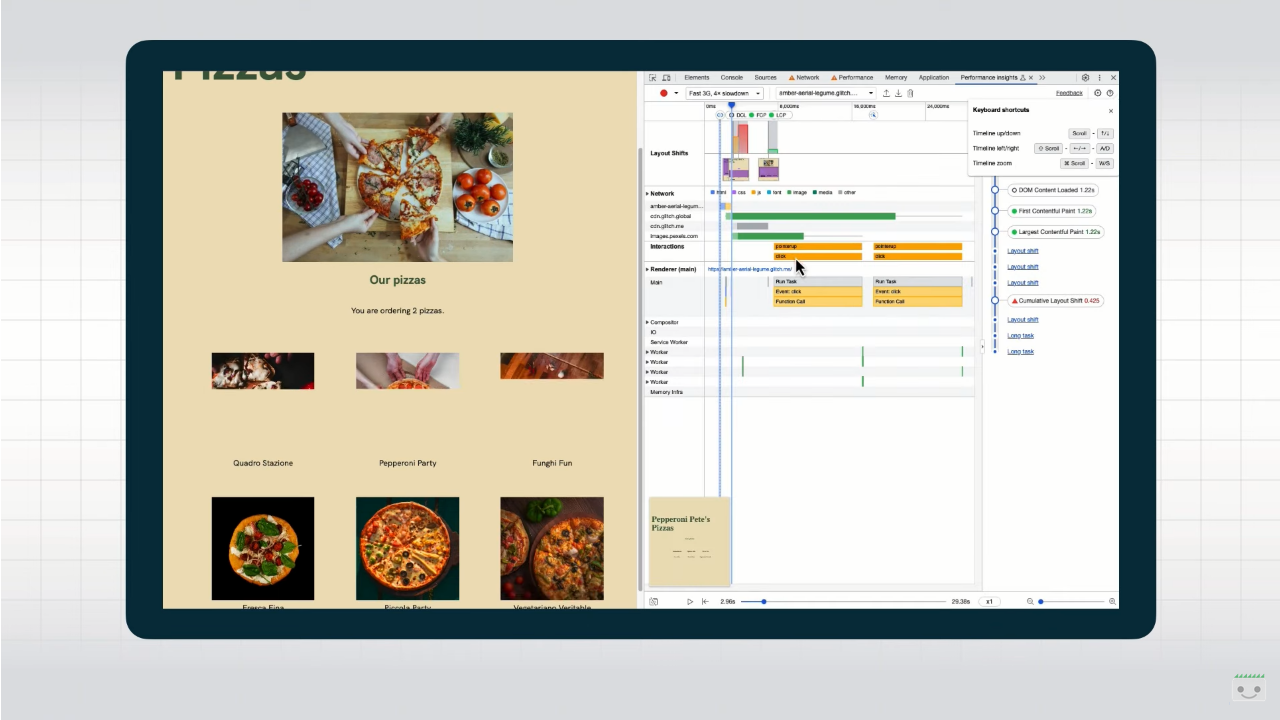
“È ora di tirar fuori gli strumenti più grandi”, dice Splitt, che ci introduce al pannello Prestazioni dei DevTools, che mostra una serie di informazioni quando carichiamo una pagina e avviamo la registrazione del controllo di gestione.
All’inizio potrebbe sembrare un po’ spaventoso, ammette il Googler, ma basta solo un po’ di pratica per ottenere utili insights.
Guardando la schermata, in alto abbiamo una panoramica di tutte le attività nella scheda del browser, inclusi alcuni screenshot, una cascata di tutte le richieste di rete e indicazione del momento in cui sono accaduti, la sequenza temporale di Web Vitals, se la abilitiamo, e ulteriori informazioni dettagliate su cosa sta succedendo dietro le quinte.
Con questo pannello possiamo approfondire il modo in cui le richieste di rete, l’esecuzione del codice JavaScript e i Core Web Vitals lavorano insieme.
Sono inoltre disponibili delle ulteriori Informazioni sulle prestazioni (Performance Insights), che presentano queste stesse informazioni su una timeline forse più digeribile.
La grande differenza rispetto a Lighthouse è che qui possiamo registrare la performance durante le interazioni con la pagina e, quindi, scoprire più facilmente problemi di reattività o cambiamenti di layout.
Perché usare i Devtools di Chrome: i vantaggi
Nel suo video, Martin Splitt ci ha rapidamente mostrato in che modo i DevTools possono aiutarci nel debug di problemi con Core Web Vitals.
Nelle conclusioni, l’esperto si sofferma ancora sull’importanza dei dati sul campo, fondamentali per misurare l’esperienza reale degli utenti sui nostri siti, ma ci invita anche a non sottovalutare i dati di laboratorio forniti da vari strumenti, con cui possiamo identificare i problemi in modo semplice.
Il grande vantaggio in questo caso è fare il debug direttamente durante lo sviluppo e come processo continuo per identificare i problemi man mano che si presentano, piuttosto che intervenire ex post su qualcosa che è rotto e cercare un rimedio.